您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css的td寬度怎么定義與設置”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“css的td寬度怎么定義與設置”文章能幫助大家解決問題。
css td寬度控制定義與設置
使用CSS對html表格td設置寬度樣式方法介紹,首先我們知道寬度樣式單詞為“width”,通常對td設置寬度,一般是對多組<td></td>標簽里某一組設置寬度,或者設置多對里的每個td標簽都設置不同的寬度,那我們就需要對td加一個class或id選擇器(如何選擇class和id)有多個不同我們就做新建幾個class或id,以便區別與其它同級td標簽。
實例如下:
<table> <tr> <td></td> <td></td> <td></td> </tr> </table>
假如table總寬度為300,而這3對寬度方便為100px,150px,200px,這個時候我們就需要新建命名三個不同class選擇器,CSS代碼如下:
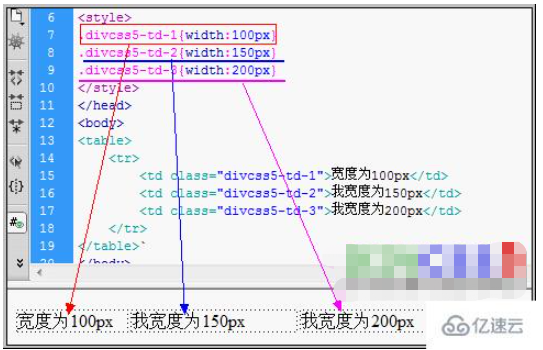
.億速云-td-1{width:100px} .億速云-td-2{width:150px} .億速云-td-3{width:200px}對應html源代碼如下:
<table> <tr> <td class="億速云-td-1">寬度為100px</td> <td class="億速云-td-1">我寬度為150px</td> <td class="億速云-td-1">我寬度為200px</td> </tr> </table>
效果截圖:

以上使用css設置td寬度方法與案例,希望對你有幫助。
擴展了解,直接對html td標簽設置寬度,我們直接td標簽加入width寬度屬性即可,html源代碼如下:
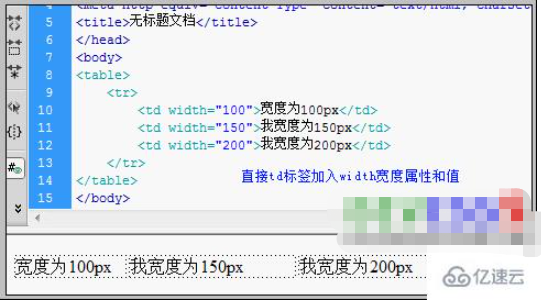
<table> <tr> <td width="100">寬度為100px</td> <td width="150">我寬度為150px</td> <td width="200">我寬度為200px</td> </tr> </table>
效果截圖

直接td標簽設置寬度與值
注意是,直接在td標簽內設置width寬度屬性其值是不需要加網頁長度單位的。
關于“css的td寬度怎么定義與設置”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。