溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
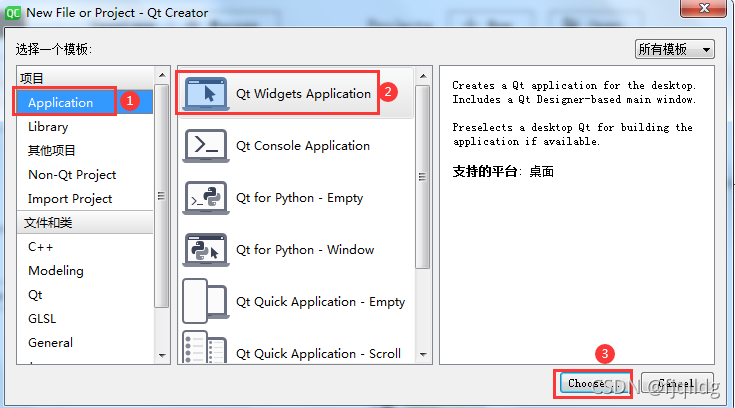
這篇文章給大家介紹Qt5.14與OpenCV4.5中圖片的增強效果是怎樣的,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。






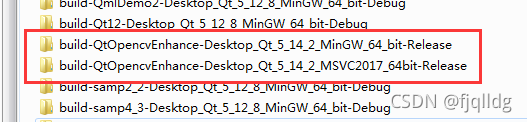
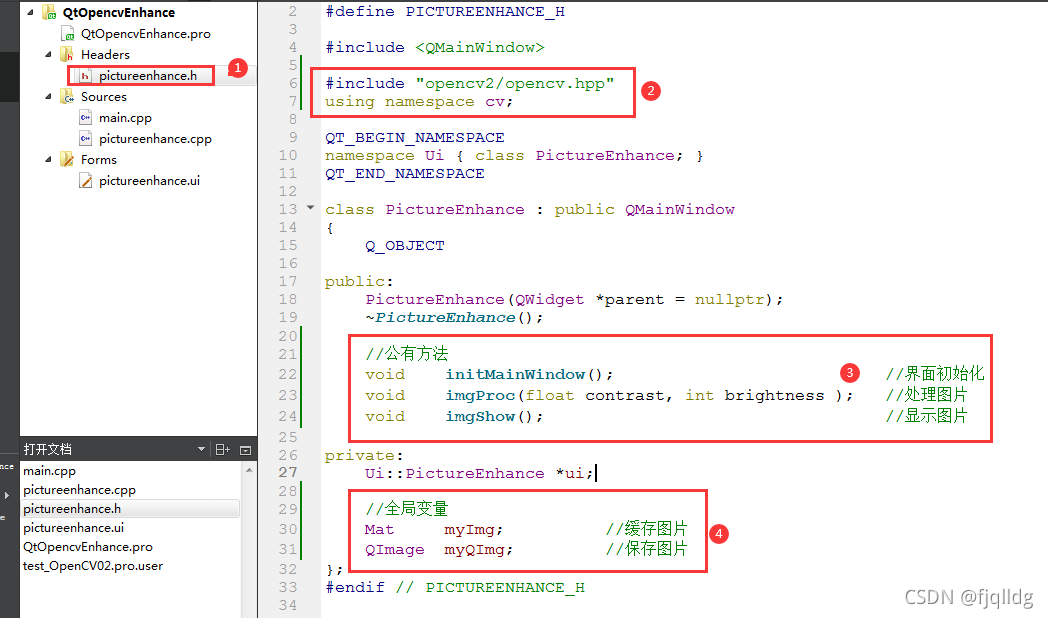
生成的項目文件夾


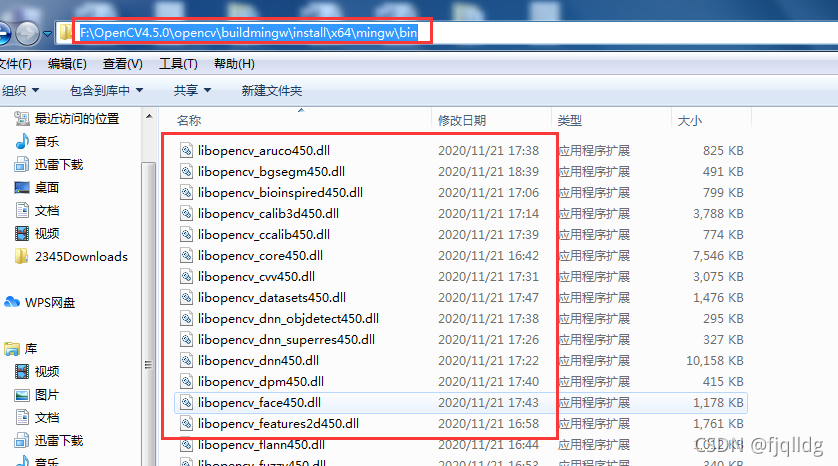
INCLUDEPATH += F:\OpenCV4.5.0\opencv\buildmingw\install\include
CONFIG(debug, debug|release): {
LIBS += F:\OpenCV4.5.0\opencv\buildmingw\install\x64\mingw\bin\libopencv_*d.dll
} else:CONFIG(release, debug|release): {
LIBS += -LF:\OpenCV4.5.0\opencv\buildmingw\install\x64\mingw\bin\
-llibopencv_core450 \
-llibopencv_highgui450 \
-llibopencv_imgcodecs450 \
-llibopencv_imgproc450 \
-llibopencv_features2d450 \
-llibopencv_calib3d450
}完成項目配置

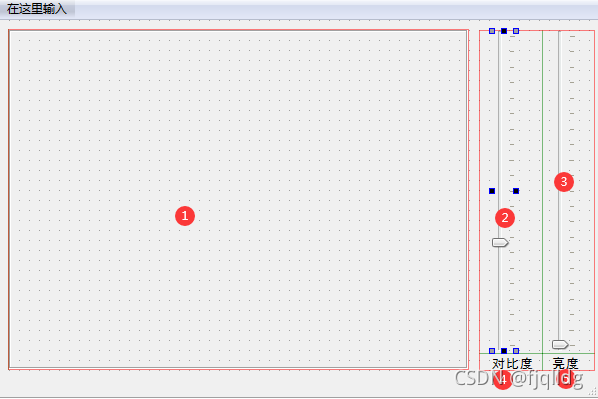
屬性設置
序號
名稱
類型
屬性設置
①
viewLabel
QLabel
frameShape:Box
frameShadow:Sunken
②
contrastVerticalSlider
QSlider
maximum:100
value:33
tickPostion:TicksBelow
③
brightnessVerticalSlider
QSlider
maximum:100
④
contrastLabel
QLabel
text:對比度
⑤
brightLabel
QLabel
text:亮度


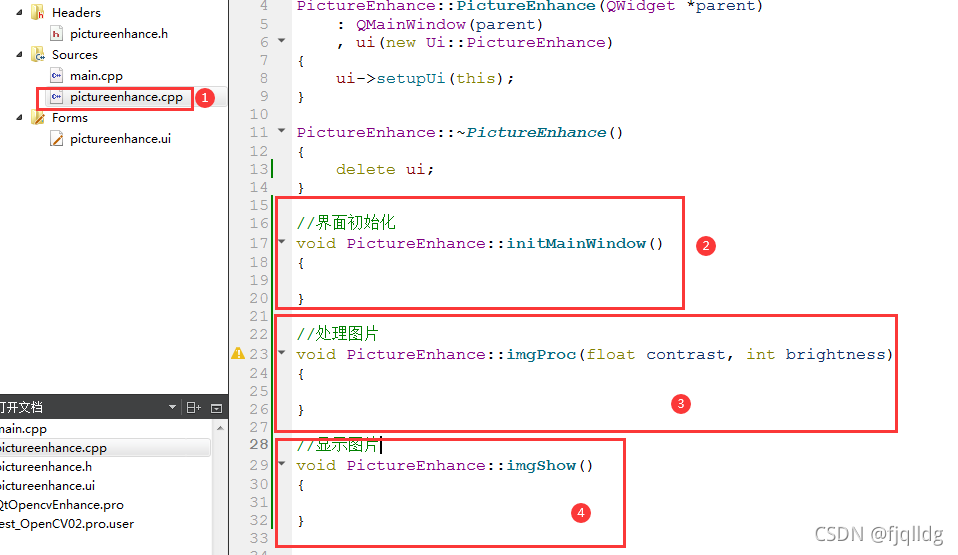
/**********************界面初始化**************************/
void PictureEnhance::initMainWindow()
{
QString imgPath = "D:\\Qt\\QtOpencvEnhance\\lena.jpg"; //本地路徑(圖片直接放在項目目錄下)
Mat imgData = imread(imgPath.toLatin1().data()); //讀取圖片數據
cvtColor(imgData,imgData, COLOR_BGR2RGB); //圖片格式轉換
myImg = imgData;
myQImg = QImage((const unsigned char*)(imgData.data), imgData.cols, imgData.rows, QImage::Format_RGB888);
imgShow();
}
/**********************處理圖片*****************************/
void PictureEnhance::imgProc(float con, int bri)
{
Mat imgSrc = myImg;
Mat imgDst = Mat::zeros(imgSrc.size(),imgSrc.type()); //初始生成空的零像素陣列
imgSrc.convertTo(imgDst,-1,con,bri);
myQImg = QImage((const unsigned char*)(imgDst.data), imgDst.cols,imgDst.rows, QImage::Format_RGB888);
imgShow();
}
/**********************顯示圖片******************************/
void PictureEnhance::imgShow()
{
ui->ViewLabel->setPixmap(QPixmap::fromImage(myQImg.scaled(ui->ViewLabel->size(),Qt::KeepAspectRatio)));
ui->ViewLabel->setScaledContents(true);
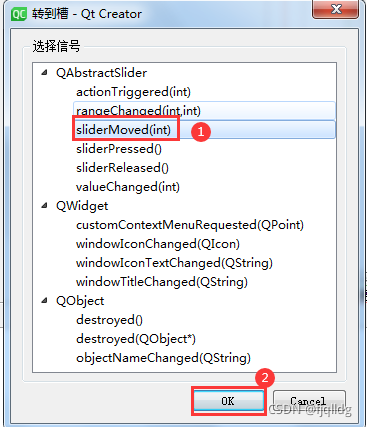
}轉到uil設置界面,右鍵對比度滑動條,轉到槽

完成槽函數
/***********************對比度滑動條拖動槽*********************************/
void PictureEnhance::on_contrastVerticalSlider_sliderMoved(int position)
{
imgProc(position / 33.3,0);
}
/***********************對比度滑動條值改變槽***************************/
void PictureEnhance::on_contrastVerticalSlider_valueChanged(int value)
{
imgProc(value / 33.3,0);
}
/****************************亮度滑動條拖動槽*****************************/
void PictureEnhance::on_brightnessVerticalSlider_sliderMoved(int position)
{
imgProc(1.0,position);
}
/**************************亮度滑動條值改變槽************************/
void PictureEnhance::on_brightnessVerticalSlider_valueChanged(int value)
{
imgProc(1.0,value);
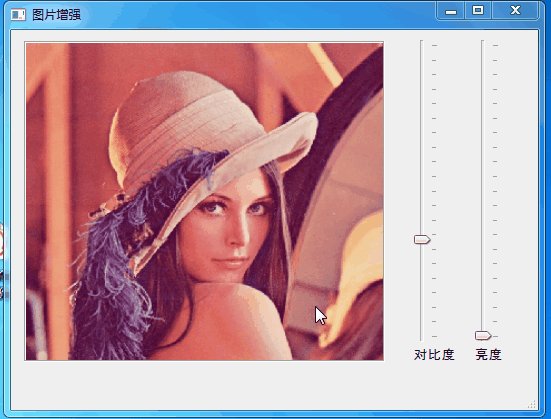
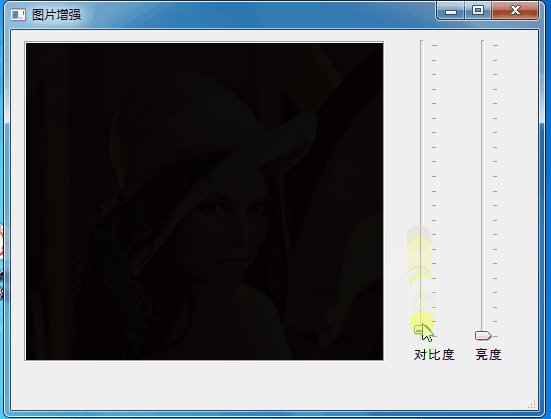
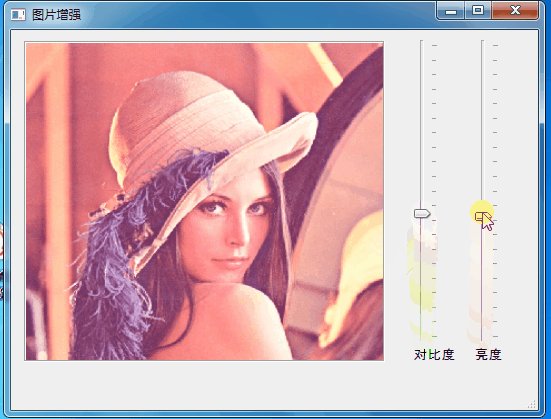
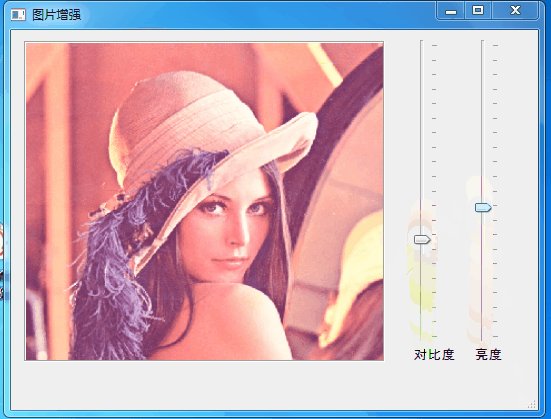
}運行效果:

關于Qt5.14與OpenCV4.5中圖片的增強效果是怎樣的就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。