您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vue+Electron如何制作桌面應用,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
這里使用vue原生打包命令,對vue項目進行打包
npm run build
使用 Electron 制作桌面應用需要兩個配置文件 1.package.json 創建一個package.json文件,將以下代碼放入
{
"name": "demo", //項目名稱
"productName": "demo",
"author": "作者",
"version": "1.0.4",
"main": "main.js",
"description": "項目描述",
"scripts": {
"start": "electron .", //啟動electron項目
"pack": "electron-builder --dir",
"dist": "electron-builder",
"postinstall": "electron-builder install-app-deps",
"packager": "electron-packager . myClient --win --out ../myClient --arch=x64 --app-version=0.0.1 --electron-version=2.0.0" //將項目打包為exe文件
},
"build": {
"electronVersion": "2.0.18",
"win": {
"requestedExecutionLevel": "highestAvailable",
"target": [
{
"target": "nsis",
"arch": [
"x64"
]
}
]
},
"appId": "demo",
"artifactName": "demo-${version}-${arch}.${ext}",
"nsis": {
"artifactName": "demo-${version}-${arch}.${ext}"
}
},
"dependencies": {
"core-js": "^2.4.1",
"electron-updater": "^2.22.1"
},
"devDependencies": {
"electron-packager": "^12.1.0",
"electron-builder": "^20.19.2"
}
}2.mian.js
創建main.js 將以下代碼放入
【注】win.webContents.openDevTools(); 這句代碼的意思是開啟調試窗口,生成exe文件時需要注釋掉
onst {app, BrowserWindow} =require('electron');//引入electron
let win;
const path = require('path')
let windowConfig = {
width:800,
height:600,
webPreferences:{preload: path.resolve(__dirname, 'electron-preload.js')}
};//窗口配置程序運行窗口的大小
function createWindow(){
win = new BrowserWindow(windowConfig);//創建一個窗口
win.loadURL(`file://${__dirname}/index.html`);//在窗口內要展示的內容index.html 就是打包生成的index.html
win.webContents.openDevTools(); //開啟調試工具
win.on('close',() => {
//回收BrowserWindow對象
win = null;
});
win.on('resize',() => {
win.reload();
})
}
app.on('ready',createWindow);
app.on('loaded',()=>{
console.log("aaa")
});
app.on('window-all-closed',() => {
app.quit();
});
app.on('activate',() => {
if(win == null){
createWindow();
}
});
const { ipcMain } = require('electron')
ipcMain.on("ping",function(even,arg){
console.log(arg)
even.returnValue = "pong"
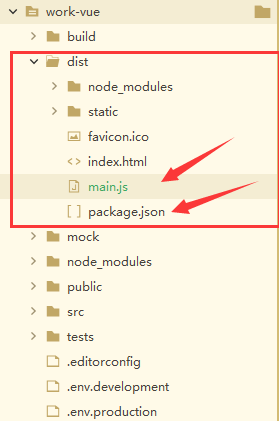
})3.將package.json文件和main.js文件放入到 vue打包完成的dist目錄下

4.在dist目錄下打開node命令窗口,執行 npm install 或 cnpm install 下載依賴
npm install
5.依賴下載成功后 執行 npm start ,啟動該項目,并查看項目是否運行成功
npm start
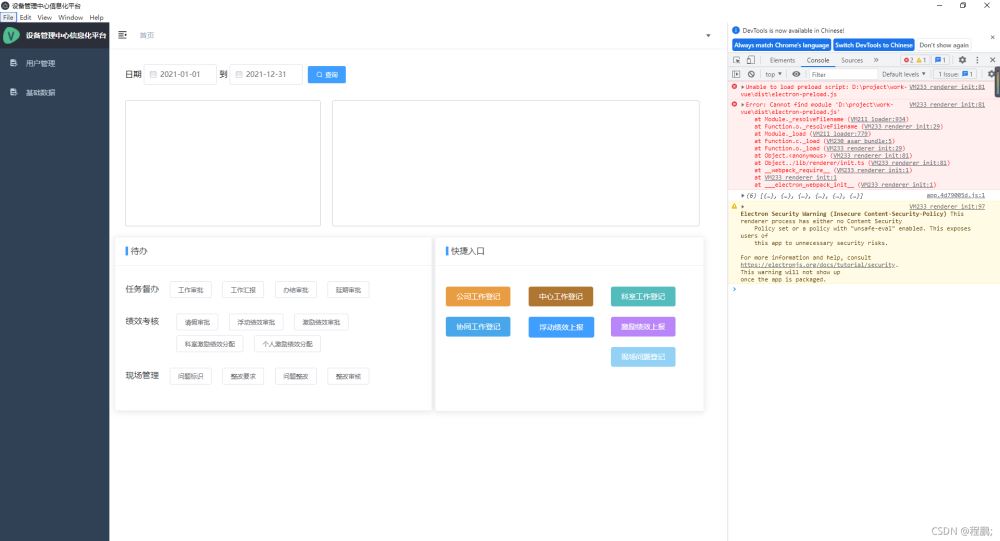
運行成功后的結果:

6.如果運行后沒有發現bug,則執行 npm run packager ,將項目制作成exe文件,制作成功后,會在當前目錄下生成桌面應用的安裝包
npm run packager
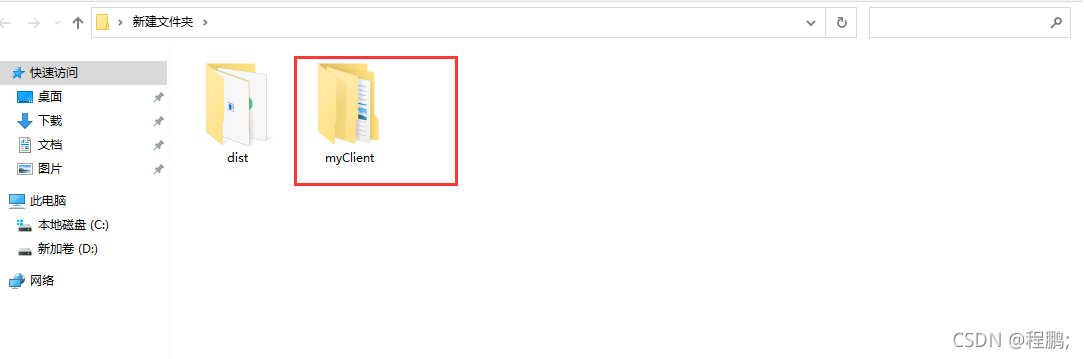
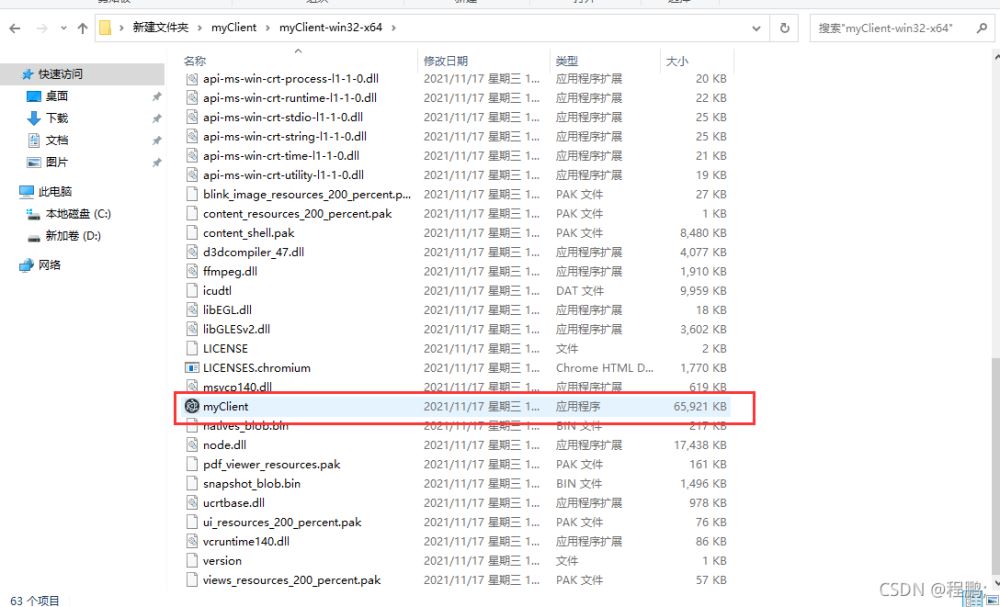
打包成功后的文件夾

點擊該exe文件就可以直接打開應用了

看完了這篇文章,相信你對“vue+Electron如何制作桌面應用”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。