您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“css怎么讓div懸浮于另一個div上”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
讓div懸浮于另一個div上的方法:1、給兩個div元素添加“position:absolute”絕對定位樣式;2、給其中一個div元素添加“{top:距離頁面頂部距離;left:距離頁面左側距離;}”樣式使其浮動在另一個div元素上即可。

本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css讓div懸浮于另一個div上的方法
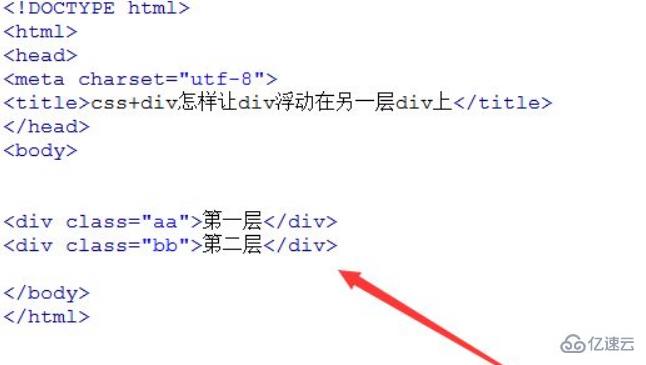
1、新建一個html文件,命名為test.html,用于講解css+div怎樣讓div浮動在另一層div上。在test.html文件內,創建兩個div,分別為“第一層”和“第二層”。給兩個div設置class屬性,分別為“aa” 和“bb”,主要用于下面對兩個div進行css樣式設置。

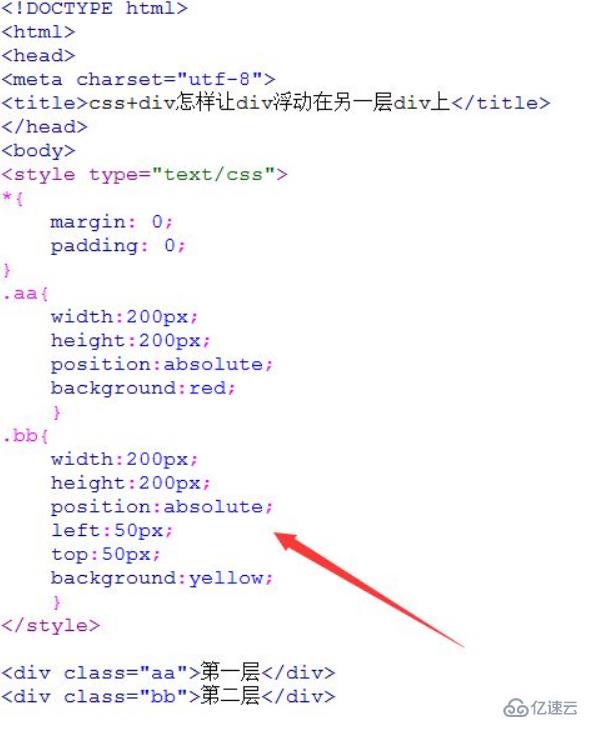
2、在test.html文件的css標簽內,使用css初始化頁面所有元素的內外邊距,設置為0。在css標簽內,設置類名為aa的div的樣式。設置其寬度為200px,高度為200px,位置屬性為絕對定位,背景顏色為紅色。
在css標簽內,設置類名為bb的div的樣式。設置其寬度為200px,高度為200px,位置屬性為絕對定位,距離頁面左邊緣為50px,距離頁面上邊緣50px,背景顏色為黃色。

3、在瀏覽器打開test.html頁面,查看讓div浮動在另一層div上的效果。

“css怎么讓div懸浮于另一個div上”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。