您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“css怎么讓div漸漸的出現”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“css怎么讓div漸漸的出現”吧!
方法:1、利用animation屬性給div元素綁定動畫;2、利用“@keyframes”規則控制動畫動作,實現漸漸出現效果,語法為“@keyframes 動畫名{0%{opacity:0}100%{opacity:1}}”。
本教程操作環境:windows10系統、CSS3&&HTML5版、Dell G3電腦。
css如何讓div漸漸的出現
在css中,可以利用animation屬性和@keyframes 規則來實現元素現實與隱藏的動畫效果,通過 @keyframes 規則,您能夠創建動畫。
創建動畫的原理是,將一套 CSS 樣式逐漸變化為另一套樣式。在動畫過程中,您能夠多次改變這套 CSS 樣式。
以百分比來規定改變發生的時間,或者通過關鍵詞 "from" 和 "to",等價于 0% 和 100%。0% 是動畫的開始時間,100% 動畫的結束時間。為了獲得最佳的瀏覽器支持,您應該始終定義 0% 和 100% 選擇器。
語法為:
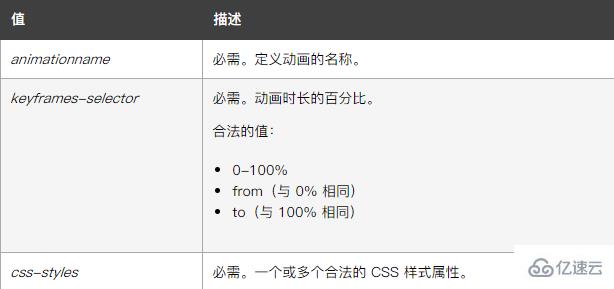
@keyframes animationname {keyframes-selector {css-styles;}}其中

animation屬性的語法為:
animation: name duration timing-function delay iteration-count direction;
其中:

示例如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css3顯示隱藏效果</title>
<style>
.fadenum{
background-color: #ffce44;
width: 150px;
height: 150px;
animation:fadenum 5s 1;
}
@keyframes fadenum{
0%{opacity: 0;}
100%{opacity: 1;}
}
</style>
</head>
<body>
<div class="fadenum"></div>
</body>
</html>輸出結果:

感謝各位的閱讀,以上就是“css怎么讓div漸漸的出現”的內容了,經過本文的學習后,相信大家對css怎么讓div漸漸的出現這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。