您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Vue怎么實現無限加載瀑布流”,在日常操作中,相信很多人在Vue怎么實現無限加載瀑布流問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Vue怎么實現無限加載瀑布流”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
具體內容如下

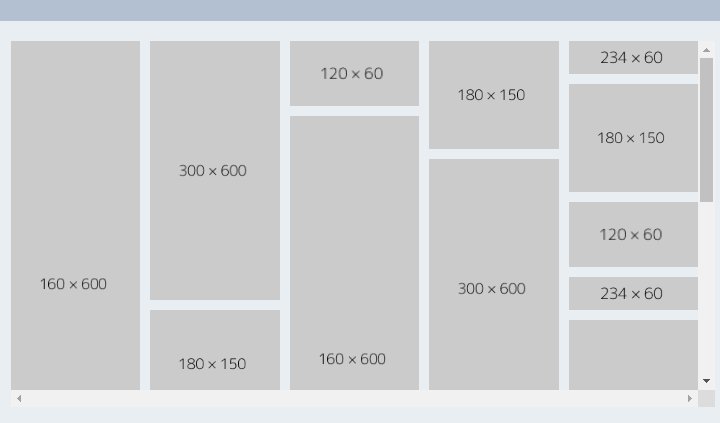
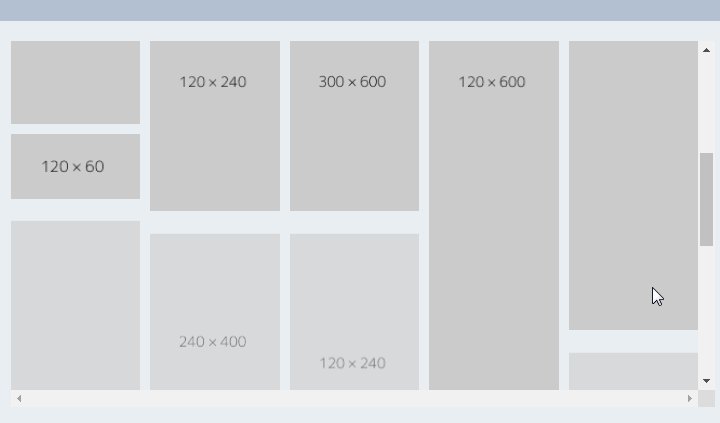
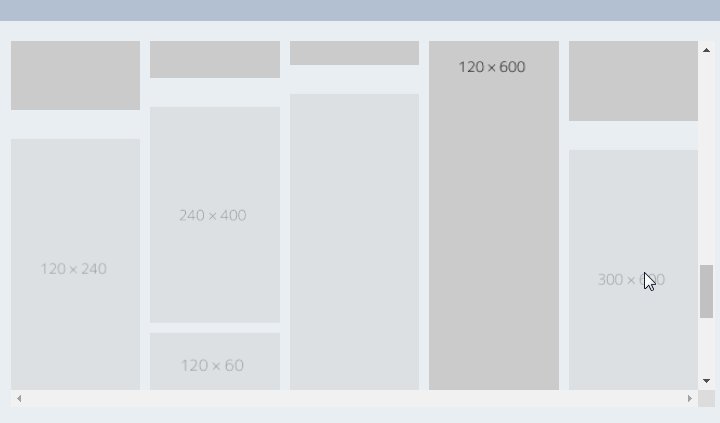
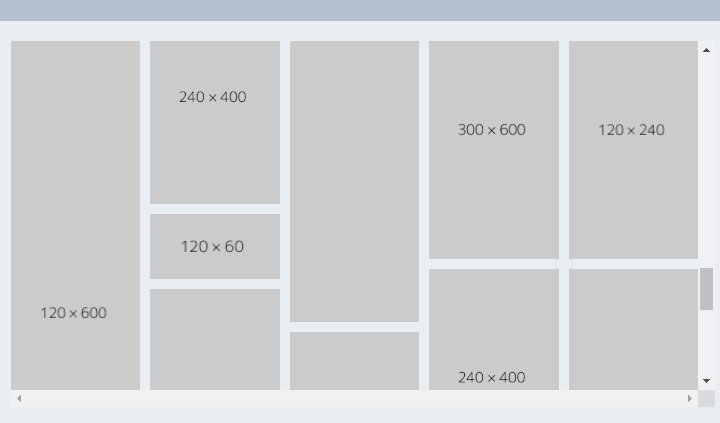
我做的這個瀑布流放在了一個嵌套頁面里,就是類似管理后臺的main content中,如果要改成全屏的也很方便,其實更容易些,因為會避開一些在元素上使用onScroll的坑。
通過這個瀑布流,可以掌握以下幾個知識點:
1、在元素上監聽scroll事件,相對直接在window上監聽麻煩一點點;
2、image.onload事件;
3、promiseAll;
4、vue 的 transition-group
這里使用了mockjs來模擬圖片數據,然后通過axios來調用圖片數據,也可使用其他數據源。
通過計算圖片高度,判斷把圖片加載到哪一列。
如果屏幕還有空余,那就繼續加載。
無限滾動加載。
屏幕resize這塊沒有做,后期可以加上去。
直接貼代碼,有問題歡迎切磋。
<template>
<div class="waterfall wf-wrap" ref="waterfall" @scroll="onScroll">
<ul>
<transition-group name="list" tag="li">
<li
v-for="(item,index) in waterfallList"
:key="index"
class="wf-item"
:
>
<img :src="item.src" />
</li>
</transition-group>
</ul>
</div>
</template>
<script>
import { getList } from "@/api/demo";
export default {
name: "Waterfall",
data() {
return {
waterfallList: [],
waterfallCol: 5,
colWidth: 236,
marginRight: 10,
marginBottom: 10,
colHeights: [],
listQuery: {
page: 1,
limit: 5,
sort: "+id"
},
loading: false,
show: true
};
},
mounted() {
this.init();
},
methods: {
init() {
// 初始化時,每欄高度都為0
this.colHeights = new Array(this.waterfallCol);
for (let i = 0; i < this.colHeights.length; i++) {
this.colHeights[i] = 0;
}
this.colWidth =
(this.$refs.waterfall.clientWidth -
(this.waterfallCol - 1) * this.marginRight) /
this.waterfallCol;
this.loadImgs();
},
loadImgs() {
this.loading = true;
// 從api獲取數據
getList(this.listQuery).then(res => {
let images = res.data.items;
let promiseAll = [],
imgs = [],
total = images.length;
for (let i = 0; i < total; i++) {
promiseAll[i] = new Promise(resolve => {
imgs[i] = new Image();
imgs[i].src = images[i].image_uri;
imgs[i].onload = () => {
let imgData = {};
imgData.height = (imgs[i].height * this.colWidth) / imgs[i].width;
imgData.width = this.colWidth;
imgData.src = images[i].image_uri;
this.waterfallList.push(imgData);
this.rankImgs(imgData);
resolve(imgs[i]);
};
});
}
Promise.all(promiseAll).then(() => {
this.loading = false;
this.loadMore();
});
});
},
loadMore() {
if (
this.$refs.waterfall.clientHeight + this.$refs.waterfall.scrollTop >
this.filterMin().minHeight &&
this.loading == false
) {
this.loading = true;
setTimeout(() => {
this.loadImgs();
}, 200);
}
},
rankImgs(imgData) {
let min = this.filterMin();
imgData.top = min.minHeight;
imgData.left = min.minIndex * (this.colWidth + this.marginRight);
this.colHeights[min.minIndex] += imgData.height + this.marginBottom;
},
filterMin() {
let minHeight = Math.min.apply(null, this.colHeights);
return {
minHeight: minHeight,
minIndex: this.colHeights.indexOf(minHeight)
};
},
onScroll() {
this.loadMore();
}
}
};
</script>
<style lang="scss" scoped>
ul li {
list-style: none;
}
.wf-wrap {
position: relative;
width: 100%;
height: 100%;
overflow: scroll;
}
.wf-item {
position: absolute;
}
.wf-item img {
width: 100%;
height: 100%;
}
.list-enter-active,
.list-leave-active {
transition: all 1s;
}
.list-enter, .list-leave-to
/* .list-leave-active for below version 2.1.8 */ {
opacity: 0;
transform: translateY(30px);
}
</style>到此,關于“Vue怎么實現無限加載瀑布流”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。