溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
瀑布流
是一種常見的網頁布局方式,在許多網站中我們都能看到“瀑布流”的效果,其特征是有網頁視窗有多個高度不同寬度相同的“塊”組成。因其樣式酷似飛流直下的瀑布,
故將這種布局方式稱為瀑布流。
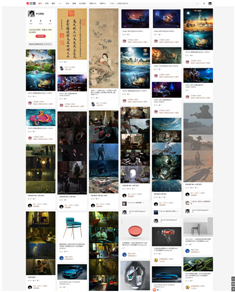
生活中瀑布流實例:
花瓣網

在css中我們學習過使用Multi-columns來實現瀑布流的效果
通過 Multi-columns 相關的屬性 column-count、column-gap 配合 break-inside 來實現瀑布流布局。
現在,我來介紹一下如何通過js方式來實現瀑布流
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.cont{
margin: 0 auto;
position: relative;
}
.box{
float: left;
padding: 6px;
}
.imgbox{
border: 1px black solid;
border-radius: 6px;
padding: 6px;
}
.imgbox img{
width: 200px;
display: block;
}
</style>
<script>
onload = function () {
new Waterfall();
};
function Waterfall() {
this.ocont = document.querySelector(".cont");
this.abox = document.querySelectorAll(".box");
this.heightArr = [];
this.init();
//w1準備數據
this.data = this.load();
this.addScroll();
}
Waterfall.prototype.load = function(){
return [{img:"images/1.jpg"},{img:"images/2.jpg"},{img:"images/3.jpg"},{img:"images/4.jpg"},{img:"images/5.jpg"},{img:"images/6.jpg"},{img:"images/7.jpg"},{img:"images/8.jpg"},{img:"images/9.jpg"},{img:"images/10.jpg"},]
};
Waterfall.prototype.addScroll = function(){
var that = this;
onscroll = function () {
if (that.isBottom()){
that.data.forEach(val=>{
var img = document.createElement("img");
img.src = val.img;
var imgbox = document.createElement("div");
imgbox.className = "imgbox";
var box = document.createElement("div");
box.className = "box";
imgbox.appendChild(img);
box.appendChild(imgbox);
that.ocont.appendChild(box);
});
that.abox = document.querySelectorAll(".box");
that.heightArr = [];
that.firstLine();
that.otherLine();
}
}
};
Waterfall.prototype.isBottom = function(){
var clientH = document.documentElement.clientHeight;
var scrollT = document.documentElement.scrollTop;
var scrollH = document.documentElement.scrollHeight;
if (clientH + scrollT >= scrollH-200){
return true;
}else{
return false;
}
};
Waterfall.prototype.init = function () {
this.num = Math.floor(document.documentElement.clientWidth/this.abox[0].offsetWidth);
this.ocont.style.width = this.num*this.abox[0].offsetWidth+"px";
//區分第一行
this.firstLine();
//區分最后一行
this.otherLine();
};
Waterfall.prototype.firstLine = function () {
for (var i=0;i<this.num;i++){
this.heightArr.push(this.abox[i].offsetHeight);
}
};
Waterfall.prototype.otherLine = function () {
for (var i=this.num;i<this.abox.length;i++){
var min = getMin(this.heightArr);
var minIndex = this.heightArr.indexOf(min);
//設置定位,left,top
this.abox[i].style.position = "absolute";
this.abox[i].style.top = min + "px";
this.abox[i].style.left = minIndex*this.abox[0].offsetWidth+"px";
this.heightArr[minIndex] += this.abox[i].offsetHeight;
}
};
function getMin(arr) {
var myarr = [];
arr.forEach(val =>{
myarr.push(val);
});
return myarr.sort((a,b)=>a-b)[0];
}
</script>
</head>
<body>
<div class="cont">
<div class="box">
<div class="imgbox">
<img src="images/4.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/3.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/2.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/1.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/5.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/6.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/7.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/8.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/9.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/10.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/4.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/3.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/2.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/1.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/5.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/6.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/7.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/8.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/9.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/10.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/3.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/2.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/1.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/5.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/6.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/7.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/8.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/9.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/10.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/3.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/2.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/1.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/5.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/6.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/7.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/8.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/9.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/10.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/3.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/2.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/1.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/5.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/6.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/7.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/8.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/9.jpg" alt="">
</div>
</div>
<div class="box">
<div class="imgbox">
<img src="images/10.jpg" alt="">
</div>
</div>
</div>
</body>
</html>
以上就是本次介紹的關于js實現無限瀑布流的全部知識點內容,感謝大家的學習和對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。