溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹如何解決vue集成sweetalert2提示組件的問題,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!


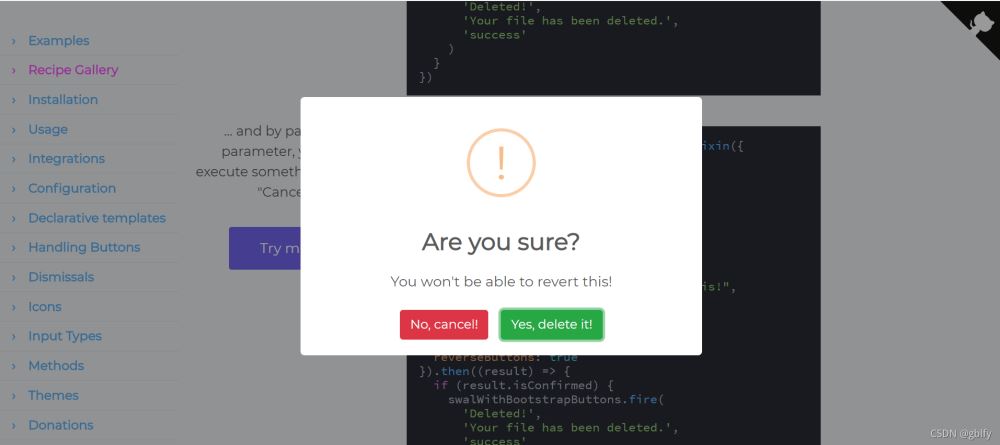
官網鏈接:https://sweetalert2.github.io

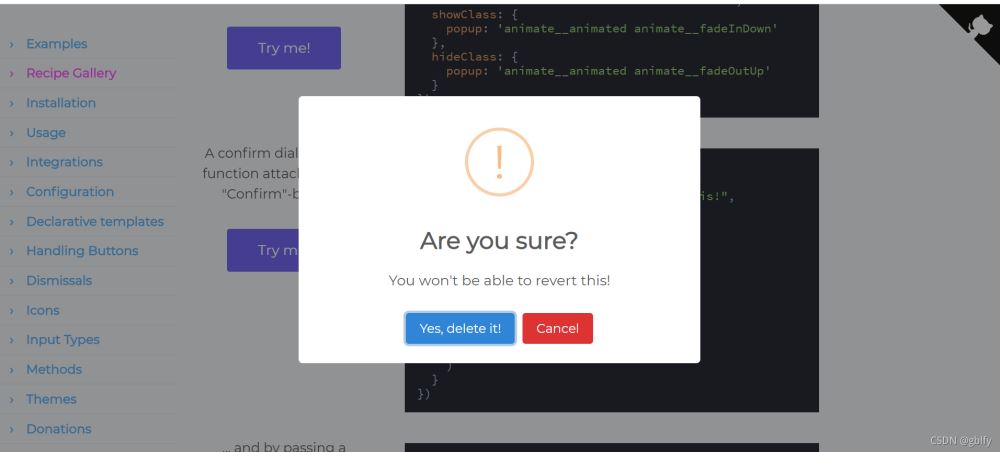
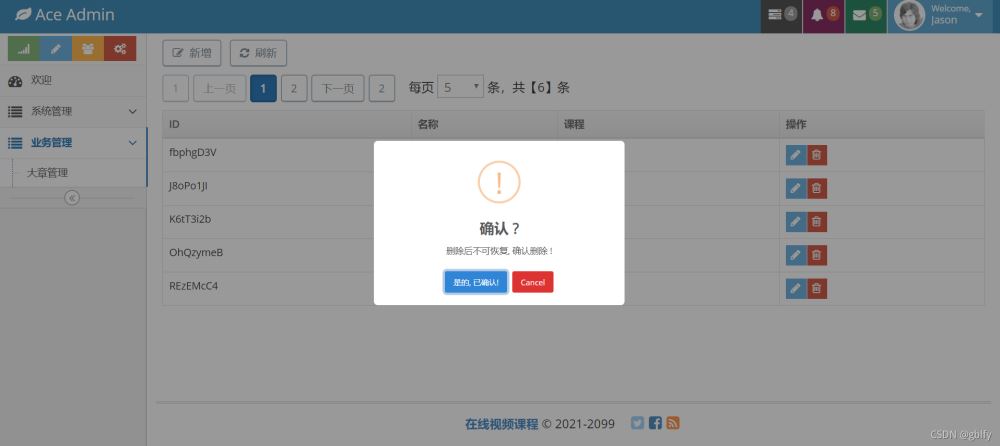
案例


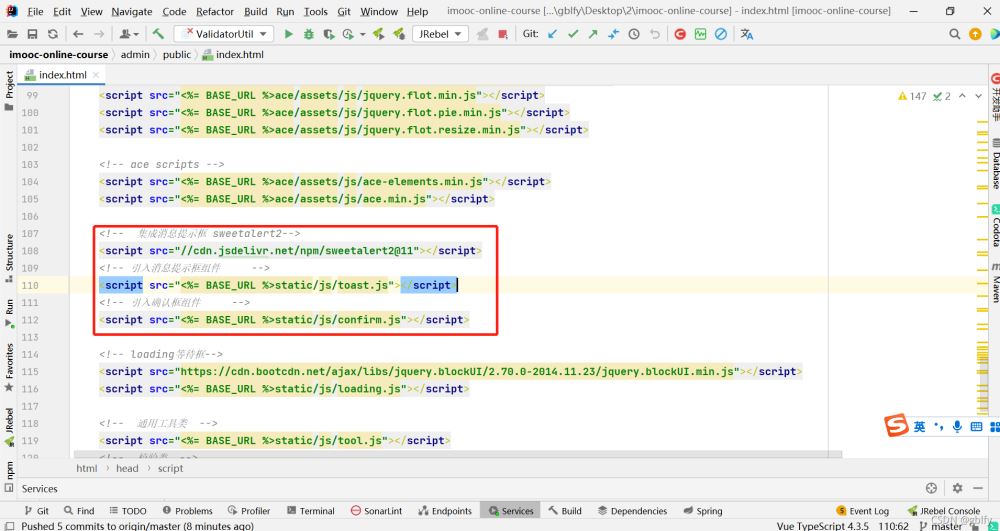
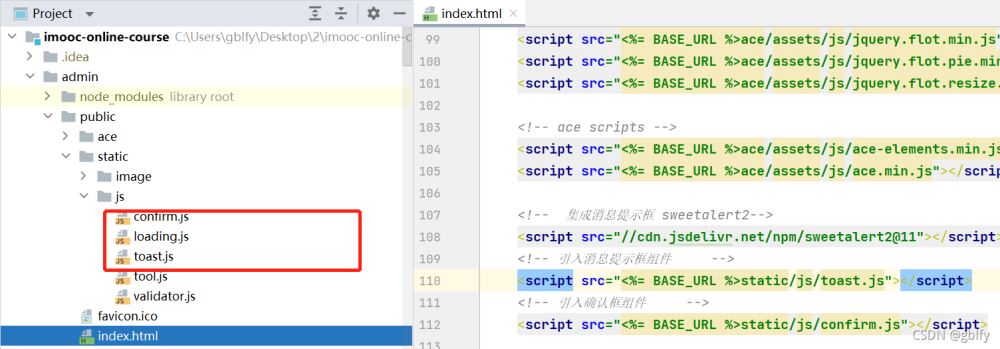
在index.html中全局引入
<script src="//cdn.jsdelivr.net/npm/sweetalert2@11"></script>

位置:

npm安裝方式:
npm install sweetalert2
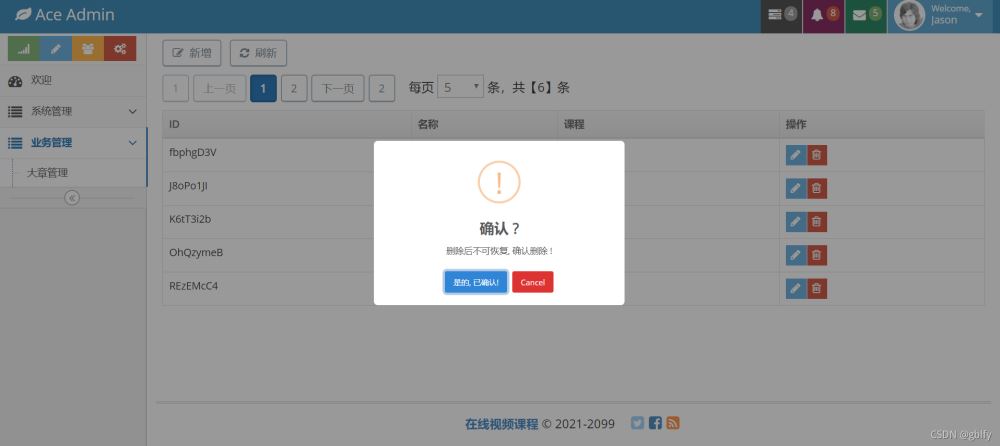
Confirm = {
show: function (message, callback) {
Swal.fire({
title: '確認 ?',
text: message,
icon: 'warning',
showCancelButton: true,
confirmButtonColor: '#3085d6',
cancelButtonColor: '#d33',
confirmButtonText: '是的, 已確認!'
}).then((result) => {
if (result.isConfirmed) {
if (callback) {
callback()
}
}
})
}
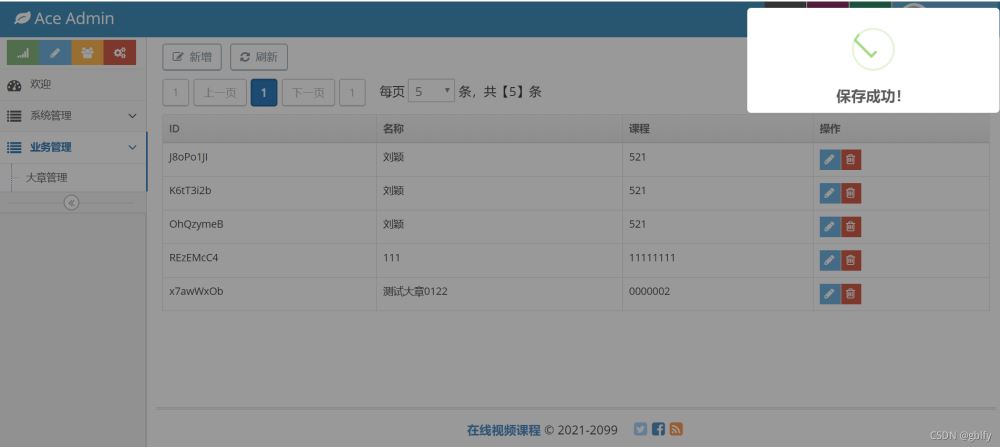
}Toast = {
success: function (message) {
Swal.fire({
position: 'top-end',
icon: 'success',
title: message,
showConfirmButton: false,
timer: 3000
})
},
error: function (message) {
Swal.fire({
position: 'top-end',
icon: 'error',
title: message,
showConfirmButton: false,
timer: 3000
})
},
warning: function (message) {
Swal.fire({
position: 'top-end',
icon: 'warning',
title: message,
showConfirmButton: false,
timer: 3000
})
}
};/**
* 點擊【刪除】
*/
del(id) {
let _this = this
Confirm.show("刪除后不可恢復, 確認刪除 !", function () {
Loading.show()
_this.$api.delete('http://127.0.0.1:9000/business/admin/chapter/delete/' + id).then((res) => {
Loading.hide()
console.log("刪除大章列表結果:", res)
let resp = res.data
if (resp.success) {
_this.list(1)
Swal.fire(
'刪除成功!',
'刪除成功!',
'success'
)
}
})
}) /**
* 點擊【保存】
*/
save() {
let _this = this
Loading.show()
_this.$api.post('http://127.0.0.1:9000/business/admin/chapter/save', _this.chapter).then((res) => {
Loading.hide()
console.log("保存大章列表結果:", res)
let resp = res.data
if (resp.success) {
$("#form-modal").modal("hide")
_this.list(1)
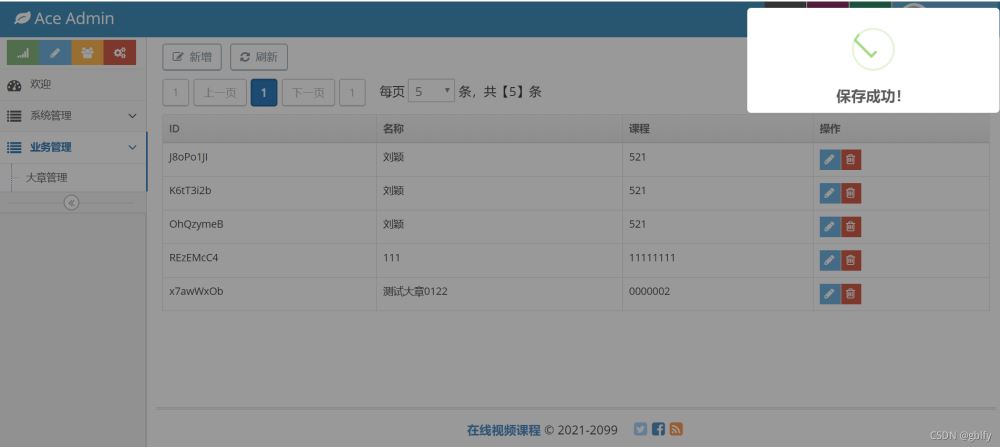
Toast.success("保存成功!")
} else {
Toast.warning(resp.message)
}
})
}

以上是“如何解決vue集成sweetalert2提示組件的問題”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。