您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“vuejs如何實現文字滾動”,在日常操作中,相信很多人在vuejs如何實現文字滾動問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”vuejs如何實現文字滾動”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
vuejs實現文字滾動的方法:1、創建好前端代碼文件;2、通過js代碼來控制盒子的高度,并使其不斷的重復添加即可。

本文操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vuejs怎么實現文字滾動?
VueJS和Javascript實現文字上下滾動效果:
一提到文字上下滾動,我們就會想到用不同的程序去實現,而且頁面中有文字滾動會增加這個網頁的互動和可信度。
1.Js最簡單的方法是控制盒子的高度,使不斷的重復添加
<html>
<body>
<head>
/**scroll css**/
#scrolldiv{height: 400px;overflow: hidden;}
</head>
<div id="scrolldiv" class="scroll">
<ul id="scroll1">
<li>用戶130****0834 剛剛 砸中<span class="yellow">500元京東卡</span> 正在兌換中</li>
<li>用戶176****2746 剛剛 砸中<span class="yellow">1000美元贈金</span> 正在兌換中</li>
<li>用戶132****7754 剛剛 砸中<span class="yellow">500元京東卡</span> 正在兌換中</li>
<li>用戶181****4518 1分鐘前 砸中<span class="yellow">U盤+高級筆+充電寶</span> 正在兌換中</li>
<li>用戶185****5483 1分鐘前 砸中<span class="yellow">品牌熱銷保溫杯</span> 正在兌換中</li>
<li>用戶158****7375 2分鐘前 砸中<span class="yellow">外匯交易書+高級傘+手機支架+海馬刀</span> 正在兌換中</li>
<li>用戶130****6766 3分鐘前 砸中<span class="yellow">1000美元贈金</span> 已成功兌換</li>
<li>用戶170****2437 5分鐘前 砸中<span class="yellow">U盤+高級筆+充電寶</span> 已成功兌換</li>
<li>用戶156****2475 5分鐘前 砸中<span class="yellow">品牌熱銷保溫杯</span> 已成功兌換</li>
<li>用戶189****1698 7分鐘前 砸中<span class="yellow">500元京東卡</span> 已成功兌換</li>
<li>用戶132****1754 8分鐘前 砸中<span class="yellow">1000美元贈金</span> 已成功兌換</li>
<li>用戶177****2154 9分鐘前 砸中<span class="yellow">外匯交易書+高級傘+手機支架+海馬刀</span> 已成功兌換</li>
</ul>
<ul id="scroll2"></ul>
</div>
<script>
/**word scroll css**/
window.onload = roll(40);
function roll(t) {
var scroll1 = document.getElementById("scroll1");
var scroll2= document.getElementById("scroll2");
var scrolldiv = document.getElementById("scrolldiv");//把內容重復復制,達到滾動不間斷的效果
scroll2.innerHTML = scroll1.innerHTML;
scrolldiv.scrollTop = 0;
setInterval(rollStart, t);
}
function rollStart() {
if (scrolldiv.scrollTop >= scroll1.scrollHeight) {
scrolldiv.scrollTop = 0;
} else {
scrolldiv.scrollTop++;
}
}
</script>
</body>
</html>2.Vuejs實現文字上線滾動
前端代碼呈現:
<div class="scroll">
<ul id="scrollDiv" ref="rollul" :class="{anim:animate==true}">
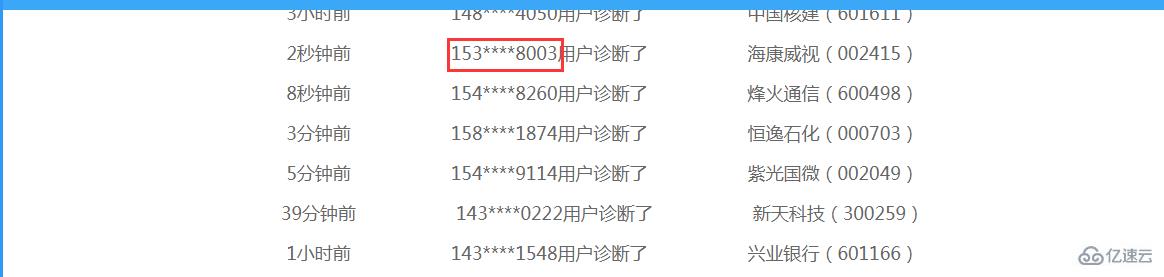
<li v-for="item in scroll_lists"><span>{{item.time}}</span><span class="s-2">{{randomPhoneNumber()}}用戶診斷了</span><span>{{item.company}}</span></li>
</ul>
</div>數據結構設計:
<script>
new Vue({
el:'#app',
data(){
return{
animate:false,
scroll_lists:[
{time:'2秒鐘前',company:'海康威視(002415)'},
{time:'8秒鐘前',company:'烽火通信(600498)'},
{time:'3分鐘前',company:'恒逸石化(000703)'},
{time:'5分鐘前',company:'紫光國微(002049)'},
{time:'39分鐘前',company:'新天科技(300259)'},
{time:'1小時前',company:'興業銀行(601166)'},
{time:'3小時前',company:'中國核建(601611)'}
],
};
},
//created:在模板渲染成html前調用,即通常初始化某些屬性值,然后再渲染成視圖。
//mounted:在模板渲染成html后調用,通常是初始化頁面完成后,再對html的dom節點進行一些需要的操作。
created(){
setInterval(this.scroll,2000)
},
methods:{
// 根據字典生成隨機序列
randomCode:function (len,dict) {
for (var i = 0,rs = ''; i < len; i++)
rs += dict.charAt(Math.floor(Math.random() * 100000000) % dict.length);
return rs;
},
// 生成隨機手機號碼
randomPhoneNumber:function(){
// 第1位是1 第2,3位是3458 第4-7位是* 最后四位隨機 this.$options.methods使用上一個函數的返回值
return [1,this.$options.methods.randomCode(2,'3458'),'****',this.$options.methods.randomCode(4,'0123456789')].join(''); }, scroll(){ this.animate = true var that = this; setTimeout(function(){ that.scroll_lists.push(that.scroll_lists[0]); that.scroll_lists.shift(); that.animate=false; },1500) } } }) </script>到此,關于“vuejs如何實現文字滾動”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。