您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“vuejs如何實現class切換”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vuejs如何實現class切換”吧!
vuejs實現class切換的方法:1、創建一個html網頁基礎結構;2、引入vue.js;3、初始化一個vue實例;4、給按鈕綁定一個事件@click;5、創建要切換顏色的類cgcolor;6、通過綁定calss用active來判斷即可。

本文操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vuejs怎么實現class切換?
vue實現切換class類:
第一步,為了方便我們編寫代碼,我將使用html編輯器sublime-text進行代碼的編寫,詳細如下圖

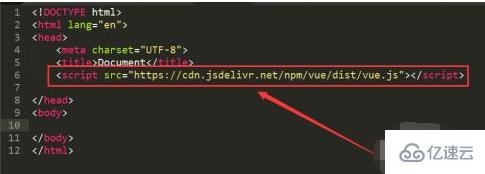
第二步,創建一個html網頁基礎結構,然后想要使用vue.js這個框架,我們先引入vue.js,可以去官網下載或者引用在線的vue.js庫,詳細如下圖


第三步,引入vue.js以后,我們簡單說下我們要實現的例子的效果,
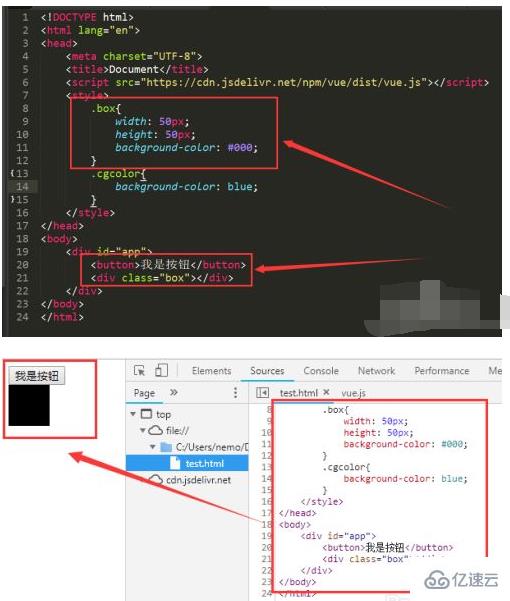
(有一個黑色的盒子,點擊按鈕黑色盒子變藍色,再點擊一次盒子,盒子變回黑色,然后如此循環。)詳細的代碼如下
,詳細如下圖

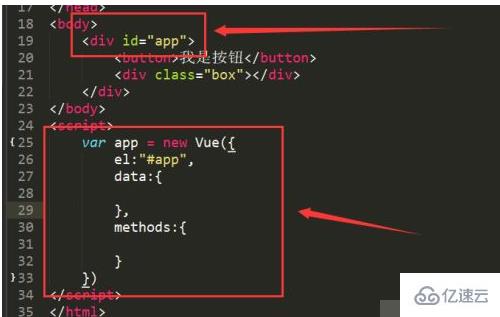
第三步,創建好以后,我們初始化一個vue實例,詳細代碼以及效果如下圖

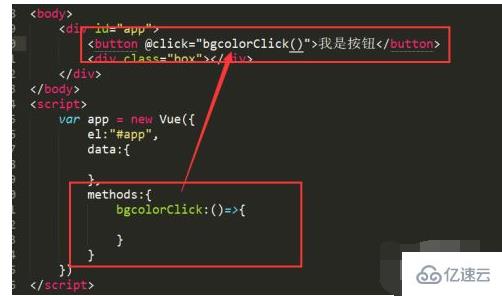
第五步,我們給按鈕綁定一個事件@click,再然后把事件方法寫在methods里面,詳細如下圖

第六步,我們創建了一個要切換顏色的類cgcolor,然后在data里面新建一個狀態標簽active,然后通過綁定calss用active來判斷,詳細如下圖

第七步,最終效果如下,點擊一下盒子變藍色,再點變黑色,詳細如下圖

到此,相信大家對“vuejs如何實現class切換”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。