您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“php實現多圖上傳的方法是什么”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
php實現多圖上傳的方法:1、創建html代碼并加載swfupload組件和flash;2、在php里處理上傳并且返回上傳圖片的地址;3、通過ajax調用php;4、把圖片的地址保存到數據庫即可。

本文操作環境:Windows7系統、thinkphp v5.1版、DELL G3電腦
php怎么實現多圖上傳?
php實現多圖上傳的方法:
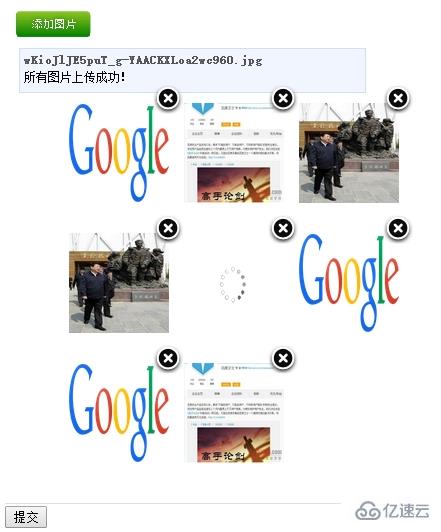
先上一張圖片給大家看看效果,有需要就下載學習。不一定非要在ThinkPHP里,只是我目前是去學習使用ThinkPHP做開發罷了。

【準備工作】現在需要的東西是,下載一個swfupload.js網上很多,自己百度吧。先說明思路或流程,然后再上代碼。
整個多圖上傳的流程
1.寫好html代碼,包括上傳以后即顯示的效果的html代碼,以及加載swfupload組件和flash
2.在添加圖片以后上傳到php里處理上傳并且返回上傳圖片的地址,加載到預覽區域里。
3.點擊每張圖片右上角的 X 以后,ajax調用php的方法去刪除預覽區域的圖片。
4.在添加圖片和刪除預覽區域的圖片的同時,都會更改一個隱藏域的值,這樣在完成整個上傳提交表單以后可以把圖片的地址保存到數據庫。(看需要)
【代碼部分】先寫html代碼。(css文件就不貼了)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Cache-control" content="private, must-revalidate" />
<title>flash無刷新多圖片上傳</title>
<script type="text/javascript">
var path='__STYLE__';
var url='__URL__';
</script>
<script type="text/javascript" src="__STYLE__/js/jquery.js"></script>
<script type="text/javascript" src="__STYLE__/js/swfupload.js"></script>
<script type="text/javascript" src="__STYLE__/js/handlers.js"></script>
<link href="__STYLE__/css/default.css" rel="stylesheet" type="text/css" />
<script type="text/javascript">
var swfu;
window.onload = function () {
swfu = new SWFUpload({
upload_url: "__URL__/uploadImg",
post_params: {"PHPSESSID": "<?php echo session_id();?>"},
file_size_limit : "2 MB",
file_types : "*.jpg;*.png;*.gif;*.bmp",
file_types_description : "JPG Images",
file_upload_limit : "100",
file_queue_error_handler : fileQueueError,
file_dialog_complete_handler : fileDialogComplete,
upload_progress_handler : uploadProgress,
upload_error_handler : uploadError,
upload_success_handler : uploadSuccess,
upload_complete_handler : uploadComplete,
button_image_url : "__STYLE__/images/upload.png",
button_placeholder_id : "spanButtonPlaceholder",
button_width: 113,
button_height: 33,
button_text : '',
button_text_style : '.spanButtonPlaceholder { font-family: Helvetica, Arial, sans-serif; font-size: 14pt;} ',
button_text_top_padding: 0,
button_text_left_padding: 0,
button_window_mode: SWFUpload.WINDOW_MODE.TRANSPARENT,
button_cursor: SWFUpload.CURSOR.HAND,
flash_url : "__STYLE__/swf/swfupload.swf",
custom_settings : {
upload_target : "divFileProgressContainer"
},
debug: false
});
};
</script>
</head>
<body>
<form action="__URL__/s" method="post">
<div style="width: 610px; height: auto; border: 1px solid #e1e1e1; font-size: 12px; padding: 10px;">
<span id="spanButtonPlaceholder"></span>
<div id="divFileProgressContainer"></div>
<div id="thumbnails">
<ul id="pic_list" style="margin: 5px;"></ul>
<div style="clear: both;"></div>
</div>
</div>
<input type="hidden" name="s" id="" value=""/>
<input type="submit" value="提交" />
</form>
</body>
</html>詳細說一下swfupload的配置項
upload_url 是上傳圖片處理的php地址
file_size_limit 上傳大小限制
file_upload_limit 限制用戶一次性最多上傳多少張圖片,0為不限制
file_queue_error_handler
file_dialog_complete_handler 添加文件上傳選擇框關閉以后執行的方法
upload_error_handler 文件上傳錯誤的時候執行的方法
upload_success_handler 文件上傳成功以后執行的方法
upload_complete_handler 文件上傳完成以后執行的方法
debug: false 想研究swfupload的可以把這個設置為true,調試模式
接下來就是上傳圖片的php代碼,此處用的TP的上傳類,簡單,容易懂
function uploadImg() {
import('ORG.Net.UploadFile');
$upload = new UploadFile();// 實例化上傳類
$upload->maxSize = 3145728 ;// 設置附件上傳大小
$upload->allowExts = array('jpg', 'gif', 'png', 'jpeg');// 設置附件上傳類型
$savepath='./uploads/'.date('Ymd').'/';
if (!file_exists($savepath)){
mkdir($savepath);
}
$upload->savePath = $savepath;// 設置附件上傳目錄
if(!$upload->upload()) {// 上傳錯誤提示錯誤信息
$this->error($upload->getErrorMsg());
}else{// 上傳成功 獲取上傳文件信息
$info = $upload->getUploadFileInfo();
}
print_r(J(__ROOT__.'/'.$info[0]['savepath'].'/'.$info[0]['savename']));
}上傳成功以后,echo或者print_r輸出地址,因為它用的是ajax的方式。
預覽區域設置的代碼
function uploadSuccess(file, serverData){
addImage(serverData);
var $svalue=$('form>input[name=s]').val();
if($svalue==''){
$('form>input[name=s]').val(serverData);
}else{
$('form>input[name=s]').val($svalue+"|"+serverData);
}
}
function addImage(src){
var newElement = "<li><img class='content' src='" + src + "' style=\"width:100px;height:100px;\"><img class='button' src="+window.path+"/images/fancy_close.png></li>";
$("#pic_list").append(newElement);
$("img.button").last().bind("click", del);
}serverData就是在php里返回的圖片地址,在返回以后,直接調用addImage方法,將地址加載到一個ul里。同時更新隱藏域里的值
刪除圖片設置
var del = function(){
// var fid = $(this).parent().prevAll().length + 1;
var src=$(this).siblings('img').attr('src');
var $svalue=$('form>input[name=s]').val();
$.ajax({
type: "GET", //訪問WebService使用Post方式請求
url: window.url+"/del", //調用WebService的地址和方法名稱組合---WsURL/方法名
data: "src=" + src,
success: function(data){
var $val=$svalue.replace(data,'');
$('form>input[name=s]').val($val);
}
});
$(this).parent().remove();
}ajax方式,提交到php方式,成功則更新隱藏域里的val,并且銷毀元素。
function del() {
$src=str_replace(__ROOT__.'/', '', str_replace('//', '/', $_GET['src']));
if (file_exists($src)){
unlink($src);
}
print_r($_GET['src']);
exit();
}刪除的方法很簡單,就是刪除ajax提交過來的地址的文件,并且返回刪除的地址,ajax會處理并且自動更新隱藏域的val
“php實現多圖上傳的方法是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。