溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
小編給大家分享一下小程序實現多圖上傳、圖片預覽效果的方法,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
wxml代碼:
<view class="weui-cell"> <view class="weui-cell__bd">
<view class="weui-uploader">
<view class="weui-uploader__hd">
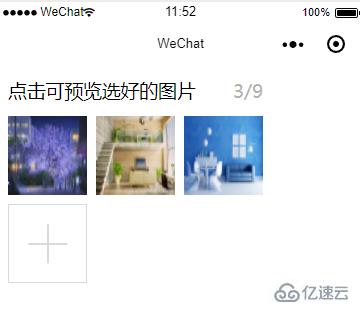
<view class="weui-uploader__title">點擊可預覽選好的圖片</view>
<view class="weui-uploader__info">{{pics.length}}/9</view>
</view>
<view class="weui-uploader__bd">
<view class="weui-uploader__files">
<block wx:for="{{pics}}" wx:for-item="image">
<view class="weui-uploader__file">
<image class="weui-uploader__img" src="{{image}}" src="{{image}}" bindtap="previewImage"></image>
</view>
</block>
</view><view class="delete-btn" data-index="{{index}}" catchtap="deleteImg"></view>
<!-- isShow 這個是判斷是否進行觸發點隱藏操作 -->
<view class="weui-uploader__input-box {{isShow?'true':'hideTrue'}}">
<view class="weui-uploader__input" bindtap="chooseImage"></view>
</view>
</view>
</view>
</view></view>wxss代碼:
page {
line-height: 1.6;
font-family: -apple-system-font, "Helvetica Neue", sans-serif;
}
icon {
vertical-align: middle;
}
.weui-cell {
padding: 10px 15px;
position: relative;
display: -webkit-box;
display: -webkit-flex;
display: flex;
align-items: center;
}
.weui-cell_input {
padding-top: 0;
padding-bottom: 0;
}
.weui-uploader__hd {
display: -webkit-box;
display: -webkit-flex;
display: flex;
padding-bottom: 10px;
align-items: center;
}
.weui-uploader__title {
flex: 1;
}
.weui-uploader__info {
color: #b2b2b2;
}
.weui-uploader__bd {
margin-bottom: -4px;
margin-right: -9px;
overflow: hidden;
}
.weui-uploader__file {
float: left;
margin-right: 9px;
margin-bottom: 9px;
}
.weui-uploader__img {
display: block;
width: 79px;
height: 79px;
}
.weui-uploader__input-box {
float: left;
position: relative;
margin-right: 9px;
margin-bottom: 9px;
width: 77px;
height: 77px;
border: 1px solid #d9d9d9;
}
.weui-uploader__input-box:before, .weui-uploader__input-box:after {
content: " ";
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: #d9d9d9;
}
.weui-uploader__input-box:before {
width: 2px;
height: 39.5px;
}
.weui-uploader__input-box:after {
width: 39.5px;
height: 2px;
}
.weui-uploader__input {
position: absolute;
z-index: 1;
top: 0;
left: 0;
width: 100%;
height: 100%;
opacity: 0;
}
.hideTrue {
display: none
}js代碼:
var app = getApp();
Page({
data: {
pics: [],
count: [1, 2, 3, 4, 5, 6, 7, 8, 9],
isShow: true
},
onLoad: function (options) {
// 生命周期函數--監聽頁面加載
isShow: (options.isShow == "true" ? true : false)
},
// 圖片上傳
chooseImage: function () {
var _this = this,
pics = this.data.pics;
wx.chooseImage({
count: 9 - pics.length, // 最多可以選擇的圖片張數,默認9
sizeType: ['original', 'compressed'], // original 原圖,compressed 壓縮圖,默認二者都有
sourceType: ['album', 'camera'], // album 從相冊選圖,camera 使用相機,默認二者都有
success: function (res) {
// success
var imgSrc = res.tempFilePaths; //圖片路徑
pics = pics.concat(imgSrc); //選取的圖片的地址數組
// 控制觸發添加圖片的最多時隱藏
if (pics.length >= 9) {
_this.setData({
isShow: (!_this.data.isShow)
})
} else {
_this.setData({
isShow: (_this.data.isShow)
})
}
_this.setData({
pics: pics
})
},
fail: function () {
// fail
},
complete: function () {
// complete
}
})
},
// 圖片預覽
previewImage: function (e) {
var current = e.target.dataset.src
wx.previewImage({
current: current,
urls: this.data.pics
})
}
// 刪除圖片
deleteImg: function (e) {
var imgs = this.data.imgs;
var index = e.currentTarget.dataset.index;
imgs.splice(index, 1);
this.setData({
imgs: imgs
});
},
uploadimg:function(){//這里觸發圖片上傳的方法
var pics=this.data.pics;
app.uploadimg({
url:'https://........',//這里是你圖片上傳的接口
path:pics//這里是選取的圖片的地址數組
});
},
})在app.js中寫一個多張圖片上傳的方法,后面引入,你也可以寫在一個JS文件中,后面引入:
//多張圖片上傳
function uploadimg(data){
var that=this,
i=data.i?data.i:0,//當前上傳的哪張圖片
success=data.success?data.success:0,//上傳成功的個數
fail=data.fail?data.fail:0;//上傳失敗的個數
wx.uploadFile({
url: data.url,
filePath: data.path[i],
name: 'file',//這里根據自己的實際情況改
formData:null,//這里是上傳圖片時一起上傳的數據
success: (resp) => {
success++;//圖片上傳成功,圖片上傳成功的變量+1
console.log(resp)
console.log(i);
//這里可能有BUG,失敗也會執行這里,所以這里應該是后臺返回過來的狀態碼為成功時,這里的success才+1
},
fail: (res) => {
fail++;//圖片上傳失敗,圖片上傳失敗的變量+1
console.log('fail:'+i+"fail:"+fail);
},
complete: () => {
console.log(i);
i++;//這個圖片執行完上傳后,開始上傳下一張
if(i==data.path.length){ //當圖片傳完時,停止調用
console.log('執行完畢');
console.log('成功:'+success+" 失敗:"+fail);
}else{//若圖片還沒有傳完,則繼續調用函數
console.log(i);
data.i=i;
data.success=success;
data.fail=fail;
that.uploadimg(data);
}
}
});
}效果圖,可點擊放大預覽:

以上是“小程序實現多圖上傳、圖片預覽效果的方法”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。