您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vuejs如何插入變量的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
vuejs插入變量參數的方法:1、打開相應的js代碼;2、通過“<li :class="{'selected':index===clickIndex}" @click="selected(index)">”方式插入變量參數即可。
本文操作環境:windows7系統、Vue2.9.6版、Dell G3電腦。
vue.js在標簽屬性中插入變量參數:
html的標簽的屬性,比如id、class、href需要動態傳遞參數,拼接字符串,查了一些資料,并沒有找到合適的解決方法,琢磨了一上午,終于試出了方法:

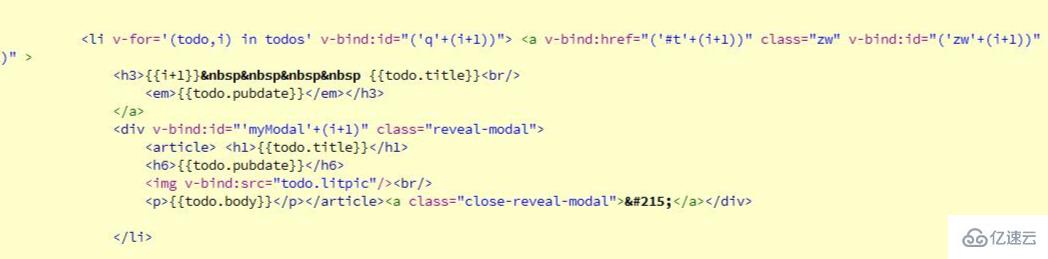
v-bind:屬性=“ ‘字符串’+自定義變量名”,自己試了沒問題,有需要的朋友可以借鑒下!
最后需要注意一下屬性一定是":屬性="這種形式才會起作用
<ul class="menu" v-for="(item,index) in 4">
<li :class="{'selected':index===clickIndex}" @click="selected(index)">
<div>
<h4>{{item}}點位標簽</h4>
<span style="margin: 15px 0px;">附近的資產:3個(2個未完成修訂)</span><br />
<img :src="'img/'+(item+nameIndex)+'.jpg'" />
<a href="#"></a>
</div>
</li>
</ul>感謝各位的閱讀!關于“vuejs如何插入變量”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。