您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vue如何隱藏元素的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
vue隱藏元素的方法:1、使用“v-if”指令,通過動態的向DOM樹內添加或者刪除DOM元素的方式來顯示或隱藏元素;2、使用“v-show”指令,通過設置DOM元素的display樣式屬性來控制顯隱。
本教程操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vue 控制元素的顯示和隱藏
v-if指令與v-show指令都可以根據值動態控制DOM元素顯示隱藏,v-if和v-show屬于Vue的內部常用的指令,指令的職責是當表達式的值改變時把某些特殊的行為應用到DOM上。
v-if 會直接刪除元素
v-show 只是隱藏,只是簡單地切換元素的 CSS 屬性display。
<p v-show="showGroup"> <p class="formTitle">圖層組</p > </p >
比如想要隱藏 上面這個p 那么給這個p加一個 v-show的屬性。名字你隨便起
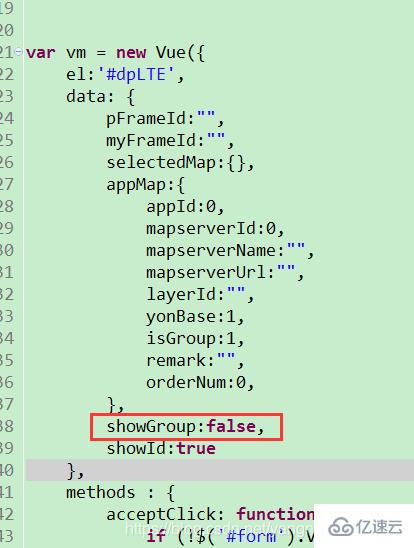
然后再js代碼中 設置 showGroup的默認值 為false,也就是剛啟動的時候,默認是不顯示的,后面如果想要顯示這個p,那么可以直接設置vm.showGroup=true即可

感謝各位的閱讀!關于“vue如何隱藏元素”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。