您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了JavaScript如何刪除對象中不必要的屬性,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
業務開發中,我們經常會遇到:基于后端返回接口數據,前端保存到對象 Object 中,前端開發過程中為了一些場景的便利性,需要在該對象中增加相應的屬性,但這些屬性對于后端沒有意義,保存提交時希望刪除掉。
真實業務代碼:保存前需要刪除對應的 *Value 字段
async saveData (type, data) {
// 提交時刪除多余字段
delete data.isCommonValue
delete data.isRemoteValue
await this.$request({
...API.EDIT_SERVICE,
method: type === 'add' ? 'post' : 'put',
data
})
}上述是大家普遍的寫法,但部分場景下上述寫法并不是最優寫法,且可能會帶來一些副作用。下面通過 示例 的方式闡述一下:
為了更好的展示上述情況,我們重新編寫示例(僅為說明實現)。
let person = {
id: '001',
name: 'ligang',
email: 'xxx@x.com'
}訴求:在提交給后端時,需要刪除 email 字段。
同上述給到的業務代碼處理方式一樣
delete person.email
console.log(person) // {id: '001', name: 'ligang'}原數據中的相關屬性也會刪除掉。
Reflect.deleteProperty() 允許用于刪除屬性,同上述 delete 行為一致。
Reflect.deleteProperty(person, 'email')
形成新的對象,避免在引用原始對象的地方產生副作用。
let {id, name} = person
let newPerson = {id, name}
console.log(newPerson) // {id: '001', name: 'ligang'}會和原數據切斷引用。對于保留屬性個數少,該方式處理簡單且易懂;保留屬性過多的場景會比較復雜。
let {email, ...newPerson} = person
console.log(newPerson) // {id: '001', name: 'ligang'}會和原數據切斷引用。對于保留屬性個數多,該方式處理簡單且易懂;保留屬性過少的場景會比較復雜。
實際使用中,強烈建議方式二來操作,不要影響原數據。特別是在mvvm框架中,原數據往往是響應式的,delete/deleteProperty 意味著切斷“響應關系”,delete 操作之后的數據響應就會有問題。

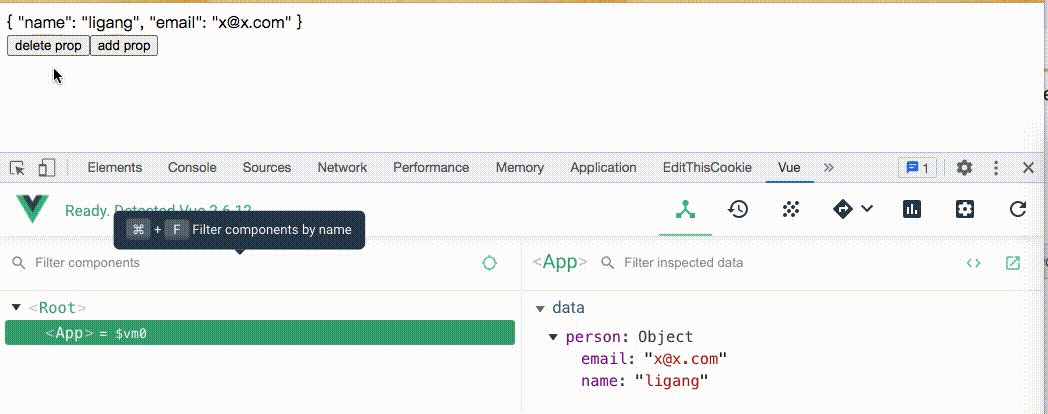
data () {
return {
person: {
name: 'ligang',
email: 'x@x.com'
}
}
},
methods: {
deleteProp () {
delete this.person.email
// this.$delete(this.person, 'email')
},
addProp () {
this.person.email = 'xxx'
this.$set(this.person, 'address', 'xxx')
}
}1.執行 delete 操作,js 對象屬性剔除掉了,但頁面沒有及時響應,可以使用 vue 中的 this.$delete() 確保刪除能觸發更新視圖
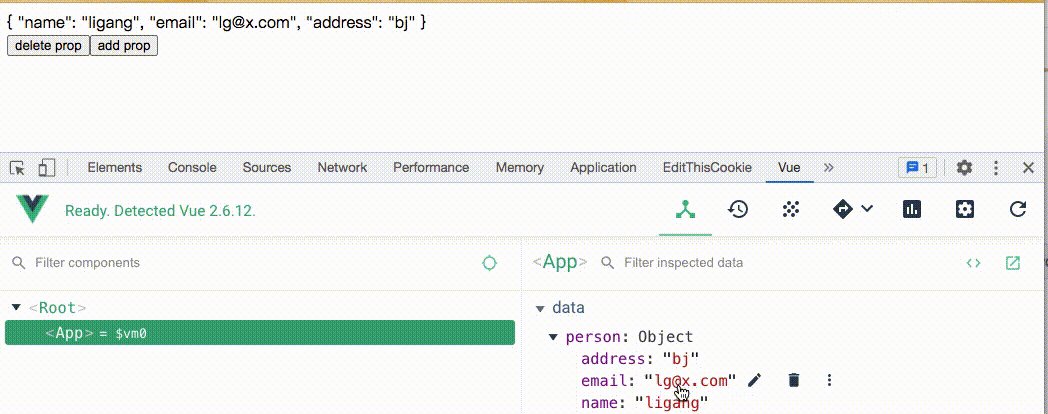
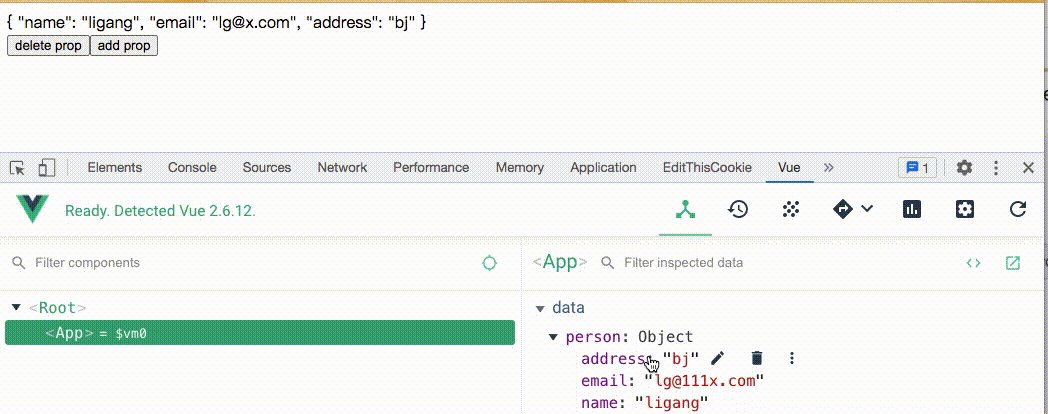
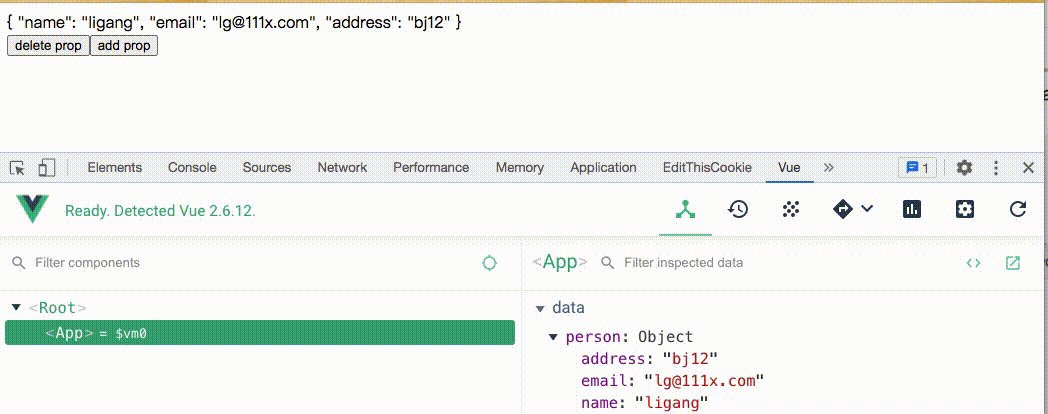
2.執行 add 操作,重新添加 email 及 address 屬性
1.this.person.email = 'xxx' 并不具備響應式
2.this.$set(this.person, 'address', 'xxx') 具備響應式
對于已經創建的實例,Vue 不允許動態添加根級別的響應式 property。下述方式都無效!
this.$set(this, 'email', '') this.$set(this.$data, 'email', '')
感謝你能夠認真閱讀完這篇文章,希望小編分享的“JavaScript如何刪除對象中不必要的屬性”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。