您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“總結五十音小游戲中的前端知識”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
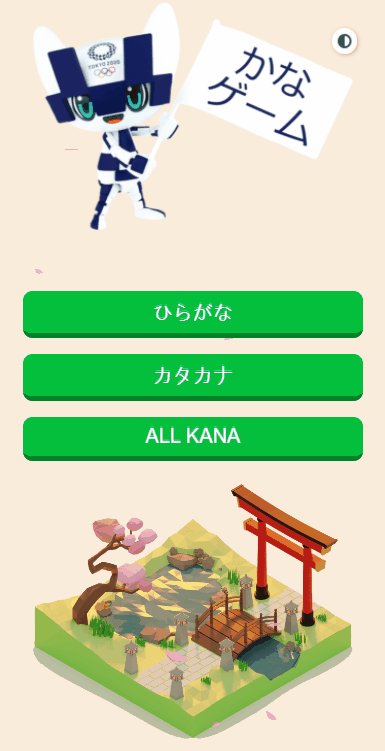
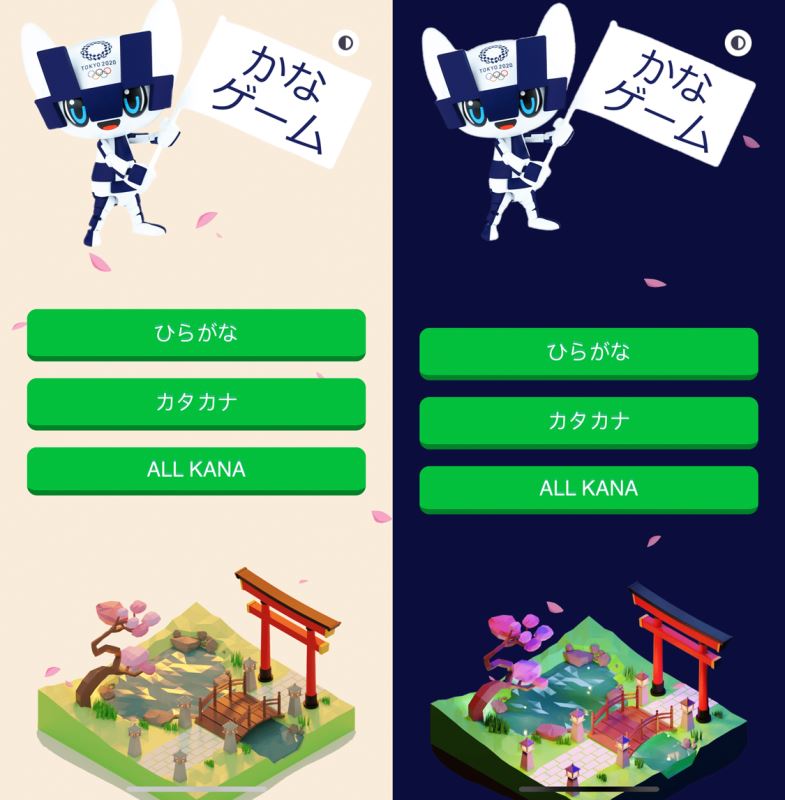
實現效果如下,該應用主要分為三個頁面:
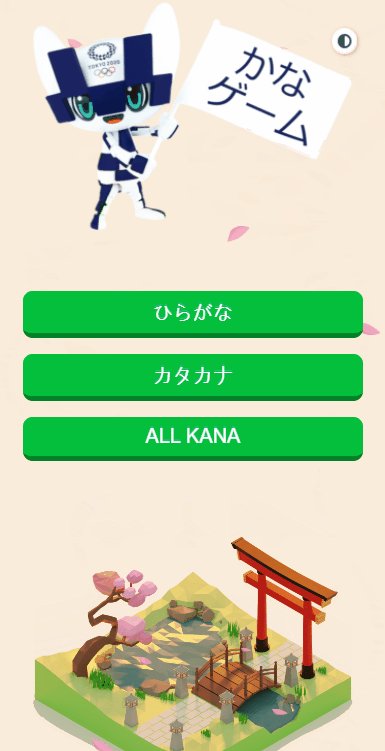
首頁:包括菜單選項(平假名練習、片假名練習、混合練習)、深色模式切換按鈕。
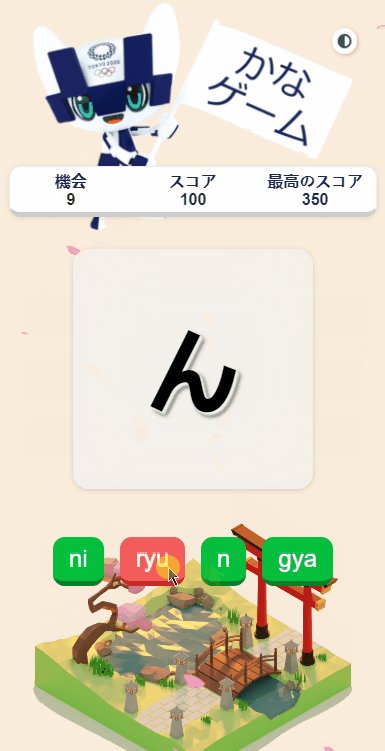
答題頁:包括剩余機會和分數顯示區、中間出題區、底部答題按鈕。
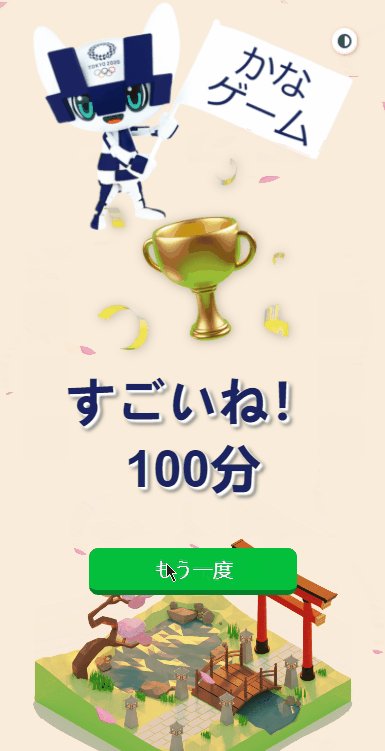
結果頁:結果分數顯示和返回首頁按鈕。
答題邏輯規則是從給出的 4 個答案按鈕中選出題目展示區的那個單詞對應正確的那個選項,應用根據點擊給出錯對反饋并進行記分,錯誤 10 次后游戲結束,加載結果頁。游戲邏輯實現不是本文的主要內容,因此后面不再贅述。本文后續主要內容是此次小游戲開發流程涉及到的前端知識的介紹。

深色模式 ??
隨著 Windows 10、 MacOs、 Android 等系統陸續推出深色模式,瀏覽器也開始支持檢測系統主題色配置,越來越多的網頁應用都配置了深色模式切換功能。為了優化 50音小游戲 的視覺體驗,我也配置了深色樣式,實現效果如下:

CSS 媒體查詢判斷深色模式
prefers-color-scheme 媒體特性用于檢測用戶是否有將系統的主題色設置為亮色或者暗色。使用語法如下所示:
@media (prefers-color-scheme: value) {} 其中 value 有以下 3 種值,其中:
light:表示用戶系統支持深色模式,并且已設置為淺色主題(默認值)。
dark:表示用戶系統支持深色模式,并且已設置為深色主題。
no-preference:表示用戶系統不支持深色模式或無法得知是否設置為深色模式(已廢棄)。
若結果為 no-preference,無法通過此媒體特性獲知宿主系統是否支持設置主題色,或者用戶是否主動將其設置為無偏好。出于隱私保護等方面的考慮,用戶或用戶代理也可能在一些情況下在瀏覽器內部將其設置為 no-preference。
下面例子中,當系統主題色為深色時 .demo 元素的背景色為 #FFFFFF;當系統主題色為淺色時,.demo 元素的背景色為 #000000。
@media (prefers-color-scheme: dark) {
.demo { background: #FFFFFF; }
}
@media (prefers-color-scheme: light) {
.demo { background: #000000; }
}JavaScript 判斷深色模式
window.matchMedia() 方法返回一個新的 MediaQueryList 對象,表示指定的媒體查詢 (en-US)字符串 解析后的結果。返回的 MediaQueryList 可被用于判定 Document 是否匹配媒體查詢,或者監控一個 document 來判定它匹配了或者停止匹配了此媒體查詢。其中 MediaQueryList 對象具有屬性 matches和 media,方法 addListener 和 removeListener。
使用 matchMedia 作為判斷媒介,也可以識別系統是否支持主題色:
if (window.matchMedia('(prefers-color-scheme)').media === 'not all') {
// 瀏覽器不支持主題色設置
}
if (window.matchMedia('(prefers-color-scheme: dark)').matches){
// 深色模式
} else {
// 淺色模式
}另外還可以動態監聽系統深色模式的狀態,根據系統深色模式的切換做出實時響應:
window.matchMedia('(prefers-color-scheme: dark)').addListener(e => {
if (e.matches) {
// 開啟深色模式
} else {
// 關閉深色模式
}
});或者單獨檢測深色或淺色模式:
const listeners = {
dark: (mediaQueryList) => {
if (mediaQueryList.matches) {
// 開啟深色模式
}
},
light: (mediaQueryList) => {
if (mediaQueryList.matches) {
// 開啟淺色模式
}
}
};
window.matchMedia('(prefers-color-scheme: dark)').addListener(listeners.dark);
window.matchMedia('(prefers-color-scheme: light)').addListener(listeners.light);在50音小游戲中,就是使用 JavaScript 檢測系統是否開啟深色模式,動態添加 css 類名來自動加載深色模式,同時也提供深淺色切換按鈕,可以手動切換主題。
HTML 元素中判斷深色模式
頁面使用圖片元素時,可以直接在 HTML 中判斷系統是否開啟深色模式。如:
<picture> <source srcset="dark.jpg" media="(prefers-color-scheme: dark)"> <img src="light.jpg"> </picture>
picture 元素允許我們在不同的設備上顯示不同的圖片,一般用于響應式。HTML5 引入了 <picture> 元素,該元素可以讓圖片資源的調整更加靈活。<picture> 元素零或多個 <source> 元素和一個 <img> 元素,每個 <source> 元素匹配不同的設備并引用不同的圖像源,如果沒有匹配的,就選擇 <img> 元素的 src 屬性中的 url。
注意: <img> 元素是放在最后一個 <picture> 元素之后,如果瀏覽器不支持該屬性則顯示 <img> 元素的的圖片。
為了能夠像原生應用一樣可以在桌面生成快捷方式快速訪問,隨時隨地離線使用,50音小游戲 使用了離線緩存技術,它是一個 PWA應用 。下面內容是 PWA離線應用 實現技術的簡要描述。
PWA (progressing web app),漸進式網頁應用程序,是 下一代WEB應用模型。一個 PWA 應用首先是一個網頁, 并借助于 App Manifest 和 Service Worker 來實現安裝和離線等功能。
特點:
漸進式:適用于選用任何瀏覽器的所有用戶,因為它是以漸進式增強作為核心宗旨來開發的。
自適應:適合任何機型:桌面設備、移動設備、平板電腦或任何未來設備。
連接無關性:能夠借助于服務工作線程在離線或低質量網絡狀況下工作。
離線推送:使用推送消息通知,能夠讓我們的應用像 Native App 一樣,提升用戶體驗。及時更新:在服務工作線程更新進程的作用下時刻保持最新狀態。
安全性:通過 HTTPS 提供,以防止窺探和確保內容不被篡改。
在項目根目錄添加文件 manifest.webmanifest 或 manifest.json 文件,并在文件內寫入如下配置信息,本例中 50音小游戲 的頁面參數信息配置如下:
// manifest.webmainifest
{
"name": "かなゲーム",
"short_name": "かなゲーム",
"start_url": "index.html",
"display": "standalone",
"background_color": "#fff",
"description": "かなゲーム",
"icons": [
{
"src": "assets/images/icon-64x64.jpg",
"sizes": "64x64",
"type": "image/jpg"
},
{
"src": "assets/images/icon-256x256.jpg",
"sizes": "256x256",
"type": "image/jpg"
}
]
}參數說明:
name:Web App 的名稱,也是保存到桌面上時應用圖標的名稱。
short_name:name 過長時,將會使用 short_name 代替 name 顯示,是 Web App 的簡稱。
start_url:指定了用戶打開該 Web App 時加載 URL。URL 會相對于 manifest 文件所在路徑。
display:指定了應用的顯示模式,它有四個值可以選擇:
fullscreen:全屏顯示,會盡可能將所有的顯示區域都占滿。
standalone:瀏覽器相關 UI(如導航欄、工具欄等)將被隱藏,看起來更像一個 Native App。
minimal-ui:顯示形式與 standalone 類似,瀏覽器相關 UI 會最小化為一個按鈕,不同瀏覽器在實現上略有不同。browser:一般來說,會和正常使用瀏覽器打開樣式一致。
需要說明的是,當一些系統的瀏覽器不支持 fullscreen 時將會顯示成 standalone 效果,當不支持 standalone 時,將會顯示成 minimal-ui 的效果,以此類推。
description:應用描述。
icons:指定了應用的桌面圖標和啟動頁圖像,用數組表示:
sizes:圖標大小。通過指定大小,系統會選取最合適的圖標展示在相應位置上。
src:圖標路徑。相對路徑是相對于 manifest 文件,也可以使用絕對路徑。
type:圖標圖片類型。 瀏覽器會從 icons 中選擇最接近 128dp(px = dp * (dpi / 160)) 的圖片作為啟動畫面圖像。
background_color:指定啟動畫面的背景顏色,采用相同顏色可以實現從啟動畫面到首頁的平穩過渡,也可以用來改善頁面資源正在加載時的用戶體驗。
theme_color:指定了Web App 的主題顏色。可以通過該屬性來控制瀏覽器 UI 的顏色。比如狀態欄、內容頁中狀態欄、地址欄的顏色。
配置信息自動生成工具:https://tomitm.github.io/appmanifest/
配置 HTML 文件
在 index.html 中引入 manifest 配置文件,并在 head 中添加以下配置信息以兼容 iOS系統
<meta name=viewport content="width=device-width,initial-scale=1,maximum-scale=1,minimum-scale=1,user-scalable=no,viewport-fit=cover"> <meta name="apple-mobile-web-app-capable" content="yes" /> <meta name="apple-mobile-web-app-status-bar-style" content="black-translucent"> <meta name="apple-mobile-web-app-title" content="かなゲーム"> <link rel="stylesheet" type="text/css" href="./assets/css/main.css" rel="external nofollow" > <link rel="stylesheet" type="text/css" href="./assets/css/dark.css" rel="external nofollow" > <link rel="stylesheet" type="text/css" href="./assets/css/petals.css" rel="external nofollow" > <link rel="shortcut icon" href="./assets/images/icon-256x256.jpg" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <link rel="apple-touch-icon" href="./assets/images/icon-256x256.jpg" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" /> <link rel="apple-touch-icon-precomposed" href="./assets/images/icon-256x256.jpg" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" > <link rel="Bookmark" href="./assets/images/icon-256x256.jpg" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" /> <link rel="manifest" href="./manifest.webmanifest" rel="external nofollow" > <title>かなゲーム</title>
apple-touch-icon: 指定應用圖標,類似與 manifest.json 文件的 icons 配置,也是支持 sizes 屬性,來供不同場景的選擇。
apple-mobile-web-app-capable:類似于 manifest.json 中的 display 的功能,通過設置為 yes 可以進入 standalone 模式。
apple-mobile-web-app-title:指定應用的名稱。
apple-mobile-web-app-status-bar-style:指定iOS移動設備的 狀態欄status bar 的樣式,有 Default,Black,Black-translucent 可以設置。
注冊使用 Service Worker
在 index.html 中添加如下代碼進行server-worker注冊:
window.addEventListener('load', () => {
registerSW();
});
async function registerSW() {
if ('serviceWorker' in navigator) {
try {
await navigator.serviceWorker.register('./sw.js');
} catch (e) {
console.log(`SW registration failed`);
}
}
}使用 serviceWorkerContainer.register() 進行 Service worker 注冊,同時添加 try...catch... 容錯判斷,以保證在不支持 Service worker 的情況下正常運行。另外需要注意的是只有在 https 下,navigator 里才會有 serviceWorker 對象。
Service workers 本質上充當 Web 應用程序、瀏覽器與網絡(可用時)之間的代理服務器。旨在創建有效的離線體驗,它會攔截網絡請求并根據網絡是否可用采取來適當的動作、更新來自服務器的的資源。它還提供入口以推送通知和訪問后臺同步 API。了解更多 Service workder 知識可以訪問文章末尾鏈接 ?。
在根目錄添加 sw.js,定義緩存信息和方法
// 定義緩存的key值
const cacheName = 'kana-v1';
// 定義需要緩存的文件
const staticAssets = [
'./',
'./index.html',
'./assets/css/main.css',
'./assets/js/main.js',
'./assets/images/bg.jpg'
// ...
];
// 監聽install事件,安裝完成后,進行文件緩存
self.addEventListener('install', async e => {
// 找到key對應的緩存并且獲得可以操作的cache對象
const cache = await caches.open(cacheName);
// 將需要緩存的文件加進來
await cache.addAll(staticAssets);
return self.skipWaiting();
});
// 監聽activate事件來更新緩存數據
self.addEventListener('activate', e => {
// 保證第一次加載fetch觸發
self.clients.claim();
});
// 監聽fetch事件來使用緩存數據:
self.addEventListener('fetch', async e => {
const req = e.request;
const url = new URL(req.url);
if (url.origin === location.origin) {
e.respondWith(cacheFirst(req));
} else {
e.respondWith(networkAndCache(req));
}
});
async function cacheFirst(req) {
// 判斷當前請求是否需要緩存
const cache = await caches.open(cacheName);
const cached = await cache.match(req);
// 有緩存就用緩存,沒有就從新發請求獲取
return cached || fetch(req);
}
async function networkAndCache(req) {
const cache = await caches.open(cacheName);
try {
// 緩存報錯還直接從新發請求獲取
const fresh = await fetch(req);
await cache.put(req, fresh.clone());
return fresh;
} catch (e) {
const cached = await cache.match(req);
return cached;
}
}在 sw.js 中采用的標準的 web worker 的編程方式,由于運行在另一個全局上下文中 (self),這個全局上下文不同于 window,所以采用 self.addEventListener()。
Cache API 是 Service Worker 提供用來操作緩存的的接口,這些接口基于 Promise 實現,包括 Cache 和 Cache Storage,Cache 直接和請求打交道,為緩存的 Request / Response 對象對提供存儲機制,CacheStorage 表示 Cache 對象的存儲實例,我們可以直接使用全局的 caches 屬性訪問 Cache API。
** Cache 相關 API 說明:
Cache.match(request, options):返回一個 Promise 對象,resolve 的結果是跟 Cache 對象匹配的第一個已經緩存的請求。
Cache.matchAll(request, options):返回一個 Promise 對象,resolve 的結果是跟 Cache 對象匹配的所有請求組成的數組。Cache.addAll(requests):接收一個 URL 數組,檢索并把返回的 response 對象添加到給定的 Cache 對象。
Cache.delete(request, options):搜索 key 值為 request 的 Cache 條目。如果找到,則刪除該 Cache 條目,并且返回一個 resolve 為 true 的 Promise 對象;如果未找到,則返回一個 resolve 為 false 的 Promise 對象
Cache.keys(request, options):返回一個 Promise 對象,resolve 的結果是 Cache 對象 key 值組成的數組。
注:使用 request.clone() 和 response.clone() 是因為 request 和 response 是一個流,只能消耗一次。緩存時已經消耗一次,再發起 HTTP 請求還要消耗一次,此時使用 clone 方法克隆請求。
至此,當已安裝的 Service Worker 頁面被打開時,便會觸發 Service Worker 腳本更新。當上次腳本更新寫入 Service Worker 數據庫的時間戳與本次更新超過 24小時,便會觸發 Service Worker 腳本更新。當 sw.js 文件改變時,便會觸發 Service Worker 腳本更新。更新流程與安裝類似,只是在更新安裝成功后不會立即進入 active 狀態,更新后的 Service Worker 會和原始的 Service Worker 共同存在,并運行它的 install,一旦新 Service Worker 安裝成功,它會進入 wait 狀態,需要等待舊版本的 Service Worker 進/線程終止。
更多 Server Worker 進階知識可以查看文章末尾鏈接 ?
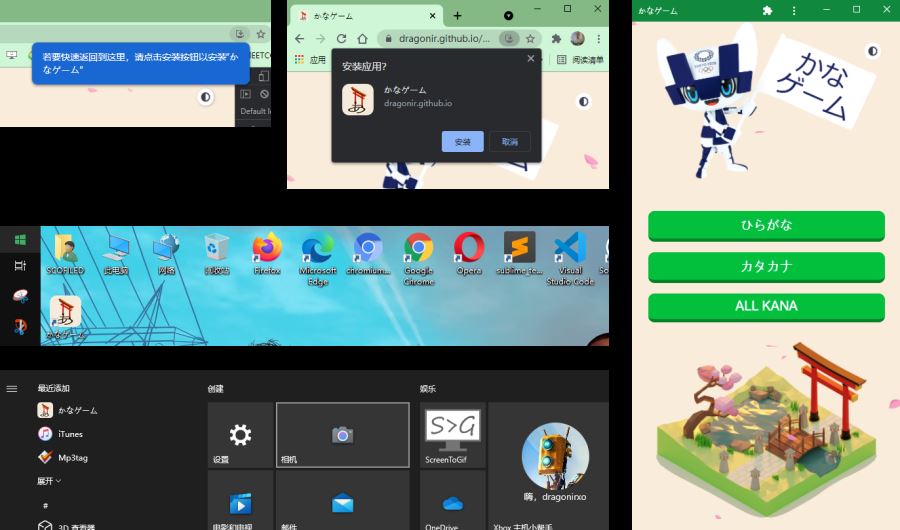
實現效果:
PC端 ??:Windows上,在瀏覽器中初次打開應用后會有安裝提示,點擊安裝圖標之后進行安裝,桌面和開始菜單中會生成應用快捷方式,點擊快捷方式就可以打開應用。

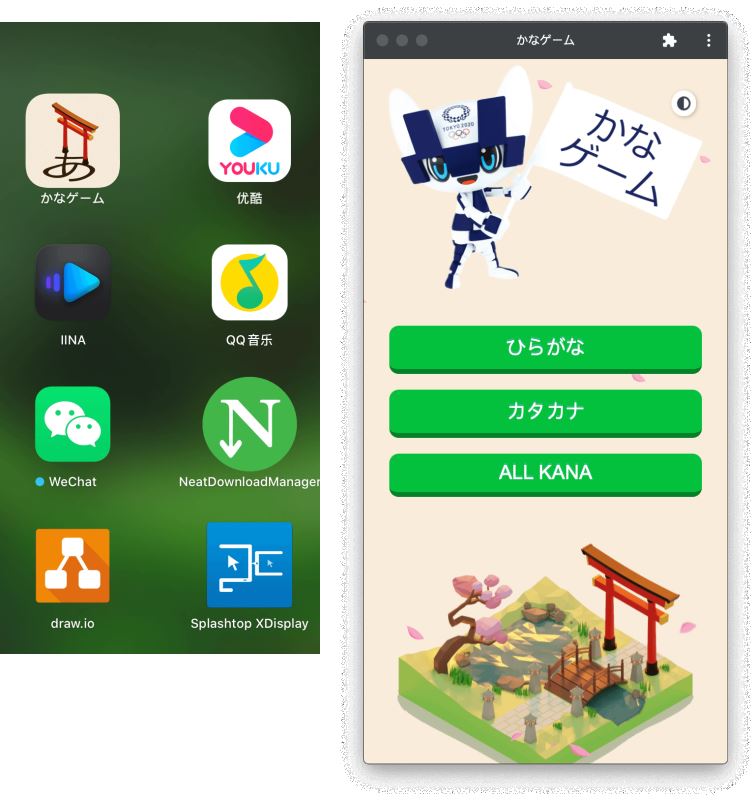
Mac ?: 上面 chromiumn內核 的瀏覽器(chrome、opera、新版edge)也是類似的。安裝之后會在 launchpad 中生成快捷方式。

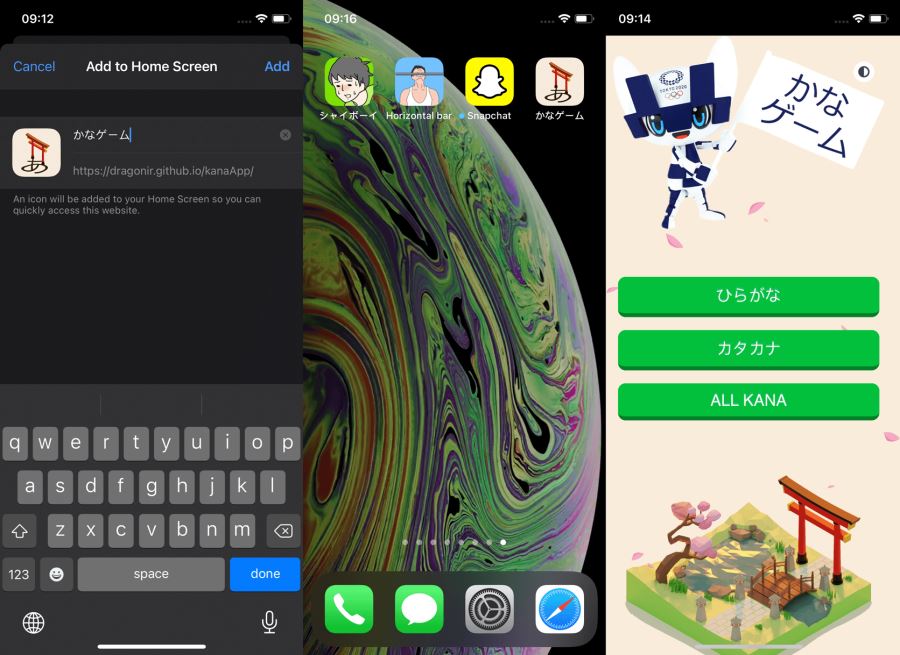
移動端 ?:iPhone。瀏覽器中選擇保存到桌面,就可生成桌面圖標,點擊圖標打開離線應用。

櫻花飄落動畫 ?

為增強視覺效果和趣味性,于是在頁面增加了櫻花 ? 飄落的效果。飄落效果動畫主要使用到 Element.animate() 方法。
Element 的 animate() 方法是一個創建新 Animation 的便捷方法,將它應用于元素,然后運行動畫。它將返回一個新建的 Animation 對象實例。一個元素上可以應用多個動畫效果。你可以通過調用此函數獲得這些動畫效果的一個列表: Element.getAnimations()。
基本語法:
var animation = element.animate(keyframes, options);
參數:
keyframes:關鍵幀。一個對象,代表關鍵幀的一個集合。
options:可選項代表動畫持續時間的整形數字 (以毫秒為單位), 或者一個包含一個或多個時間屬性的對象:
id: 可選,在 animate() 里可作為唯一標識的屬性: 一個用來引用動畫的字符串( DOMString )delay:可選,開始時間的延遲毫秒數,默認值為 0。
direction:可選,動畫的運動方向。向前運行 normal、向后運行 reverse、每次迭代后切換方向 alternate,向后運行并在每次迭代后切換方向 alternate-reverse。默認為 normal。
duration:可選,動畫完成每次迭代的毫秒數,默認值為 0。easing:可選,動畫隨時間變化的頻率。接受預設的值包括 linear、ease、 ease-in、ease-out、ease-in-out及一個自定義值 cubic-bezier, 如 cubic-bezier(0.42, 0, 0.58, 1)。默認值為 linear。
endDelay:可選,一個動畫結束后的延遲,默認值為 0。
fill:可選,定義動畫效果對元素的影響時機,backwards 動畫開始前影響到元素上、 forwards 動畫完成后影響到元素上、both 兩者兼具。默認值為 none。
iterationStart:可選,描述動畫應該在迭代中的哪個點開始。例如,0.5 表示在第一次迭代中途開始,并且設置此值后,具有 2 次迭代的動畫將在第三次迭代中途結束。默認為 0.0。
iterations:可選,動畫應該重復的次數。默認為 1,也可以取 infinity 的值,使其在元素存在時重復。
以下代碼為本例中的具體實現,HTML中有若干個 .petal 元素,然后 JavaScript 中獲取到所有 .petal 元素添加隨機動畫,css中添加兩種旋轉和變形兩種動畫,實現櫻花花瓣飄落的效果。
<div id="petals_container"> <div class="petal"></div> <!-- ... --> <div class="petal"></div> </div>
var petalPlayers = [];
function animatePetals() {
var petals = document.querySelectorAll('.petal');
if (!petals[0].animate) {
var petalsContainer = document.getElementById('petals_container');
return false;
}
for (var i = 0, len = petals.length; i < len; ++i) {
var petal = petals[i];
petal.innerHTML = '<div class="rotate"><img src="petal.jpg" class="askew"></div>';
var scale = Math.random() * .6 + .2;
var player = petal.animate([{
transform: 'translate3d(' + (i / len * 100) + 'vw,0,0) scale(' + scale + ')',
opacity: scale
},
{
transform: 'translate3d(' + (i / len * 100 + 10) + 'vw,150vh,0) scale(' + scale + ')',
opacity: 1
}
], {
duration: Math.random() * 90000 + 8000,
iterations: Infinity,
delay: -(Math.random() * 5000)
});
petalPlayers.push(player);
}
}
animatePetals();.petal .rotate {
animation: driftyRotate 1s infinite both ease-in-out;
perspective: 1000;
}
.petal .askew {
transform: skewY(10deg);
display: block;
animation: drifty 1s infinite alternate both ease-in-out;
perspective: 1000;
}
.petal:nth-of-type(7n) .askew {
animation-delay: -.6s;
animation-duration: 2.25s;
}
.petal:nth-of-type(7n + 1) .askew {
animation-delay: -.879s;
animation-duration: 3.5s;
}
/* ... */
.petal:nth-of-type(9n) .rotate {
animation-duration: 2s;
}
.petal:nth-of-type(9n + 1) .rotate {
animation-duration: 2.3s;
}
/* ... */
@keyframes drifty {
0% {
transform: skewY(10deg) translate3d(-250%, 0, 0);
display: block;
}
100% {
transform: skewY(-12deg) translate3d(250%, 0, 0);
display: block;
}
}
@keyframes driftyRotate {
0% {
transform: rotateX(0);
display: block;
}
100% {
transform: rotateX(359deg);
display: block;
}
}完整代碼可查看文后鏈接 ?。
CSS 判斷手機橫屏
本例 50音小游戲 應用是針對移動端開發,未作pc端的樣式適配,所以可以添加一個橫屏引導頁面提示用戶使用豎屏。在 CSS 中判斷移動設備是否處于橫屏狀態,需要用到 aspect-ratio 進行媒體查詢,通過測試 viewport 的寬高比來進行判斷。
aspect-ratio寬高比屬性被指定為 <ratio> 值來代表 viewport 的寬高比。其為一個范圍,可以使用 min-aspect-ratio 和 max-aspect-ratio 分別查詢最小和最大值。基本語法如下:
/* 最小寬高比 */
@media (min-aspect-ratio: 8/5) {
// ...
}
/* 最大寬高比 */
@media (max-aspect-ratio: 3/2) {
// ...
}
/* 明確的寬高比, 放在最下部防止同時滿足條件時的覆蓋 */
@media (aspect-ratio: 1/1) {
// ...
}在應用中的具體實現方式是添加一個 .mod_orient_layer 引導層并隱藏,當達到最小寬高比時將其顯示:
<div class="mod_orient_layer"></div>
.mod_orient_layer {
display: none;
position: fixed;
height: 100%;
width: 100%;
left: 0;
top: 0;
right: 0;
bottom: 0;
z-index: 999;
background: #FFFFFF url('landscape.jpg') no-repeat center;
background-size: auto 100%;
}
@media screen and (min-aspect-ratio: 13/8) {
.mod_orient_layer {
display: block;
}
}實現效果:

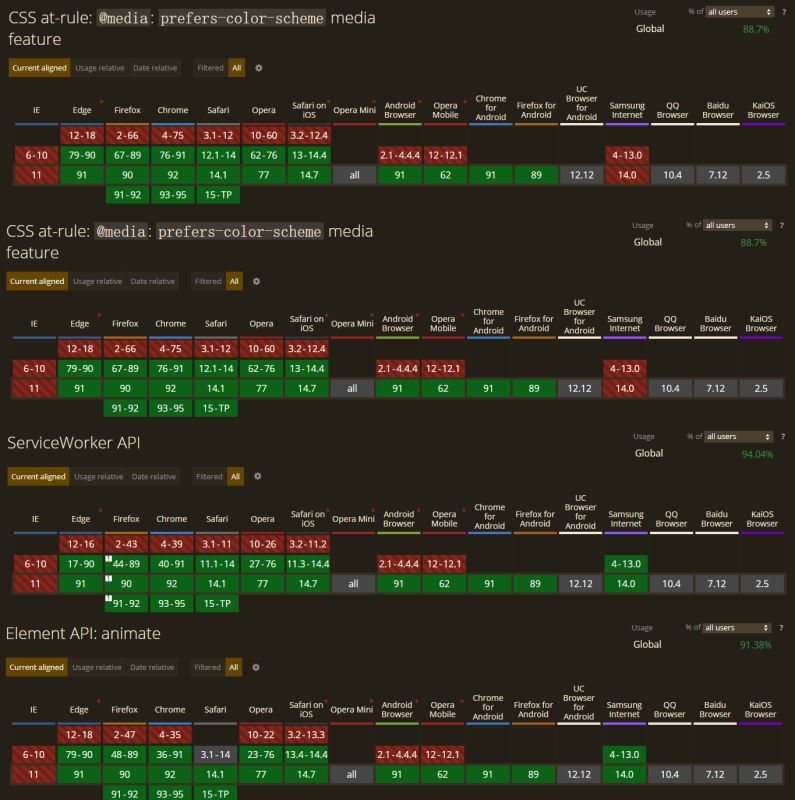
下面是本文中涉及的幾個屬性的兼容性視圖,在實際生產項目中需要注意兼容性適配。

logo設計
logo 主要由兩個元素構成由一個 ?? 圖標和日語平假名 あ 構成,都是經典的日系元素,同時對 あ 進行拉伸漸變,形成類似 ?? 的陰影,使字母和圖形巧妙連接在一起,使畫面和諧。logo背景色使用應用主題背景色,與頁面在無形之中建立聯系,形成 全鏈路 統一風格標準。(編不下去了。。。?

“總結五十音小游戲中的前端知識”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。