溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了React項目中eslint使用百度風格的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
1.安裝百度Eslint Rule 插件
npm i -D eslint @babel/eslint-parser @babel/eslint-plugin @ecomfe/eslint-config // react項目 npm i -D eslint-plugin-react eslint-plugin-react-hooks // 如果需要支持typescript的話 npm i -D @typescript-eslint/parser @typescript-eslint/eslint-plugin
2.配置.eslintrc文件
{
"parser": "@typescript-eslint/parser", // typescript解析器
"extends": [
"@ecomfe/eslint-config", // 繼承廠內EE-eslint規則配置
"@ecomfe/eslint-config/react"
],
"plugins": [
"@typescript-eslint", // 增加一些typescript語法檢查
"react", // react語法檢查
"react-hooks" // hooks語法檢查
],
"rules": {
"indent": [
"error",
4,
{
"SwitchCase": 1
}
], // 強制4格風格
"no-unused-vars": "off", // 關掉eslint no-unused-vars默認配置
"@typescript-eslint/no-unused-vars": [
"warn",
{
"vars": "all",
"args": "after-used",
"ignoreRestSiblings": false
}
], // 使用@typescript-eslint/no-unused-vars配置
"import/no-unresolved": "off",
"react/jsx-uses-react": 2, // 屏蔽"React" is defined but never used錯誤
"import/order": "off", // 不需要引入順序驗證
"comma-dangle": [
"off"
], // 不允許最后多余的逗號
"@typescript-eslint/consistent-type-definitions": [
"off"
], // 先off掉
"react-hooks/rules-of-hooks": "error", // 檢查Hook的規則
"react-hooks/exhaustive-deps": "warn", // 檢查effect的依賴
"max-params": [
"warn",
8
], // 方法最多8個參數
"no-use-before-define": "off",
"@typescript-eslint/no-use-before-define": [
"error",
{
"functions": false,
"variables": false
}
], // 注意:方法和變量可以在使用之后定義!為了解決hooks中經常會出現的循環依賴的問題,不過要注意危險
"react/jsx-no-bind": [
"warn",
{
"allowArrowFunctions": true // 暫且允許箭頭函數,來提升代碼可讀性
}
],
"max-nested-callbacks": [
"warn",
4
], // 循環最多4層,超過4層警告
"react/require-default-props": "off", // 組件的非必填屬性不要求一定有默認值
"react/no-find-dom-node": "off", // 暫且允許使用react-dom的findDOMNode方法
"@babel/object-curly-spacing": "off",
"object-curly-spacing": [
"off",
"always",
{
"arraysInObjects": false
}
], // 對象括號是否允許添加空格
"brace-style": [
"off",
"1tbs"
],
"react/no-string-refs": "warn", // string類型的refs報warn
"no-unreachable-loop": "off",
"eol-last": ["error", "always"] // 文件末尾需要多空一行
}
}
3.安裝Eslint, Prettier Eslint插件


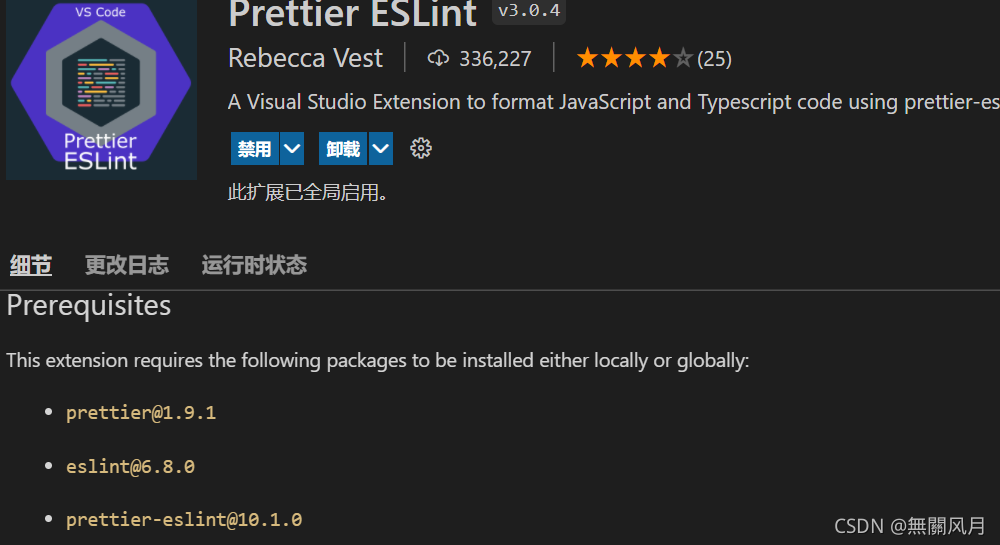
4.如果不可以檢查一下Prettier ESlint需要的包有沒有安裝

感謝你能夠認真閱讀完這篇文章,希望小編分享的“React項目中eslint使用百度風格的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。