您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關vuejs開發怎么啟動項目的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
vuejs啟動項目的方法:1、安裝node.js;2、安裝“@vue/cli”;3、使用“vue create 項目名稱”命令創建一個項目;4、使用cd命令進入vue項目目錄中;5、執行“npm run serve”命令啟動項目。
本教程操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
前提條件:安裝node.js
啟動vue項目
如果想要啟動vue項目,有兩種方式,第一種使用@vue/cli,第二種使用webpack從零開始搭建Vue項目;如果你是一個新手的話,建議你使用@vue/cli這個工具,cli是封裝了webnpack的loader與plugin,能夠使你快速啟動vue項目;我下面就是使用的@vue/cli;
進入官網https://cli.vuejs.org/zh/
安裝@vue/cli npm install -g @vue/cli
查看@vue/cli版本號vue --version
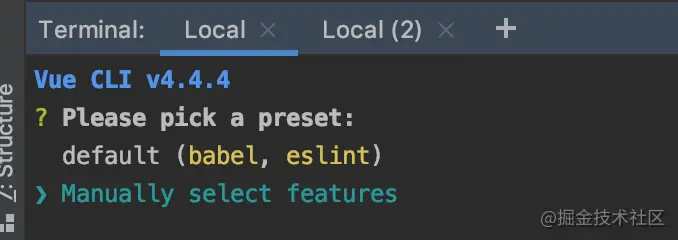
vue create hello-world創建一個項目

選擇手工選擇

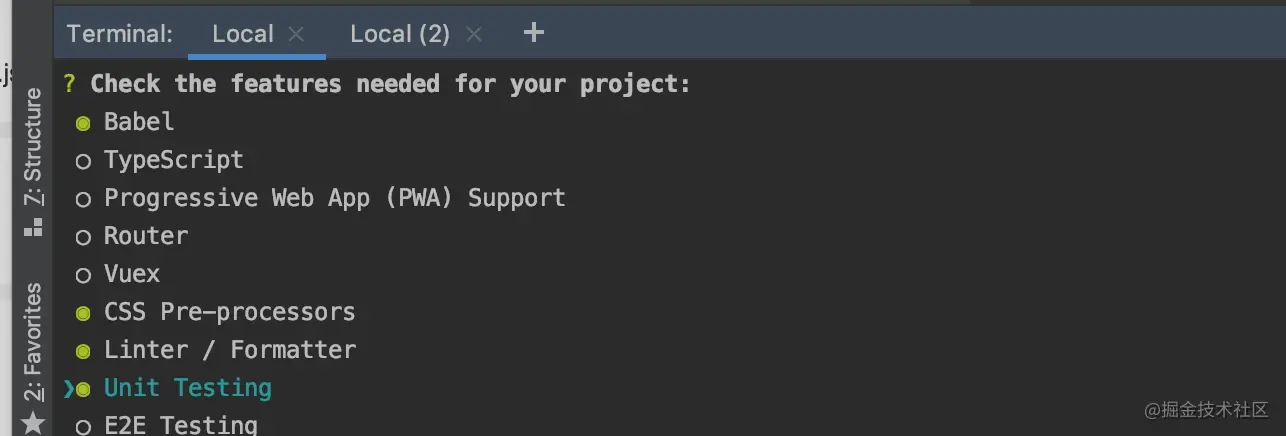
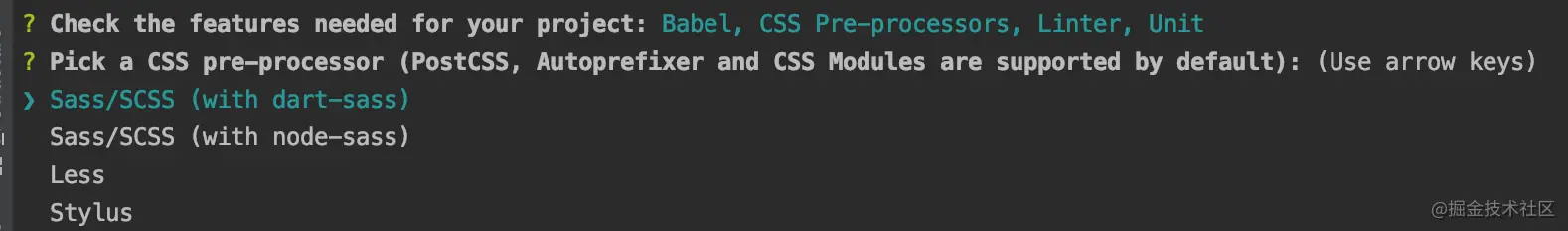
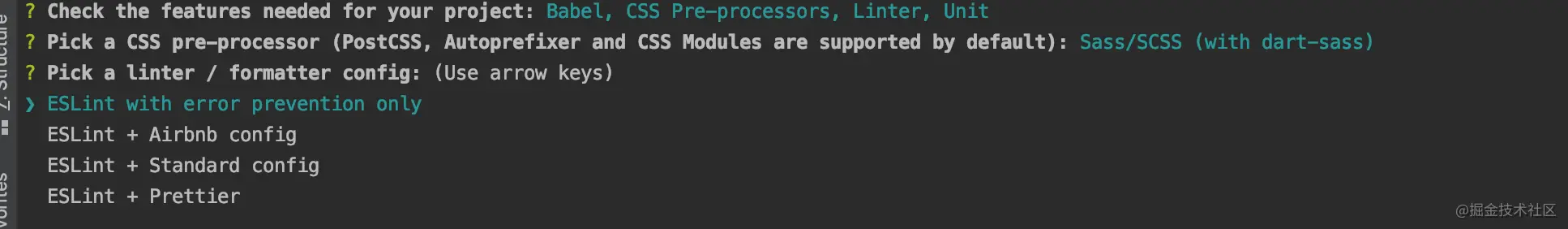
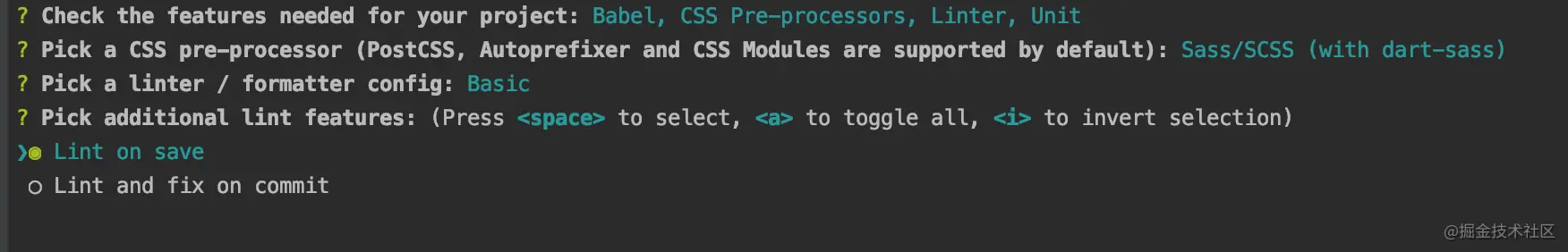
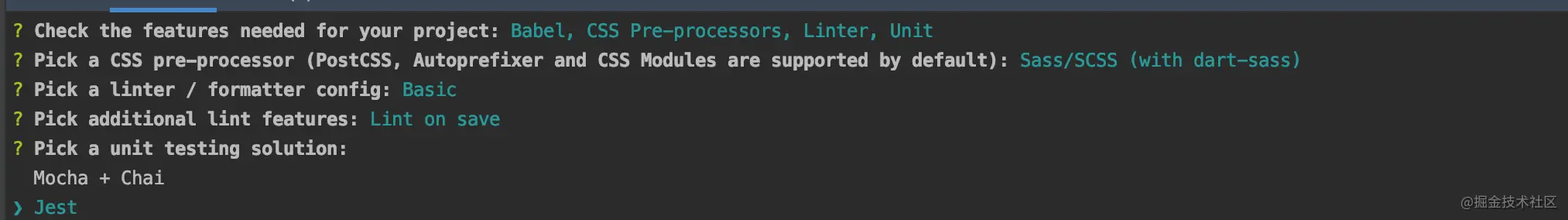
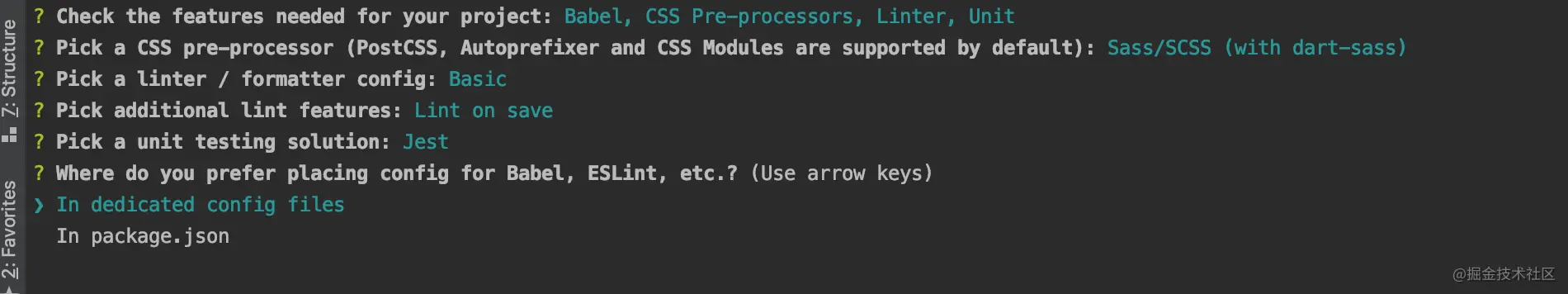
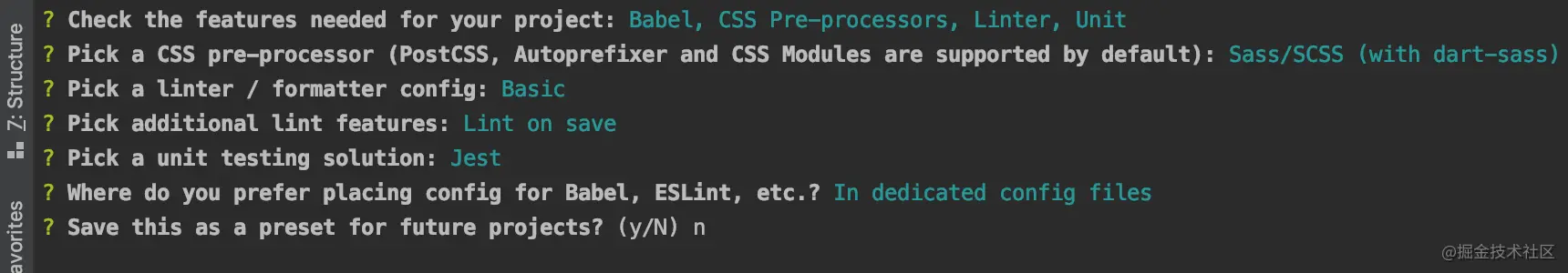
選擇babel,css pre-processors,linter,unit testing,選擇后按回車






安裝成功后

cd hello-world $ npm run serve 輸入此命令

打開http://localhost:8080/ 出現以下頁面,說明創建并啟動項目成功

感謝各位的閱讀!關于“vuejs開發怎么啟動項目”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。