您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
vuejs創建項目失敗該怎么辦,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
vuejs創建項目失敗的解決辦法:1、卸載nodejs;2、刪掉npm-cache等文件夾刪掉;3、重新下載nodejs安裝;4、輸入“npm config list”命令;5、使用“vue init webpack”創建項目即可。
本文操作環境:windows7系統、Vue2.9.6版、DELL G3電腦。
vuejs創建項目失敗怎么辦?
創建vue項目時創建失敗的問題
在安裝vue-cli的命令:
npm install -g @vue/cli
安裝完成后想要查看是否安裝成功可以輸入命令:vue -V或vue --version 回車應該出版本號;
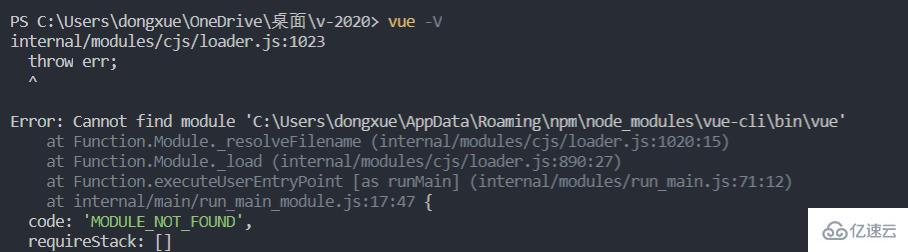
接下來就是問題 我安裝完vue-cli 想查看版本號,輸入了vue -V 回車后出現問題:

解決:
1、先卸載nodejs 將C盤中:AppData\Roaming\npm 、npm文件夾刪掉
2、將C盤中:AppData\Roaming\npm-cache 、npm-cache文件夾刪掉
3、重新下載nodejs 安裝 再去安裝npm install vue-cli -g
4、安裝完成后,輸入npm config list
5、在輸入vue -V 就會出現版本號 ,就可以使用 vue init webpack 創建項目
關于vuejs創建項目失敗該怎么辦問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。