您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了html如何設置首行縮進2字符,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
在html中,可以利用標簽的style屬性,給包含文字的標簽元素添加“style="text-indent:2em;"”代碼即可設置文字首行縮進2字符。text-indent屬性用于控制文本塊中首行文本的縮進,而“2em”表示兩個字符長度。
本教程操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在HTML中,style 屬性規定元素的行內樣式(inline style)。style 屬性將覆蓋任何全局的樣式設定,例如在 <style> 標簽或在外部樣式表中規定的樣式。
html想要設置首行縮進2字符,這可利用style 屬性給html文本元素添加text-indent:2em樣式即可
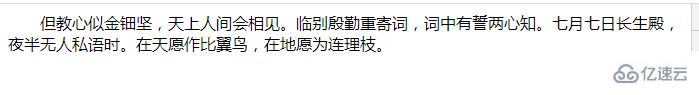
<div style="text-indent:2em;"> 但教心似金鈿堅,天上人間會相見。臨別殷勤重寄詞,詞中有誓兩心知。七月七日長生殿,夜半無人私語時。在天愿作比翼鳥,在地愿為連理枝。 </div>
效果圖:

text-indent 屬性規定文本塊中首行文本的縮進。而1em相當于當前的字體尺寸(font-size屬性),2em相當于當前字體尺寸的2倍。
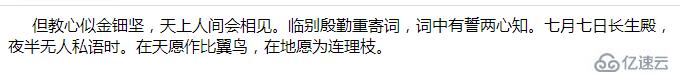
想要開頭縮進1.5個字符,則可:
<div style="text-indent:1.5em;">但教心似金鈿堅,天上人間會相見。臨別殷勤重寄詞,詞中有誓兩心知。七月七日長生殿,夜半無人私語時。在天愿作比翼鳥,在地愿為連理枝。</div>

感謝你能夠認真閱讀完這篇文章,希望小編分享的“html如何設置首行縮進2字符”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。