您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下vue中有哪些生命周期狀態,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
vue的八大生命周期狀態:1、beforeCreate;2、created;3、beforeMount;4、mounted;5、beforeUpdate;6、updated;7、beforeDestroy;8、destroyed。
本教程操作環境:windows7系統、vue2.9.6版,DELL G3電腦。
vue.js生命周期的八大狀態:
1、beforeCreate(創建前):vue實例初始化之前調用
此階段為實例初始化之后,此時的數據觀察和事件配置都還沒有準備好,而此時的實例中的data和el還是underfined狀態,不可用的,dom元素也未加載,此時使用html片段代碼我們加上ref屬性,用于獲取DOM元素的操作會報錯,詳細效果請使用代碼測試。
2、created(創建后):vue實例初始化之后調用
beforeCreate之后緊接著的鉤子就是創建完畢created,此時我們能讀取到data的值,但是DOM還沒有生成,所以屬性el還是不存在的,dom元素也未加載。
3、beforeMount(載入前):掛載到DOM樹之前調用
此時的$el成功關聯到我們指定的DOM節點,但是此時的DOM元素還未加載,如果此時在DOM元素中綁定數據使用{{name}}后里邊的name不能成功地渲染出我們data中的數據
4、mounted(載入后):掛載到DOM樹之后調用
掛載完畢階段,到了這個階段數據就會被成功渲染出來。DOM元素也加載出來了,html片段代碼我們加上ref屬性,可以獲取DOM元素。
5、beforeUpdate(更新前):數據更新之前調用
當修改Vue實例的data時,Vue就會自動幫我們更新渲染視圖,在這個過程中,Vue提供了beforeUpdate的鉤子給我們,在檢測到我們要修改數據的時候,更新渲染視圖之前就會觸發鉤子beforeUpdate。html片段代碼我們加上ref屬性,用于獲取DOM元素。Dom元素上的數據還沒改變。
6、updated(更新后):數據更新之后調用
此階段為更新渲染視圖之后,此時再讀取視圖上的內容,已經是最新的內容。 此時加載的DOM元素上的數據更新了。
7、beforeDestroy(銷毀前):vue實例銷毀之前調用
調用實例的destroy()方法可以銷毀當前的組件,在銷毀之前,會觸發beforeDestroy鉤子。
8、destroyed(銷毀后):vue實例銷毀之后調用
成功銷毀之后,會觸發destroyed鉤子,此時該實例與其他實例的關聯已經被清除,它與視圖之間也被解綁,此時再修改name的值,試圖不在更新,說明實例成功被銷毀了。
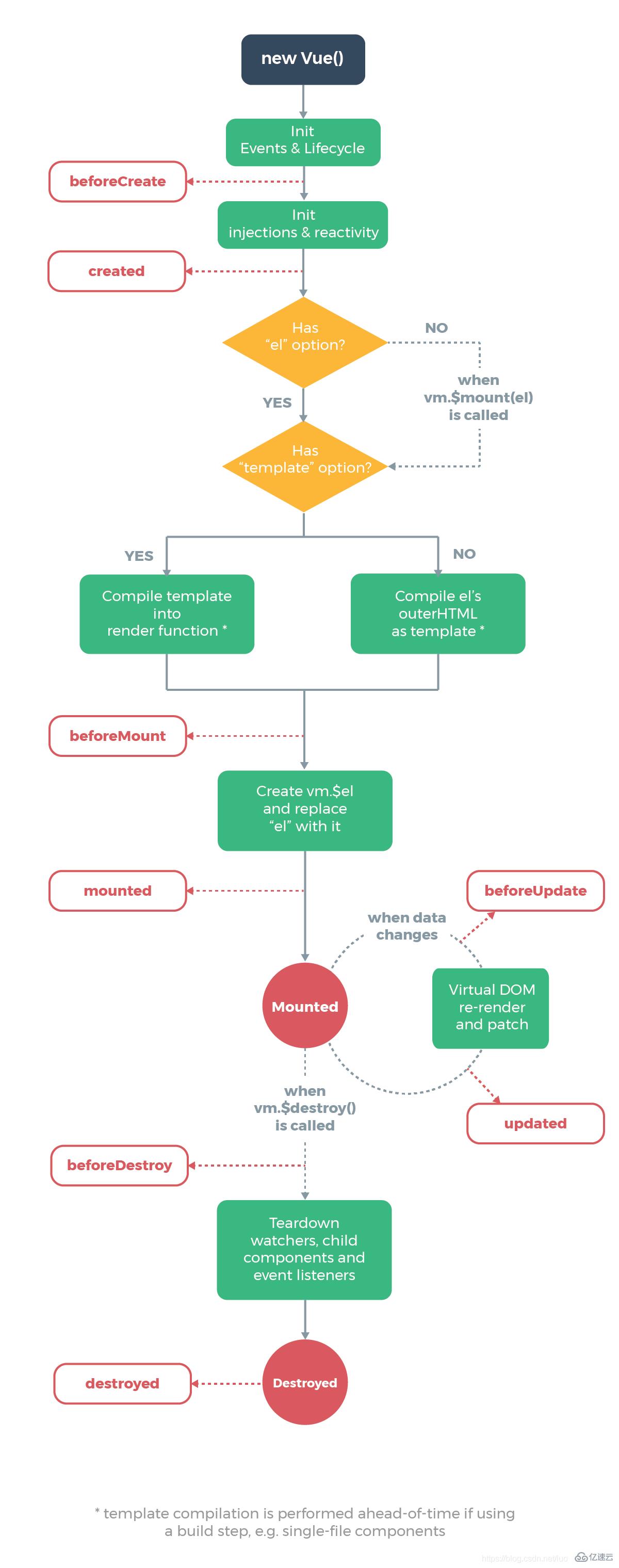
下面是官方文檔里的生命周期圖

以上是“vue中有哪些生命周期狀態”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。