您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關JavaScript中有哪些極易出錯的操作符運算,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
+ - * / % ()
NaN參與的運算:得到的結果都是NaN
Infinity參與的運算,視情況而定, 比如:
5/Infinity=0 5%Infinity=5 Infinity%5=NaN Infinity+5=Infinity Infinity / Infinity = NaN Infinity - Infinity = NAN Infinity % Infinity = NAN
工作中并不會使用特殊值運算,沒有實際應用的意義,但是要了解,以防面試遇到
有字符串參與的 + 運算(包括只有符號一邊有字符的情況):+ 號變為連字符將前后連接成整體字符串。
例如:
var a = 3 - "36" % 5 + "2" - 2 console.log(a) var b = "36" % 5 console.log(b) var c = 3 - "36" % 5 + "2" console.log(c)
輸出:
20
1
22
隱式轉換:除了字符串參與的 + 運算,其他情況下,所有其他數據類型參與數學運算時,計算機暗中將其他數據類型先自動轉換成數字類型,再參與運算,這個過程中不需要使用parseInt()、Number() 等方法,過程是暗中進行,這就是一個隱式轉換的過程。
隱式轉換
其他的數據類型會隱式轉換為數字類型:
對應數字:純數字字符串會轉為對應的數字”123”→123
轉換為1: true
轉換為0:false、null、 “”空字符串、空白字符串
轉換為NaN:undefined、非空非純數字字符串
也叫作關系運算符。一個 比較運算符 comparison operator 比較它的操作數并返回一個布爾類型值。運算結果要么是true,要么是false。
> 大于
< 小于
>= 大于等于
<= 小于等于
== 相等,只判斷值大小是否相等,不判斷數據類型
!= 不等,與相等完全相反
===全等,不光判斷值相等,還要判斷數據類型相等
!==不全等,與全等于完全相反
NaN參與:不等于和不全等于結果是 true,其他的都得到 false
Infinity參與的運算,視情況而定, 比如:
Infinity == Infinity ->True Infinity === Infinity ->True Infinity > Infinity ->False Infinity >= Infinity ->True
其他數據類型也會隱式轉換為數字參與比較。
“123”→123 true→1 false→0 null→0 undefined→NaN “”→0 “abc”→NaN
null 的判斷比較特殊:null 與 0 判斷時,相等判斷為 false,>= 和 <= 判斷為 true
null == undefined -> True
不會發生隱式轉換為數字,而是比較兩個字符串的 Unicode 編碼順序
字符編碼順序:從前往后 0-9,A-Z,a-z,前面的小于后面的
比較時,不關心兩個字符串的長度,從第一個字符開始比較,依次往后順延比較,直到比較出大小,就不再往后比較
邏輯運算符常用于布爾類型值之間; 當操作數都是布爾值時,返回值也是布爾值
&& 邏輯與運算符且
|| 邏輯或運算符
! 邏輯非運算符
除了布爾類型的值之外,其他數據類型的值也可以參與邏輯運算。運算過程中需要將操作數隱式轉換為布爾類型的值,參與判斷計算,最終運算結果還是原來的某個位置的數據.
并不是所有邏輯運算返回結果都是布爾值,其他數據參與得到的就是數據本身
隱式轉換為布爾值的規律
轉為false:NaN、0、 “”空字符串、null、undefined
轉為true:非0 非NaN數字、非空字符串
當它們用于非布爾值的時候,返回值就可能是非布爾值。其實這種運算非常簡單:
(邏輯與 a && b ) 如果a能被轉換為false,那么返回a;否則,返回b
(邏輯或 a || b ) 如果a能被轉換為true,那么返回a;否則,返回b
綜合運算順序:非、與、或
= 等于
+= 加等于
-= 減等于
*= 乘等于
/= 除等于
%= 取余等于
++ 遞加
-- 遞減
++ -- !
++ 或 -- 符號可以寫在變量前和變量后面,位置不同可能導致程序運行結果不同
以 ++ 為例:
a++: ++ 符號在變量之后,a++ 在參與程序過程中使用的原始沒有加 1 的值,使用完后第二次用 a 變量時,a 用的就是加 1 后的新值。先參與,后自加.
++a:++ 符號在變量之前,++a 在參與過程中整體就使用 a 加 1 之后的新值,使用完后第二次用 a 變量時,a 用的也是加 1 的新值。先自加,后參與
例1
var a = 3; var b = a++; var c = ++a; console.log(a,b,c)
輸出:
5 3 5
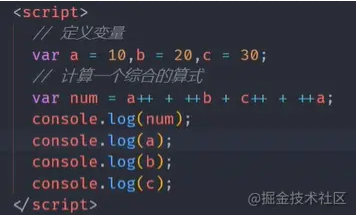
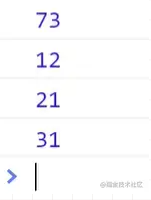
例2

輸出:

優先級從高到底:
1. () 優先級最高
2. 一元運算符 ++ -- !
3. 算數運算符 先* / % 后 + -
4. 關系運算符 > >= < <=
5. 相等運算符 == != === !==
6. 邏輯運算符 先&& 后||
7. 賦值運算符
例
var a = 4; var num = 1 * (2 + 3) && a++ || 5 > 6 && 7 < 8 || !9; console.log(num)
輸出:
4
以上就是JavaScript中有哪些極易出錯的操作符運算,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。