您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了JavaScript中有哪些特殊的字符運算,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
1.什么是 --> ?
這兩個分開是很簡單的兩個運算符,比如--,一般表示自減,var i = 5;while(i){console.log(i--);},會打印出5,4,3,2,1;
那么這兩個結合起來呢?
在c中 -->表示的是趨向于,也就是說 --> 0 表示的是趨向于0.
#include <stdio.h>
int main()
{
int x = 10;
while (x --> 0) // x goes to 0
{
printf("%d ", x);
}
}那么它在javascript中是否同樣起效?
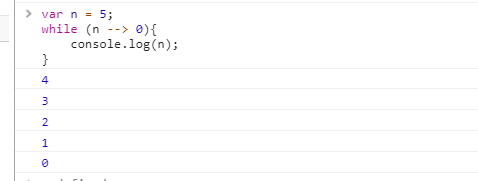
var n = 5;
while (n --> 0){
console.log(n);
}在Chrome的控制臺運行之后的效果是這樣的

也就是說-->這個箭頭函數(此箭頭函數非彼箭頭函數=>)同樣適用于javascript,大家有沒有覺得這個箭頭函數很眼熟
<script language="javascript"> <!-- document.bgColor = "brown"; // red // --> </script>
箭頭符號在 JavaScript 誕生時就已經存在,當初第一個 誕生時就已經存在 JavaScript 教程曾建議在HTML 注釋內包裹行腳本,這樣可以避免不支持 JS 的瀏覽器誤將 JS 代碼顯示為文本。
那么除了 --> 這種形式還有別的表現形式嗎?
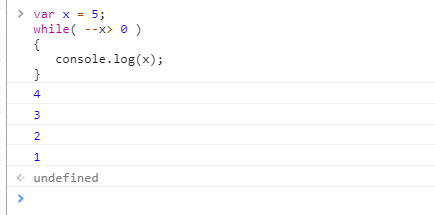
var x = 5;
while( --x> 0 )
{
console.log(x);
}
我們驚奇的發現 --x>也可以表現出趨于的性質,那么--x>是什么意思?
這表示 遞減x然后比較X和0 >操作符
講到這里大家基本都明白了吧,于是可以延伸出一系列的運算符
--> x-->0 ++> x++>0 -->= x-->=0 ++>= x++>=0 --< x--<0 ++< x++<0 --<= x--<=0 ++<= x++<=0
2.~~的作用
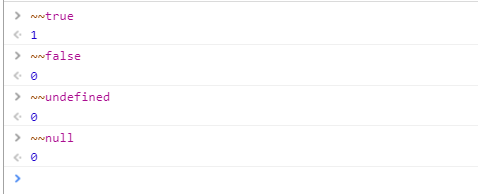
從字面上看~~就是轉反再轉反包括對布爾類型、undefined、null的操作如

另外一點把true轉化為1的可以直接Number(true)
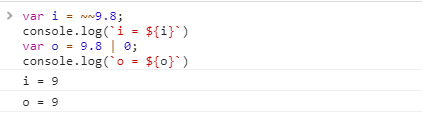
但是這不是最大的亮點,~~可用于取整,與 | 0功能相當

值得一提的是 它與 Math.floor的區別是,Math.floor是向下取整,而~~在正數的范圍是向下取整,在負數的范圍是向上取整的。
另外 !!將一個值方便快速轉化為布爾值 !!window===true
這些特殊運算符在某種程度上大大的方便了我們的計算使用。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“JavaScript中有哪些特殊的字符運算”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。