您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“vscode中怎么使用npm安裝babel”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“vscode中怎么使用npm安裝babel”吧!
bable是一個廣泛使用的ES6轉換器,可以將ES6代碼轉為ES5代碼
在cmd中輸入npm -v 得到版本號,現在新版的nodejs在安裝的時候已經自動安裝了npm。

還是那句話,最好還是以管理員身份打開終端。
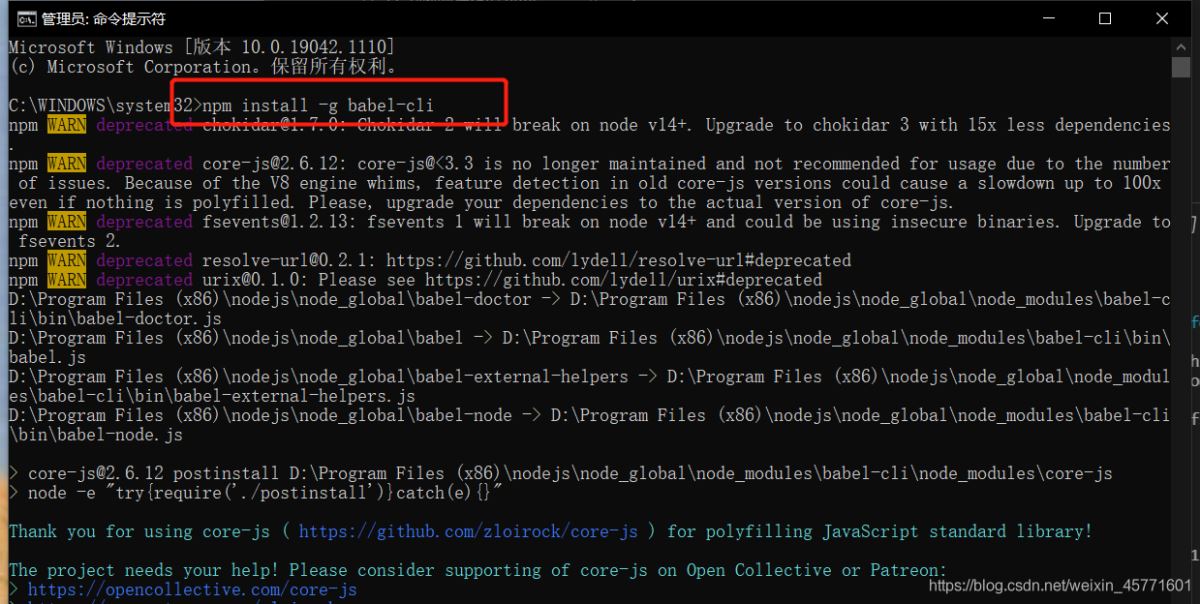
在終端中安裝bable,輸入 npm install –g babel-cli

這是為了讓VScode可以識別bable,安裝成功后就是這樣:

這個過程超級慢,耐心等待。
1.使用vscode ctrl+j 打開vscode自帶終端
2.進入目標文件夾【使用cd命令】

其實上面第二步配置bable也應該在VScode的終端進行的,但是當時我試了好幾次都失敗然后我就索性在外面的終端配置了。
3.在終端中輸入npm init –y 對項目進行初始化
正確結果是bable文件夾下會出現一個package.json文件
4.安裝bable
在終端輸入npm install -–save-dev babel-preset-es2015 babel-cli

這個過程也挺漫長。
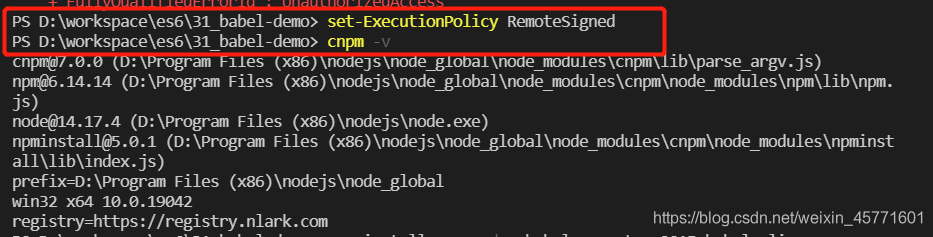
因為我們已經裝了淘寶鏡像了,所以也可以用cnmp因為nmp可能會失敗,但是有可能會遇到這種情況:
我用cnmp -v查詢版本號做一個示范

vscode終端執行cnmp出錯了,這個時候只需在終端中執行:set-ExecutionPolicy RemoteSigned即可

現在就可以正常使用cnmp了。
代碼如下(示例):
5.新建一個.babelrc文件,配置文件內容
{
// presets 屬性告訴bable要轉換的源碼使用了哪些新的語法特性
// 將js轉換成es2015
"presets":["es2015"],
// 該屬性告訴bable要是用哪些插件
// 這些插件可以控制如何轉換代碼
"plugins": []
}6.文件轉換
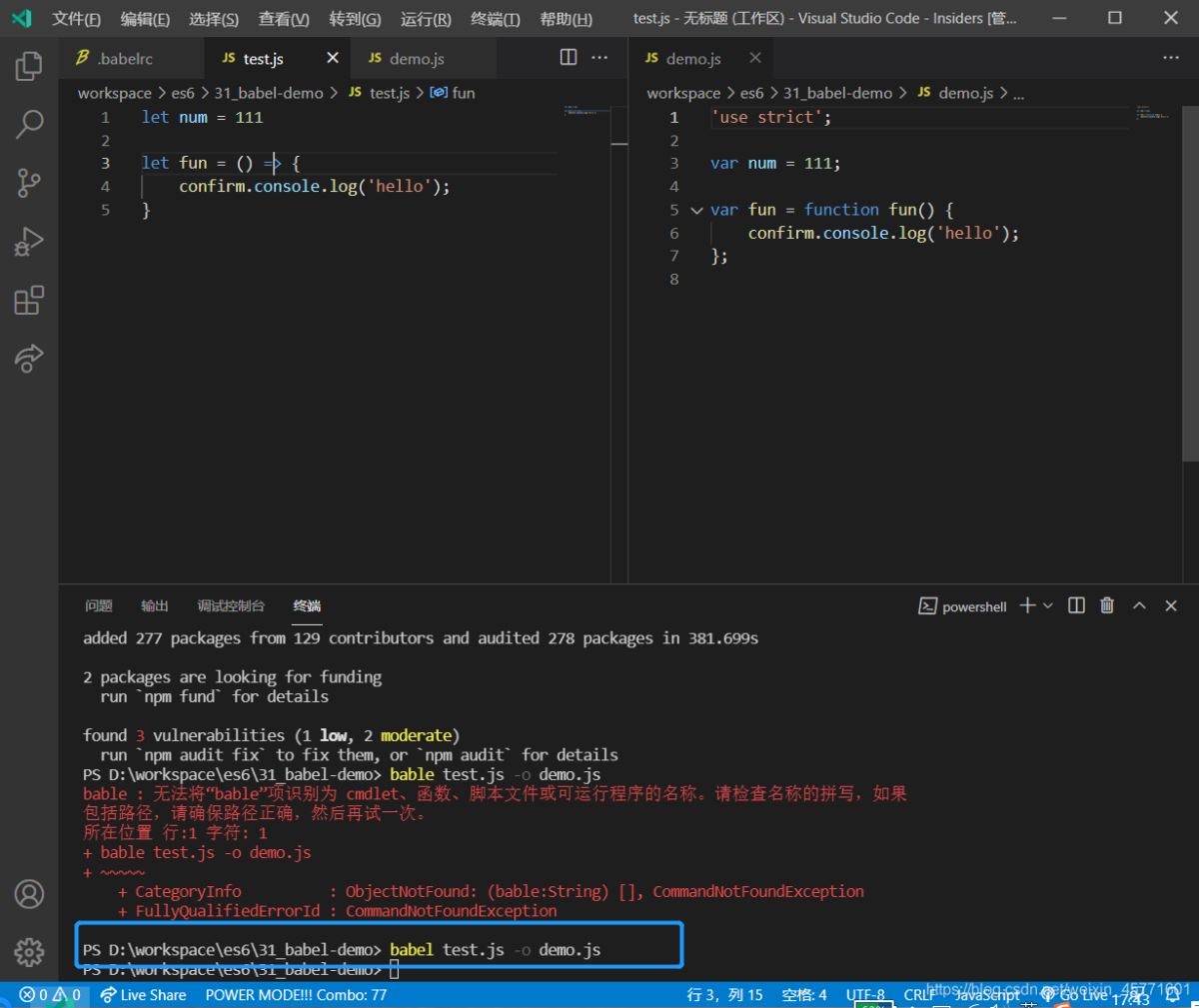
新建一個js文件,隨便輸入點內容(用es6的格式),然后在終端進行轉換
babel src/index.js –o dist/index.js
這里我用test.js->demo.js做一個小示范

輸入命令后,文件夾內就自動生成了一個轉換后的demo.js文件,里面的內容是將test.js里面的es6代碼轉換為es5
這個語句是用來進行單個文件的轉換,同樣的,還有直接轉化整個文件夾內所有js文件的:
babel src –d dis //src-源文件夾 dis-轉換后的文件夾
還有可以實現實時轉換的語句
babel src/index.js –w –o dist/index.js babel src –w –d dist
到此,相信大家對“vscode中怎么使用npm安裝babel”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。