您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了CSS盒模型面試題的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
問題簡答
所有 HTML 元素都可以視為方框。在 CSS 中,在談論設計和布局時,會使用術語“盒模型”或“框模型”。CSS 框模型實質上是一個包圍每個 HTML 元素的框。
它包括:
外邊距 → margin
邊框 → border
內邊距 → padding
實際的內容 → content
它有標準模型和IE模型兩種;
知識解析
盒模型,英文box model。
無論是div、span、還是a都是盒子。
圖片、表單元素一律看作是文本,它們并不是盒子,因為一張圖片里面并不能放東西,它自己就是自己的內容。
盒模型各部分說明:
Margin(外邊距) :清除邊框外的區域,外邊距是透明的(可以為負值)。
Border(邊框) :圍繞在內邊距和內容外的邊框。
Padding(內邊距) :清除內容周圍的區域,內邊距是透明的(不允許負值)。
Content(內容) :盒子的內容,顯示文本和圖像。
問題簡答
標準模型和ie模型的區別是計算寬width高height的不同。
標準模型width不計算padding和border;
ie模型width計算padding 和border;
知識解析
標準盒模型(W3C盒子模型)
設置的寬高是對實際內容content的寬高進行設置,內容周圍的border和padding另外設置;
即元素實際占位的寬高為:
width【height】= 設置的content的寬【高】 + padding + border + margin
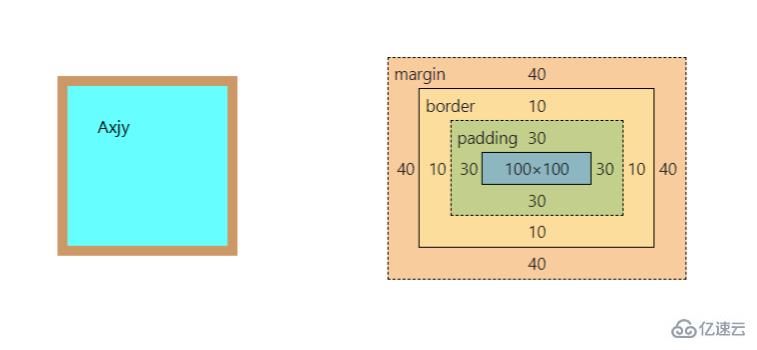
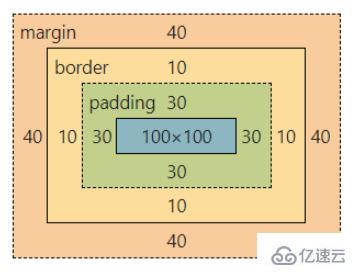
可以通過實例來理解:寫一個div,同時設置了寬、高、邊框、內邊距、外邊距;
//注:如果下面示例未寫html和css,說明與此處相同
.box {
width: 100px;
height: 100px;
border: 10px solid #CC9966;
padding: 30px;
margin: 40px;
background: #66FFFF;
}
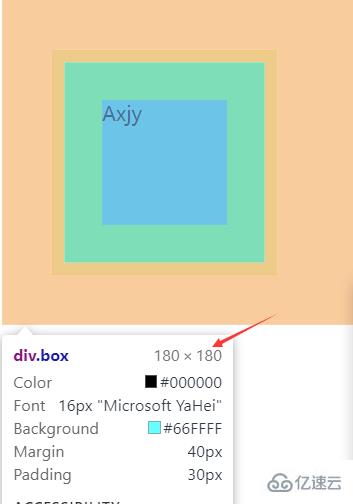
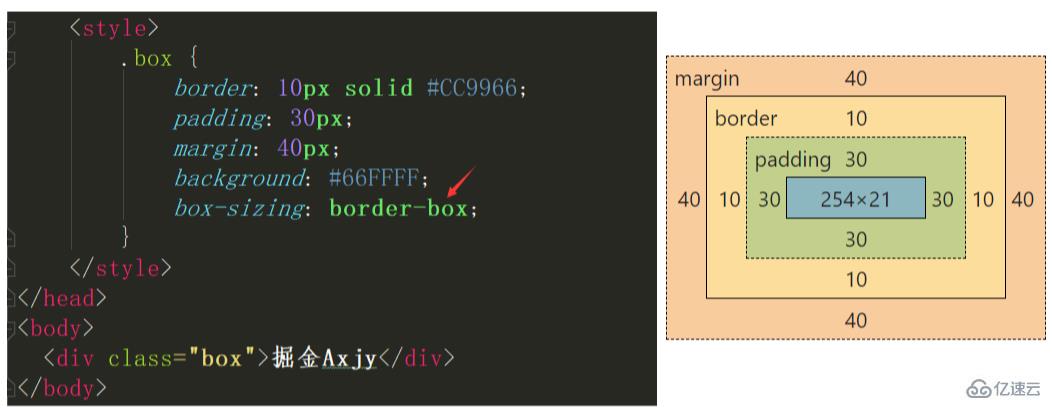
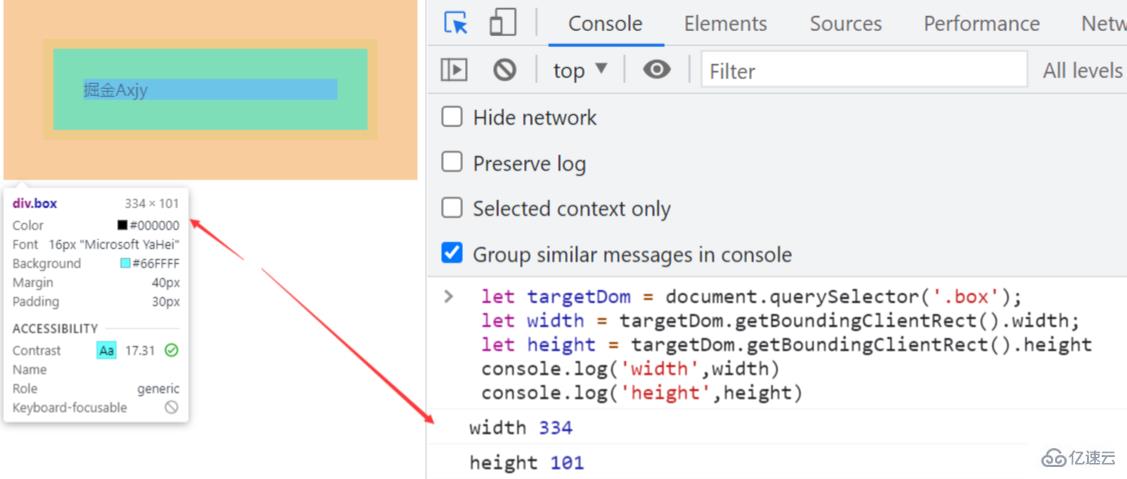
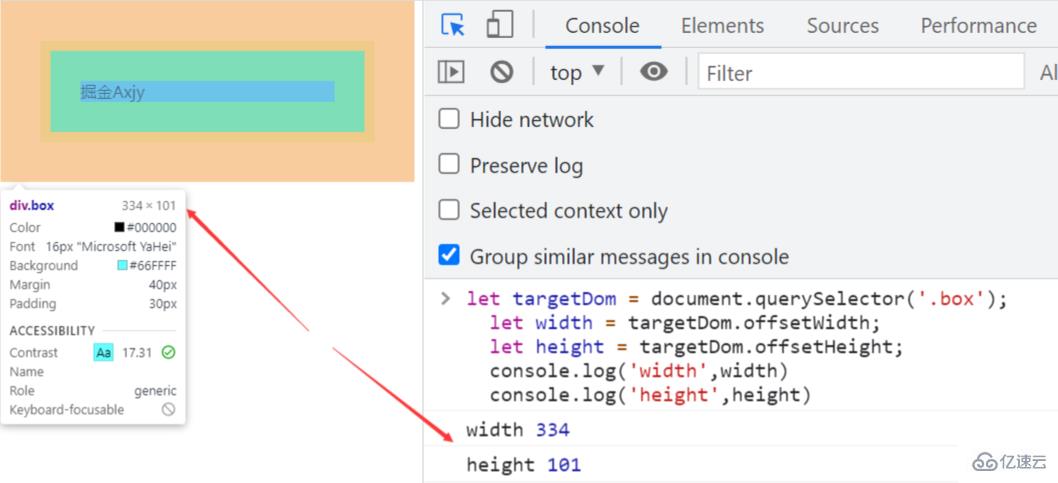
<div class="box">Axjy</div>效果及Chrome的開發者工具中顯示的盒模型如下:

可以看到content部分即為100×100,內容周圍都是另外設置的,width=40+10+30+100+30+10+40=180;

IE盒子模型(怪異盒模型)
設置的寬高是對實際內容content + 內邊距(padding)+邊框(border)之和的width和height進行設置的;
即元素實際占位的寬高為:
width(height)= 設置的width(height)+外邊距margin
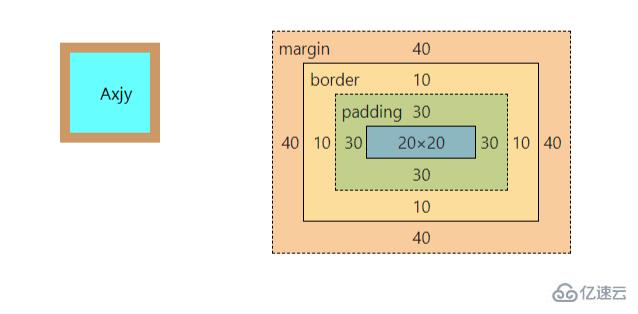
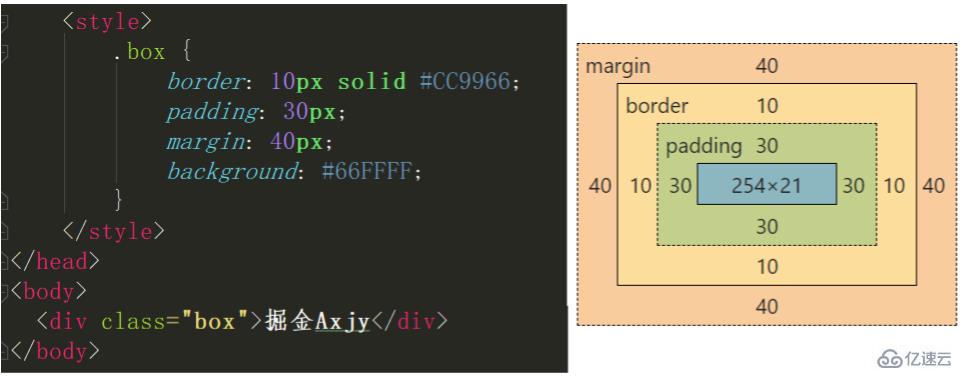
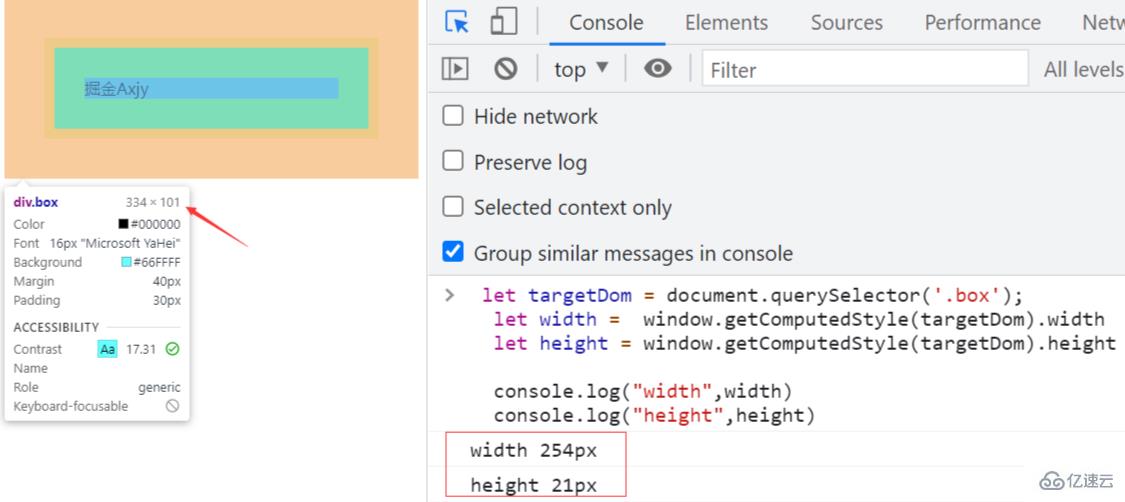
和上面使用同樣的例子,但是通過設置box-sizing:border-box;,把它變為IE盒模型;
.box {
width: 100px;
height: 100px;
border: 10px solid #CC9966;
padding: 30px;
margin: 40px;
background: #66FFFF;
box-sizing: border-box;//注意
}
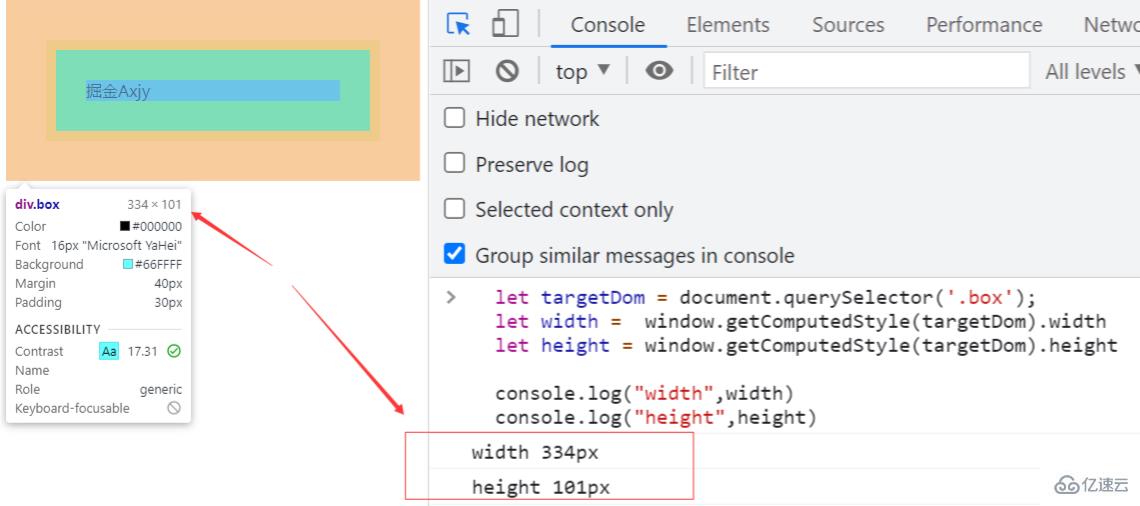
<div class="box">Axjy</div>效果及Chrome的開發者工具中顯示的盒模型如下:

可以很明顯的看到,正方形和上面的比小了一圈,width=40+10+30+20+30+10+40=100;

問題簡答
上面的示例其實已經用到了這個設置
css設置標準模型:Box-sizing:context-box (也是瀏覽器默認的盒模型);
css設置Ie模型:box-sizing:border-box;
問題簡答
1) dom.style.width/height【只能取到內聯元素】 2) dom.currentStyle.width/height【只有IE支持】 3) document.getComputedStyle(dom,null).width/height 4) dom.getBoundingClientRect().width/height 5) dom.offsetWidth/offsetHeight【常用】
知識解析
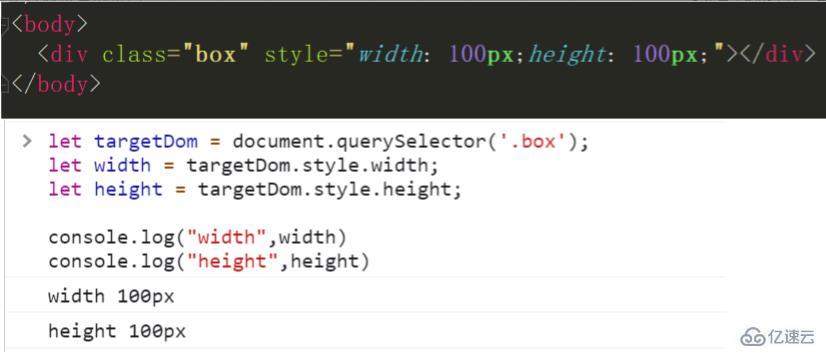
1、dom.style.width/height
通過dom節點的style樣式獲取,只能取到行內樣式的寬和高,style 標簽中和 link 外鏈的樣式取不到
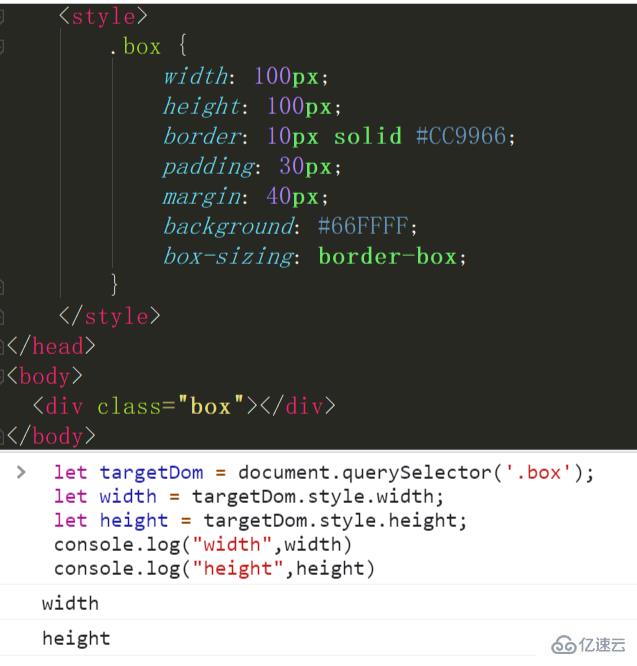
.box{...}
----------------------------
let targetDom = document.querySelector('.box');
let width = targetDom.style.width;
let height = targetDom.style.height;
console.log("width",width)
console.log("height",height)使用類設置寬高時
獲取的寬高為空

在行內設置寬高時
獲取的是行內設置的寬高

element.style.xxx 這種只能取得內嵌樣式的屬性,獲取樣式能讀能寫
2、dom.currentStyle.width/height
取到的是最終渲染后的寬和高,如果有設置寬高,則不論哪種盒模型獲取到的都是設置的寬高,只有IE兼容
.box {...同上}
----------------------------
let targetDom = document.querySelector('.box');
let width = targetDom.currentStyle.width;
let height = targetDom.currentStyle.height;element.currentStyle[xxx] 可以取得內部和外部樣式,但是只兼容ie瀏覽器,獲取的樣式只能讀
3、document.getComputedStyle(dom,null).width/height
取到的是最終渲染后的寬和高,如果有設置寬高,則不論哪種盒模型獲取到的都是設置的寬高,和currentStyle相同,但是兼容性更好,IE9 以上支持。
getComputedStyle()方法,
第一個參數:取得計算樣式的元素;
第二個參數:一個偽元素字符串(例如“:after”),如果不需要偽元素信息,默認為null;

.box {...同上}
----------------------------
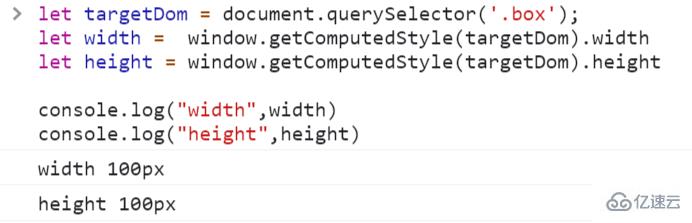
let targetDom = document.querySelector('.box');
let width = window.getComputedStyle(targetDom).width
let height = window.getComputedStyle(targetDom).height
console.log("width",width)
console.log("height",height)
『小擴展』
如果box類不設置寬高,而是由內容自動撐開;
則標準盒模型通過getComputedStyle獲取到的寬高是content的值;


IE盒模型通過getComputedStyle獲取到的寬高 = border + padding + content,不包括外邊距;


4、dom.getBoundingClientRect().width/height
得到渲染后的寬和高,大多瀏覽器支持。IE9以上支持。
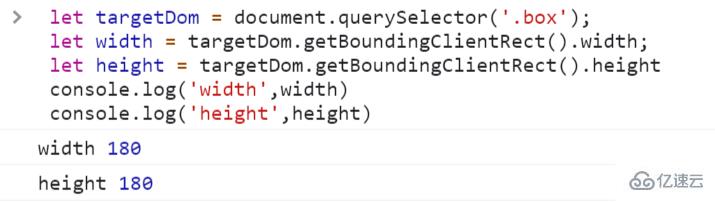
.box {...同上}
----------------------------
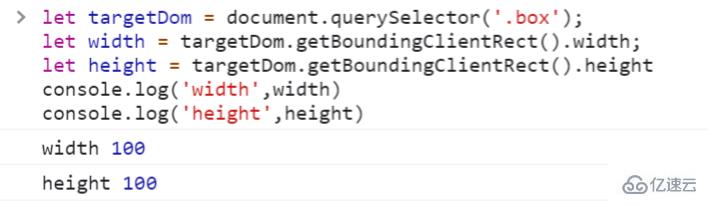
let targetDom = document.querySelector('.box');
let width = targetDom.getBoundingClientRect().width;
let height = targetDom.getBoundingClientRect().height
console.log('width',width)
console.log('height',height)標準模型,寬高設置為100的結果,額外包括了padding和border的值;

IE模型,寬高設置為100的結果;

『小擴展』
如果box類不設置寬高,而是由內容自動撐開;
不論是哪種模型,獲取到的都是(border + padding + content),不包括外邊距;

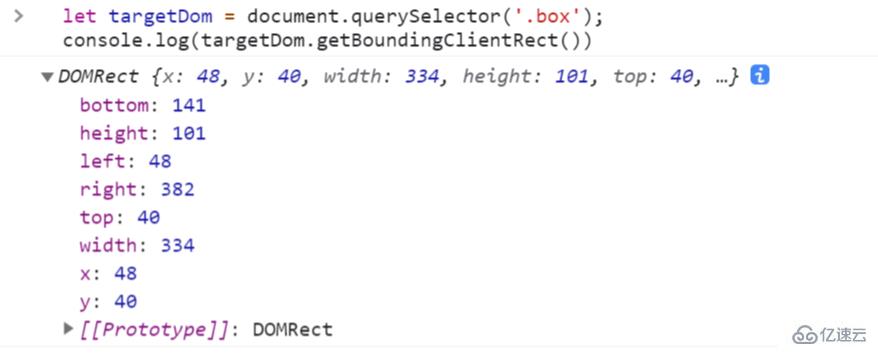
getBoundingClientRect還可以取到相對于視窗的上下左右的距離(用于獲取某個元素相對于視窗的位置集合)。

5、dom.offsetWidth/offsetHeight(常用)
包括高度(寬度)、內邊距和邊框,不包括外邊距。最常用,兼容性最好。
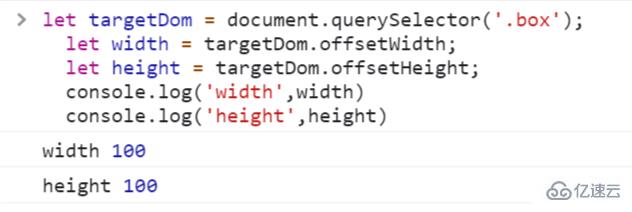
.box {...同上}
----------------------------
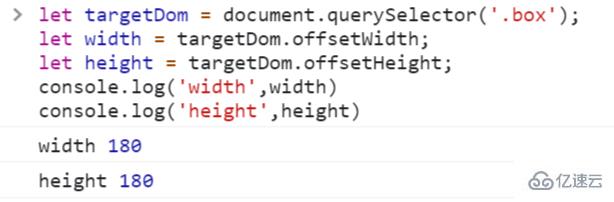
let targetDom = document.querySelector('.box');
let width = targetDom.offsetWidth;
let height = targetDom.offsetHeight;
console.log('width',width)
console.log('height',height)標準模型,寬高設置為100的結果;

IE模型,寬高設置為100的結果;

小擴展
如果box類不設置寬高,而是由內容自動撐開;
不論是哪種模型,獲取到的都是(border + padding + content),不包括margin;

從上面可以看出,dom.getBoundingClientRect().width/height 和 dom.offsetWidth/offsetHeight 結果是一樣的
問題簡答
外邊距重疊是指兩個【垂直】 【相鄰】的塊級元素,當上下兩個邊距相遇時,其外邊距會產生重疊現象,且重疊后的外邊距,等于其中較大者。(水平方向不會發生)
『原因』
根據W3C文檔的說明,當符合以下條件時,就會觸發外邊距重合
都是普通流中的元素且屬于同一個 BFC
沒有被 padding、border、clear 或非空內容隔開
兩個或兩個以上垂直方向的「相鄰元素」
相鄰元素包括父子元素和兄弟元素
『重疊后的margin計算』
1、margin都是正值時取較大的margin值
2、margin都是負值時取絕對值較大的,然后負向位移。
3、margin有正有負,從負值中選絕對值最大的,從正值中選取絕對值最大的,然后相加
邊距重疊詳解及解決方案
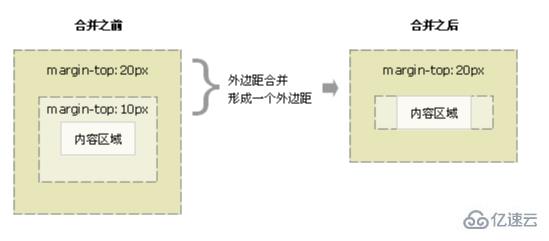
1、嵌套塊(父子)元素垂直外邊距的合并
對于兩個嵌套關系的塊元素,如果父元素沒有padding-top及border,則父元素的margin-top會與子元素的margin-top發生合并,合并后的外邊距為兩者中的較大者,即使父元素的上外邊距為0,也會發生合并。

『解決辦法』
1、為父元素定義1px的border-top或padding-top。
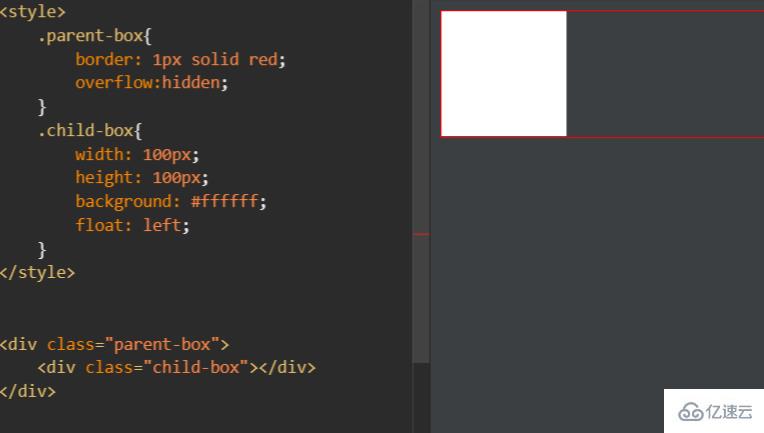
2、為父元素添加overflow:hidden。
3、子元素或父元素設置display:inline-block。
4、父元素加前置內容(::before)生成。(推薦)
『示例』
在頁面放兩個正方形
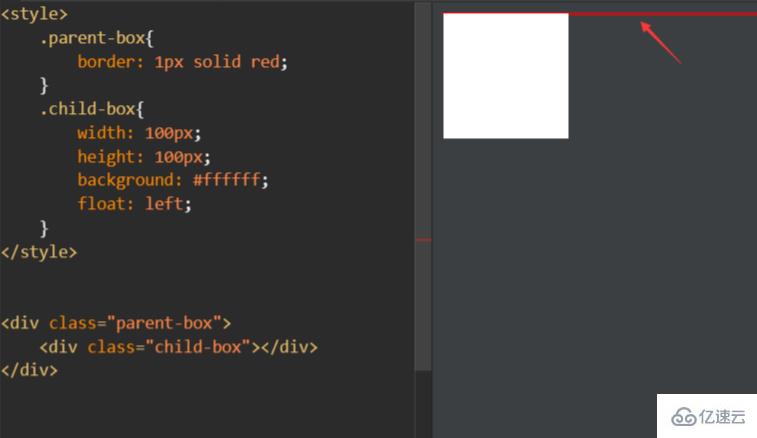
<div class="parent-box"> <div class="child-box"></div> </div>
父元素margin-top設為0,子元素設置20px;
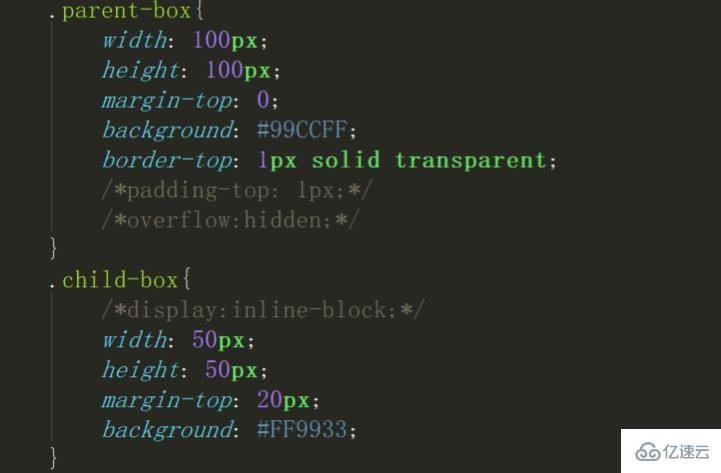
.parent-box{
width: 100px;
height: 100px;
margin-top: 0;
background: #99CCFF;
}
.child-box{
width: 50px;
height: 50px;
margin-top: 20px;
background: #FF9933;
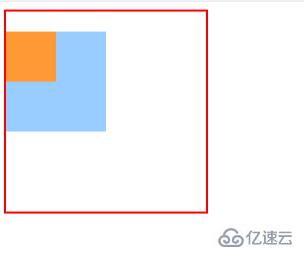
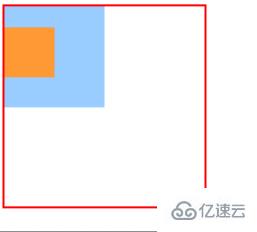
}預期效果:應該是父級元素沒有邊距,子元素頂部和父元素頂部之間的距離為20
實際效果:父子盒子重疊,父級與外面的間隔變成了20(會取較大的值,因為父級為0,所以取的是子級的margin)

通過上面的解決辦法處理之后
方法一、二、三

方法四
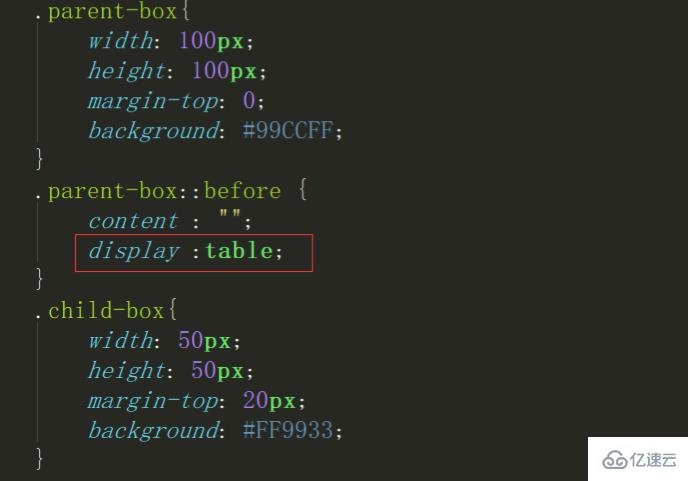
.parent-box::before {
content : "";
display :table;
}
達到的效果

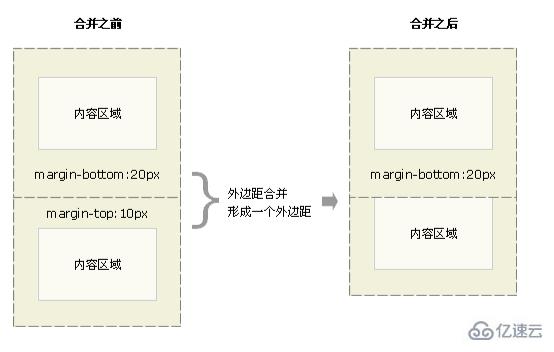
2、相鄰塊(兄弟)元素垂直外邊距的合并(外邊距塌陷)
當上下相鄰的兩個塊元素相遇時,如果
上面的元素有下外邊距margin-bottom,
下面的元素有上外邊距margin-top,
則他們之間的垂直間距不是margin-bottom與margin-top之和,而是兩者中的較大者。

『解決辦法』
1)為了達到想要的間距,最好在設置margin-top/bottom值時統一設置上或下;
2)或者用以下的BFC解決,下面有詳解
BFC的基本概念
BFC全稱為塊格式化上下文 (Block Formatting Context) ,是 Web 頁面中盒模型布局的 CSS 渲染模式,指一個獨立的渲染區域或者說是一個隔離的獨立容器。
BFC的通俗理解:首先BFC是一個名詞,就是一個有特定規則的區域。我們可以理解為一個箱子(實際上是看不見摸不著的),箱子里面物品的擺放是不受外界的影響的。
W3C 規范對此作了詳細的描述:
浮動元素和絕對定位元素,非塊級盒子的塊級容器(例如 inline-blocks, table-cells, 和 table-captions),以及 overflow 值不為visiable 的塊級盒子,都會為他們的內容創建新的 BFC(塊級格式上下文)。
在 BFC 中,盒子從頂端開始垂直的一個接一個排列,兩個盒子之間的垂直間距由他們的 margin 值決定,在同一個 BFC 中,兩個相鄰塊級盒子的垂直外邊距會產生折疊。
在 BFC 中,每一個盒子的左外邊緣會觸碰到容器的左邊緣,對于從右到左的格式來說,則觸碰到右邊緣。即使在浮動里也是這樣的(盡管一個盒子的 line boxes 會因為浮動而收縮),除非這個盒子的內部創建了一個新的 BFC(由于浮動,在這種情況下盒子本身將會變得更窄)
BFC的布局規則(原理/渲染規則)
計算BFC高度時,浮動元素也會參與計算(清除浮動)
BFC的區域不會與浮動元素的box重疊。(防止浮動文字環繞)
BFC在頁面上是一個獨立的容器,內外元素不相互影響。(解決外邊距重疊問題)
Box垂直方向的距離由margin決定。屬于同一個BFC的兩個相鄰Box的margin會發生重疊。
下面的使用場景會通過這些規則來處理一些實際的問題。
如何創建BFC
括號里面是一些副作用
浮動元素:float:left | float:right;【會導致父元素的寬度丟失,也會導致下邊的元素上移】
定位元素:position:absolute | position:fixed;
display的一些值:display:inline-block【轉為行內塊會導致寬度丟失】 | display:flex | display:table | table-cell、table-caption、inline-table、inline-flex、grid、inline-grid;
overflow值不為visible:overflow:hidden;【將會剪切掉溢出的元素】 | overflow:auto、overflow:scroll;
display:flow-root【新屬性,BFC創建新方式,沒有任何副作用,注意瀏覽器兼容】
『注意』
display:table也可以生成BFC的原因在于Table會默認生成一個匿名的table-cell,是這個匿名的table-cell生成了BFC。
并不是任意一個元素都可以被當做BFC,只有當這個元素滿足以上任意一個條件的時候,這個元素才會被當做一個BFC
BFC的使用場景
1、清除浮動
浮動的元素會脫離普通文檔流,如下,父級容器只剩下2px的邊距高度。

利用overflow: hidden給父級創建BFC之后

以上方法可以實現清楚浮動,但是還是推薦使用偽類的方式。
為什么要清除浮動? 浮動塌陷,包含塊沒有設置高度或者是自適應的時候、包含塊就不能撐起來,變成塌陷的狀態。
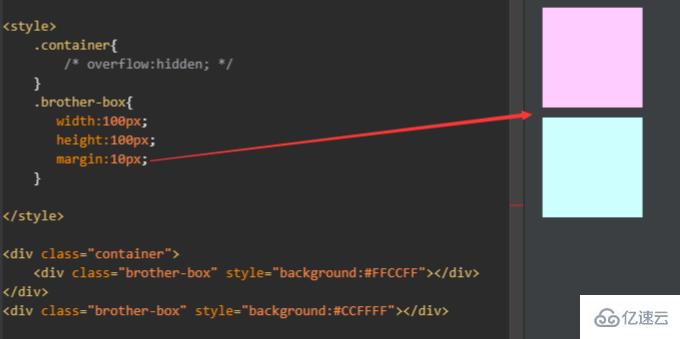
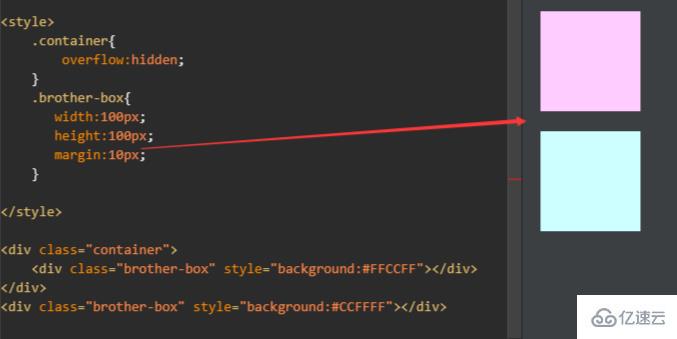
2、防止浮動文字環繞
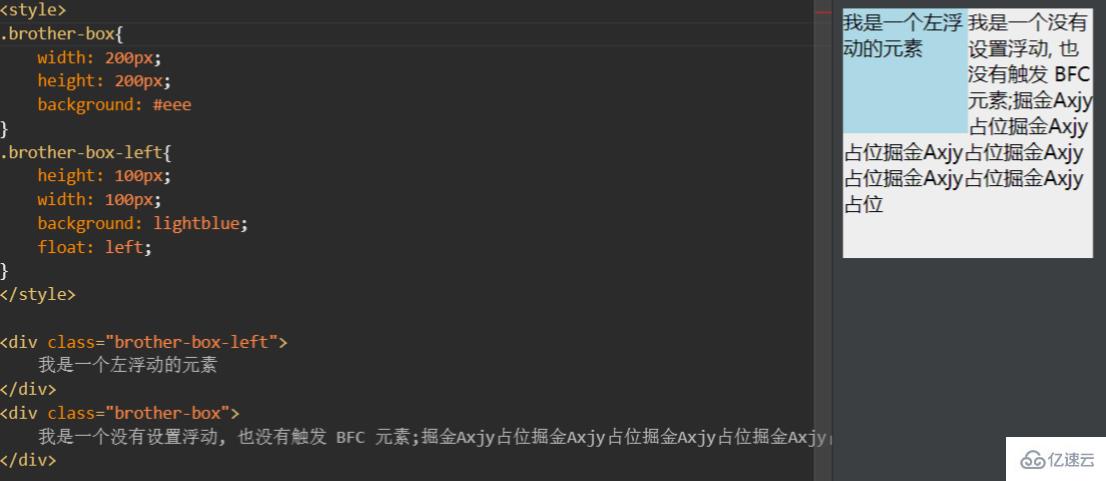
有如下文字環繞效果:

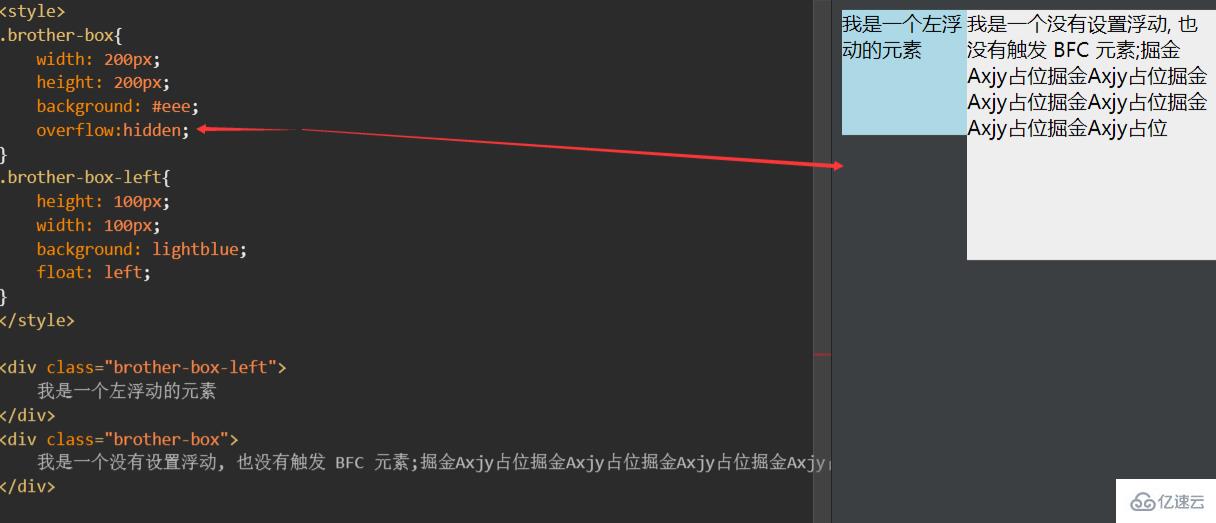
brother-box有部分被浮動元素所覆蓋(文本信息不回被浮動元素覆蓋),如果想避免元素被覆蓋,可利用創建BFC的方法,如給brother-box加overflow: hidden,則可得到以下效果

『理由』上面的規則二:BFC的區域不會與浮動元素的box重疊
這個方法可以用來實現兩列自適應布局,左邊的寬度固定,右邊的內容自適應寬度。
3、利用BFC解決邊距重疊問題
根據前面的邊距重合條件來看,想要解決邊距重疊,只需要破壞其中的某個觸發條件即可,比如創建一個BFC。
根據 BFC 的定義,兩個元素只有在同一BFC 內,才有可能發生垂直外邊距的重疊,包括相鄰元素、嵌套元素。
===============================
要解決 margin 重疊問題,只要讓它們不在同一個 BFC 內就行。
對于相鄰元素,只要給它們加上 BFC 的外殼,就能使它們的 margin 不重疊;
對于嵌套元素,只要讓父級元素觸發 BFC(比如給父級加overflow:hidden),就能使父級 margin 和當前元素的 margin 不重疊。
===============================
在沒有新建BFC時,邊距重疊了,margin-bottom + margin-top,應該等于20

新建了BFC之后

上面的例子中,為了使兩個正方形的外邊距不重疊,就給其中一個div包裹一層container,觸發BFC。
注意: 邊距折疊的問題可以用 BFC 來解決,但觸發 BFC 并不是解決邊距折疊的充分條件,還要得到合理的運用
感謝你能夠認真閱讀完這篇文章,希望小編分享的“CSS盒模型面試題的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。