您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
CSS3的flex彈性盒模型布局的示例分析,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
Flexible Box(彈性盒子)能讓頁面的分布更合理和方便,
這是之前使用常規的布局方式所做不到的。
XML/HTML Code復制內容到剪貼板
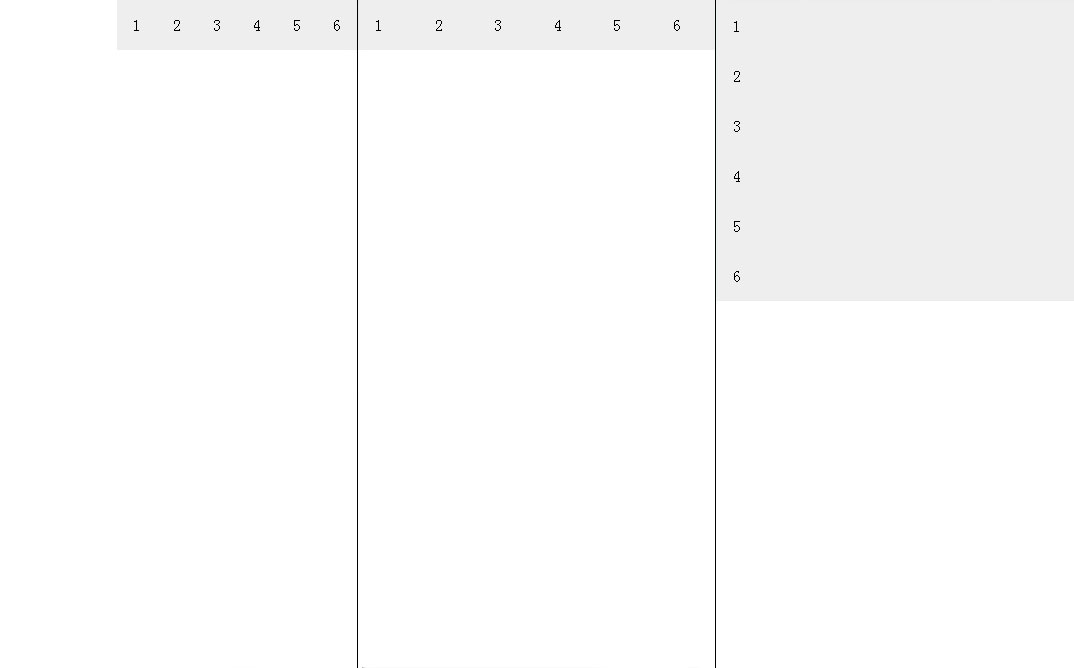
<div class="warp"> <div class="modular">1</div> <div class="modular">2</div> <div class="modular">3</div> <div class="modular">4</div> </div>
display:flex和display:box有什么區別?
前者是flex 2012年的語法,也將是以后標準的語法,大部分瀏覽器已經實現了無前綴版本。
CSS Code復制內容到剪貼板
/*父級*/
.warp{
width: 100%;
height: 100px;
/*這個是用來定義伸縮容器,是內聯還是塊取決于設置的值。*/
/*這個時候,他的所有子元素將變成flex文檔流,稱為伸縮項目。*/
/*-------------------------------------------------------------*/
display: -webkit-box; /* Chrome 4+, Safari 3.1, iOS Safari 3.2+ */
display: -moz-box; /* Firefox 17- */
display: -webkit-flex; /* Chrome 21+, Safari 6.1+, iOS Safari 7+, Opera 15/16 */
display: -moz-flex; /* Firefox 18+ */
display: -ms-flexbox; /* IE 10 */
display: flex; /* Chrome 29+, Firefox 22+, IE 11+, Opera 12.1/17/18, Android 4.4+ */
/*-------------------------------------------------------------*/
/*一起使用box-align 和 box-pack 屬性,對子元素進行居中*/
-webkit-box-pack:justify;
-webkit-box-align: ustify;
-moz-box-pack:justify;
-moz-box-align:justify;
box-pack:justify;
box-align:justify;
/*-------------------------------------------------------------*/
/*定義了伸縮項目放置在伸縮容器的方向*/
flex-direction:row;
-webkit-flex-direction:row;
/*定義伸縮容器里是單行還是多行顯示*/
flex-wrap:nowrap;
/*flex-direction”和“flex-wrap”屬性的縮寫版本,默認row nowrap*/
flex-flow:row nowrap;
/*設置伸縮容器在橫向方向上的對齊方式。*/
justify-content:center;
/*設置伸縮容器在縱向方向上的對齊方式。*/
align-items:center;
/*當伸縮容器的縱向還有多余空間時,可以用來調準伸縮容器橫向在伸縮容器里的對齊方式*/
align-content:center;
}
/*子級*/
.warp .modular{
width:80px;
height:80px;
background-color:#eee;
text-align:center;
/*設置伸縮項目出現的順序。*/
order:-1;
/*設置伸縮項目擴展的比例。*/
flex-grow:1;
/*設置伸縮項目收縮的比例。*/
flex-shrink:2;
/*設置伸縮項目的伸縮基準值。*/
flex-basis:auto;
/*flex-grow”、“flex-shrink”和“flex-basis”三個屬性的縮寫*/
flex:1 2 100px;
/*用來在單獨的伸縮項目上覆寫默認的對齊方式。*/
align-self:center;
}直接上代碼,寫了個Demo便于理解,其中warp為父元素,稱為“伸縮容器,modular為子元素,稱為“伸縮項目”。
1) Flexbox布局最適合應用程序的組件和小規模的布局,而網格布局更適合那些更大規模的布局。
2) 目前沒有瀏覽器支持 box-flex 屬性,Firefox 支持替代的 -moz-box-flex 屬性,Safari、Opera 以及 Chrome 支持替代的 -webkit-box-flex 屬性。
3) CSS的columns在伸縮容器上沒有效果。
4) float、clear和vertical-align在伸縮項目上沒有效果。
例:移動端導航(居中,左右,自適應居中,自適應豎向排列)
CSS Code復制內容到剪貼板
<style type="text/css">
.nav{
background:#00BFFF;
display:-webkit-box;
display:-moz-box;
display:-ms-flexbox;
display:-webkit-flex;
display:flex;
-webkit-flex-flow:row wrap;
/*自適應豎向排列*/
-webkit-flex-flow:column wrap;
/* 所有列面向主軸起始位置靠齊 */
justify-content:flex-start;
/* 所有列面向主軸終點位置靠齊 */
justify-content:flex-end;
}
.nav a{
text-decoration:none;
display:block;
padding:1em;
color:#fff;
/*居中平鋪*/
flex:1;
}
@media all and (max-width: 800px) {
.nav{
/* 所有列面向主軸兩端位置平均分配 */
justify-content:space-around;
}
}
</style>XML/HTML Code復制內容到剪貼板
<ul class="nav"> <li><a href="#">1</a></li> <li><a href="#">2</a></li> <li><a href="#">3</a></li> <li><a href="#">4</a></li> </ul>

例:移動端常用自適應布局
CSS Code復制內容到剪貼板
<style type="text/css">
.wrapper{
display:-webkit-box;
display:-moz-box;
display:-ms-flexbox;
display:-webkit-flex;
display:flex;
-webkit-flex-flow:row wrap;
flex-flow:row wrap;
}
.wrapper > *{
padding:10px;
flex:1 100%;
}
.header{
background:#FF6347;
}
.footer{
background:#90EE90;
}
.main{
background:#00BFFF;
}
.aside-1{
background:#FFD700;
}
.aside-2{
background:#FF69B4;
}
@media all and (min-width: 600px) {
.aside{
flex:1 auto;
}
}
@media all and (min-width: 800px) {
.main{
flex:3 0px;
}
.aside-1{
order:1;
}
.main{
order:2;
}
.aside-2{
order:3;
}
.footer{
order:4;
}
}
</style>XML/HTML Code復制內容到剪貼板
<div class="wrapper"> <header class="header">頂部</header> <article class="main"> <p>我在中間顯示的文字</p> </article> <aside class="aside aside-1">我在左邊顯示的文字</aside> <aside class="aside aside-2">我在右邊顯示的文字</aside> <footer class="footer">底部</footer> </div>

關于CSS3的flex彈性盒模型布局的示例分析問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。