您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了微信小程序怎么實現手勢解鎖功能,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
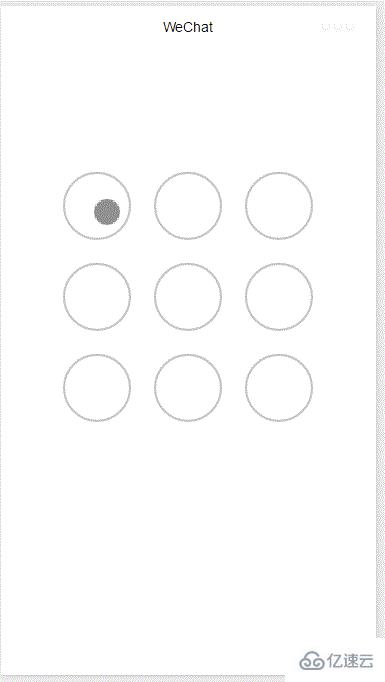
手勢解鎖是app上常見的解鎖方式,相比輸入密碼方式操作起來要方便許多。下面展示如何基于微信小程序實現手機解鎖。最終實現效果如下圖:

手勢解鎖
整個功能基于canvas實現,首先添加畫布組件,并設定樣式
<!--index.wxml-->
<view class="container">
<canvas canvas-id="id-gesture-lock" class="gesture-lock" bindtouchstart="onTouchStart"
bindtouchmove="onTouchMove" bindtouchend="onTouchEnd"></canvas>
</view>
.gesture-lock {
margin: 100rpx auto;
width: 300px;
height: 300px;
background-color: #ffffff;
}手勢解鎖實現代碼在gesture_lock.js中(完整源碼地址見末尾)。
初始化
constructor(canvasid, context, cb, opt){
this.touchPoints = [];
this.checkPoints = [];
this.canvasid = canvasid;
this.ctx = context;
this.width = opt && opt.width || 300; //畫布長度
this.height = opt && opt.height || 300; //畫布寬度
this.cycleNum = opt && opt.cycleNum || 3;
this.radius = 0; //觸摸點半徑
this.isParamOk = false;
this.marge = this.margeCircle = 25; //觸摸點及觸摸點和畫布邊界間隔
this.initColor = opt && opt.initColor || '#C5C5C3';
this.checkColor = opt && opt.checkColor || '#5AA9EC';
this.errorColor = opt && opt.errorColor || '#e19984';
this.touchState = "unTouch";
this.checkParam();
this.lastCheckPoint = null;
if (this.isParamOk) {
// 計算觸摸點的半徑長度
this.radius = (this.width - this.marge * 2 - (this.margeCircle * (this.cycleNum - 1))) / (this.cycleNum * 2)
this.radius = Math.floor(this.radius);
// 計算每個觸摸點的圓心位置
this.calCircleParams();
}
this.onEnd = cb; //滑動手勢結束時的回調函數
}主要設置一些參數,如canvas的長寬,canvas的context,手勢鎖的個數(3乘3, 4乘4),手勢鎖的顏色,手勢滑動結束時的回調函數等。并計算出手勢鎖的半徑。
計算每個手勢鎖的圓心位置
calCircleParams() {
let n = this.cycleNum;
let count = 0;
for (let i = 0; i < n; i++) {
for (let j = 0; j < n; j++){
count++;
let touchPoint = {
x: this.marge + i * (this.radius * 2 + this.margeCircle) + this.radius,
y: this.marge + j * (this.radius * 2 + this.margeCircle) + this.radius,
index: count,
check: "uncheck",
}
this.touchPoints.push(touchPoint)
}
}
}繪制手勢鎖
for (let i = 0; i < this.touchPoints.length; i++){
this.drawCircle(this.touchPoints[i].x, this.touchPoints[i].y, this.radius, this.initColor)
}
this.ctx.draw(true);接下來就是識別用戶的滑動行為,判斷用戶劃過了哪些圓圈,進而識別出用戶的手勢。
在touchstart和touchmove事件中檢測觸發并更新畫布
onTouchStart(e) {
// 不識別多點觸控
if (e.touches.length > 1){
this.touchState = "unTouch";
return;
}
this.touchState = "startTouch";
this.checkTouch(e);
let point = {x:e.touches[0].x, y:e.touches[0].y};
this.drawCanvas(this.checkColor, point);
}
onTouchMove(e) {
if (e.touchState === "unTouch") {
return;
}
if (e.touches.length > 1){
this.touchState = "unTouch";
return;
}
this.checkTouch(e);
let point = {x:e.touches[0].x, y:e.touches[0].y};
this.drawCanvas(this.checkColor, point);
}
檢測用戶是否劃過某個圓圈
checkTouch(e) {
for (let i = 0; i < this.touchPoints.length; i++){
let point = this.touchPoints[i];
if (isPointInCycle(e.touches[0].x, e.touches[0].y, point.x, point.y, this.radius)) {
if (point.check === 'uncheck') {
this.checkPoints.push(point);
this.lastCheckPoint = point;
}
point.check = "check"
return;
}
}
}更新畫布
drawCanvas(color, point) {
//每次更新之前先清空畫布
this.ctx.clearRect(0, 0, this.width, this.height);
//使用不同顏色和形式繪制已觸發和未觸發的鎖
for (let i = 0; i < this.touchPoints.length; i++){
let point = this.touchPoints[i];
if (point.check === "check") {
this.drawCircle(point.x, point.y, this.radius, color);
this.drawCircleCentre(point.x, point.y, color);
}
else {
this.drawCircle(this.touchPoints[i].x, this.touchPoints[i].y, this.radius, this.initColor)
}
}
//繪制已識別鎖之間的線段
if (this.checkPoints.length > 1) {
let lastPoint = this.checkPoints[0];
for (let i = 1; i < this.checkPoints.length; i++) {
this.drawLine(lastPoint, this.checkPoints[i], color);
lastPoint = this.checkPoints[i];
}
}
//繪制最后一個識別鎖和當前觸摸點之間的線段
if (this.lastCheckPoint && point) {
this.drawLine(this.lastCheckPoint, point, color);
}
this.ctx.draw(true);
}當用戶滑動結束時調用回調函數并傳遞識別出的手勢
onTouchEnd(e) {
typeof this.onEnd === 'function' && this.onEnd(this.checkPoints, false);
}
onTouchCancel(e) {
typeof this.onEnd === 'function' && this.onEnd(this.checkPoints, true);
}重置和顯示手勢錯誤
gestureError() {
this.drawCanvas(this.errorColor)
}
reset() {
for (let i = 0; i < this.touchPoints.length; i++) {
this.touchPoints[i].check = 'uncheck';
}
this.checkPoints = [];
this.lastCheckPoint = null;
this.drawCanvas(this.initColor);
}如何調用
在onload方法中創建lock對象并在用戶觸摸事件中調用相應方法
onLoad: function () {
var s = this;
this.lock = new Lock("id-gesture-lock", wx.createCanvasContext("id-gesture-lock"), function(checkPoints, isCancel) {
console.log('over');
s.lock.gestureError();
setTimeout(function() {
s.lock.reset();
}, 1000);
}, {width:300, height:300})
this.lock.drawGestureLock();
console.log('onLoad')
var that = this
//調用應用實例的方法獲取全局數據
app.getUserInfo(function(userInfo){
//更新數據
that.setData({
userInfo:userInfo
})
that.update()
})
},
onTouchStart: function (e) {
this.lock.onTouchStart(e);
},
onTouchMove: function (e) {
this.lock.onTouchMove(e);
},
onTouchEnd: function (e) {
this.lock.onTouchEnd(e);
}感謝你能夠認真閱讀完這篇文章,希望小編分享的“微信小程序怎么實現手勢解鎖功能”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。