您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
JavaScript如何改變網頁背景顏色,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
本教程操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JavaScript改變網頁背景顏色
示例1:輸入顏色名稱改變網頁背景色
在一個文本框里面輸入顏色的名稱(如:藍色,紫色),點擊文本框旁邊的按鈕,讓網頁的背景色改變成文本框中的名稱對應的顏色。
實現代碼
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>網頁變色</title>
<script type="text/javascript">
function show(){
var x=document.getElementsByTagName("body");
var y=document.getElementById("i1");
var c1=document.getElementById("i2").value; <!--獲取文本框中的值-->
var c2;
switch(c1){
case '藍色': c2="blue"; break;
case '黃色': c2="yellow";break;
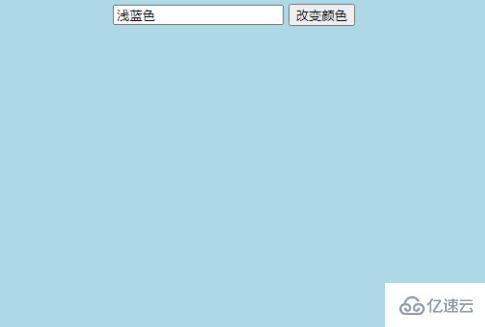
case '淺藍色':c2="lightblue";break;
case '紫色':c2="purple";break;
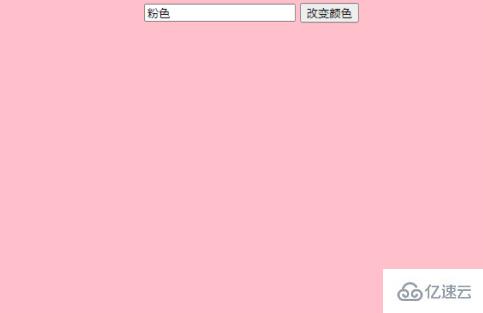
case '粉色':c2="pink";break;
}
y.style.backgroundColor=c2;
}
</script>
</head>
<body id="i1" style="background-color:#D6A4E9"> <!-- 網頁的原始背景色-->
<div align="center">
<input type="text" id="i2">
<input type="button" value="改變顏色" onclick="show()">
</div>
</body>
</html>結果圖展示
修改之前:

修改之后:


說明:
1、在 HTML 中,JavaScript 代碼必須位于 <script> 與 </script> 標簽之間。
2、在編程語言中,變量用于存儲數據值。JavaScript 使用 var 關鍵詞來聲明變量。= 號用于為變量賦值。
3、查找HTML元素
| 方法 | 描述 |
|---|---|
| document.getElementById(id) | 通過元素 id 來查找元素 |
| document.getElementsByTagName(name) | 通過標簽名來查找元素 |
示例2:用點擊按鈕的方式改變網頁背景色(簡單)
代碼
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>改變網頁背景色</title>
<script>
function color(str){
document.body.style.backgroundColor=str;
}
</script>
</head>
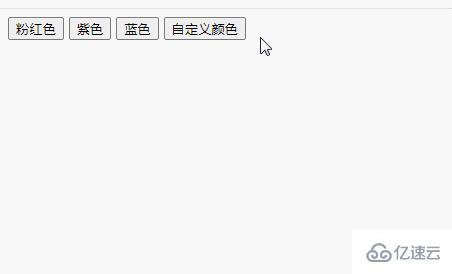
<input type="button" value="粉紅色" onclick="color('pink')"/>
<input type="button" value="紫色" onclick="color('purple')"/>
<input type="button" value="藍色" onclick="color('blue')"/>
<input type="button" value="自定義顏色" onclick="color('lightblue')"/>
<body>
</body>
</html>結果圖展示

JS是JavaScript的簡稱,它是一種直譯式的腳本語言,其解釋器被稱為JavaScript引擎,是瀏覽器的一部分,主要用于web的開發,可以給網站添加各種各樣的動態效果,讓網頁更加美觀。
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。