您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Html5中怎么實現溢出部分顯示省略號功能”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
利用多行溢出實現“展開”“收起”
多行溢出省略Css:
overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-line-clamp: 2; -webkit-box-orient: vertical;
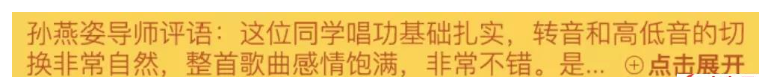
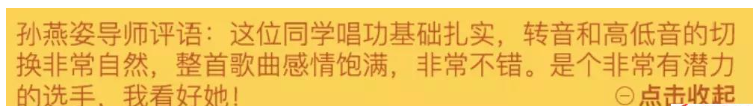
設計是這樣的。。

點擊展開.png

點擊收起.png
接下來我來講講我的實現
<div class="review"> 孫燕姿導師評語:這位同學唱功基礎扎實,轉音和高低音的切換非常自然,整首歌曲感情飽滿,非常不錯。整首歌曲感情飽滿,非常不錯。整首歌曲感情飽滿,非常不錯。 </div>
<style>
.review{
padding-top: .2rem;
padding-bottom: .1rem;
margin-left: .9rem;
font-size: .32rem;
color:#b85423;
line-height: 1.5em;
position: relative;
}
.ellipsis{
overflow : hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
.spread{
padding-right: .2rem;
position: absolute;
bottom: .09rem;
right:0;
}
.spread i{
width: .2266rem;
height:.2266rem;
display: inline-block;
vertical-align: middle;
background-image: url(/cdn_img/plusSprite.png);
background-repeat: no-repeat;
background-size: .2266rem .72rem;
}
.spread i.plus{
background-position: 0 0;
}
.spread i.reduce{
background-position: 0 -0.4933rem;
}
</style>$('.teacher-review').forEach(function(v,i){
// 引入flexible.js 進行移動端適配
// 根據flexible 獲取rem 即 window.rem
if(v.clientHeight > (1.27*window.rem)){
var el = document.createElement('span');
el.innerHTML = '... <i class="plus"></i>點擊展開';
el.className = 'spread';
// 由于每條評論相間背景
el.style.backgroundColor = i%2 == 0 ? '#ffca48' : '#ffd358';
v.appendChild(el);
// multi 是顯示溢出的標志
$(v).addClass('ellipsis multi')
}
})
// 點擊判斷收起還是展開
$('.review').on('click','.multi',function(e){
var $this = $(this)
if($this.hasClass('ellipsis')){
$this.removeClass('ellipsis').find('span').html('<i class="reduce"></i>點擊收起');
}else{
$this.addClass('ellipsis').find('span').html('... <i class="plus"></i>點擊展開');
}
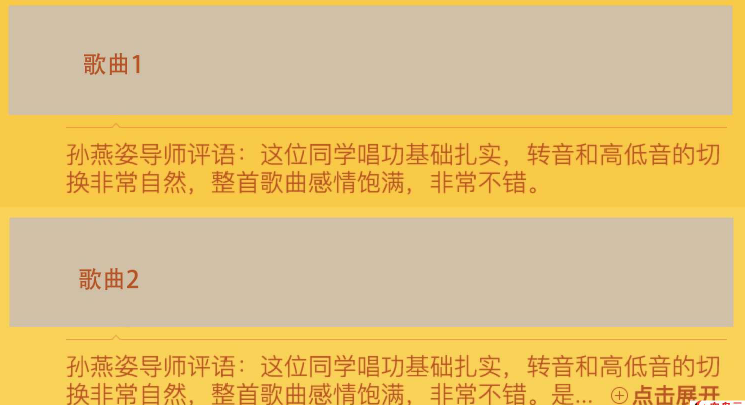
})結果是這樣的。。。。

這里講解下展開收起的思路:
出現展開的情況是因為內容溢出,那內容沒溢出就不需要顯示“點擊展開的按鈕啦”,好心煩,突然接到需求,都沒心情熱飯吃。。
熱飯過程中靈感一閃,有了!判斷下內容的高度,只要大于指定的高度就能解決溢出顯示“點擊展開”,不溢出就不顯示。
這里的multi class 是為了區分內容溢出還是沒溢出~~~~
如果內容顯示溢出就加個ellipsis class,一旦點擊,判斷存在ellipsis class 說明內容溢出啦 ,這時候移除ellipsis class 就展開內容了 是不是很簡單。 剩下的就不說了,大家應該都明白了~~
“Html5中怎么實現溢出部分顯示省略號功能”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。