您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了JavaScript原型鏈實例分析的相關知識,內容詳細易懂,操作簡單快捷,具有一定借鑒價值,相信大家閱讀完這篇JavaScript原型鏈實例分析文章都會有所收獲,下面我們一起來看看吧。
原型鏈是JavaScript這門語言設計的十分有意思的地方之一。在解析原型鏈之前,我們需要了解以下幾個重要的概念。
構造函數是一種比較特殊的函數,它通常被人為地約定為函數名的首字母需要大寫,且必須通過new操作符來進行調用(與普通函數的本質上的區別),它的作用是用來創建特定類型的對象。在JavaScript中也一些原生的構造函數,如Object、Array、Function等等。
每當構造函數被new運算符調用時,都會創建出一個新對象,這個過程被稱為實例化。而這個對象就被稱為實例。也就是說任何對象都是一個實例,但關鍵在于創建這個實例的構造函數是誰?以及它的原型是誰?
構造函數內部有個特殊的屬性prototype,這個屬性指向了一個對象,沒錯它就是原型也稱為原型對象。原型對象是一個十分特殊存在,每當構造函數實例化一個對象時,這個實例的[[Prototype]]會默認指向構造函數的prototype。實例對象可以通過自身的[[Porototyoe]]屬性找到原型對象,而原型對象可以通過自身的construcor屬性找到是哪個構造函數創建了這個實例。(注意許多瀏覽器會把屬性[[Prototype]]替代為屬性__proto__。)
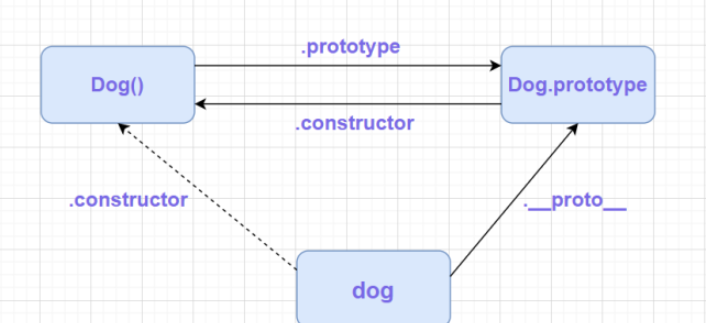
為了進一步弄清楚構造函數、實例和原型之間的關系,我們可以從下面這張圖片開始

實例dog通過自身的[[Prototype]]屬性找到了原型Dog.prototype
構造函數Dog通過自身的prototype屬性找到了原型Dog.prototype
原型Dog.prototype則通過自身的constructor屬性找到了構造函數Dog
實例dog通過constructor屬性找到了構造函數Dog。
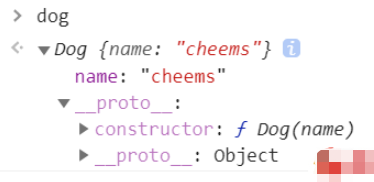
為實例dog通過constructor屬性找到了構造函數Dog這個過程不用實線箭頭呢?這里到底有什么細節呢?,讓我們再來看一段簡單的代碼和一張圖片
function Dog(name){ this.name = name; } let dog = new Dog("cheems");
從代碼結合圖片來看,我們不難發現實例dog上并沒有constructor這個屬性,而原型對象才擁有這個屬性,那么實例是如何獲取到這個屬性呢? ,這就涉及到了JavaScript中一種特殊的行為——委托,下面我們就來了解一下什么是委托。
當我們嘗試去獲取對象的某個屬性值,但該對象并沒有這個屬性時,那么JavaScript 會試著從原型對象中獲取屬性值。如果那個原型對象也沒有該屬性,那么再從它的原型中尋找,依次類推直到該過程最后到達終點Object.prototype,如果仍然沒有找到就返回undefined。這個過程被稱為委托。
現在你就明白了,實例dog正是通過委托這種方式找到了創建自己的構造函數。在明白這一點之后,原型鏈也就呼之欲出了。
如果在第一個對象上沒有找到需要的屬性或者方法引用,引擎就會繼續在它的[[Prototype]]指向的對象上進行查找。同理如果后者中也沒有找到需要的引用就會繼續查找它的[[Prototype]],依次類推直到到達Object.prototype,這一系列對象的鏈接被稱為原型鏈。
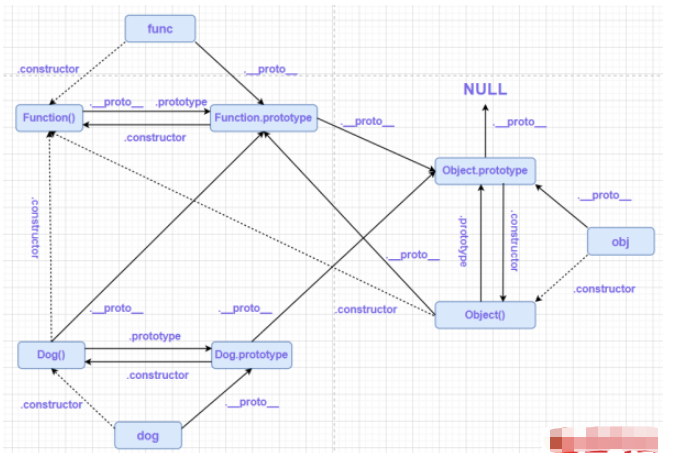
我們可以用一張圖來表示下

由于構造函數也是對象,所以它同樣具有構造函數和原型。構造函數的prototype是實例的原型,并非自身的原型。自定義的構造函數同樣需要借助[[Prototype]]找到原型,進而找到創建自己的構造函數——即原生構造函數Function,但請注意原生的構造函數Function的[[Prototype]]是指向了Function.prototype。
console.log(Function.__proto__ === Function.prototype); // true
所有的原型對象都可以沿著原型鏈一直尋找至到找到最后的原型對象Object.prototype,然后Object.prototype再往上尋找就是Null,用來表示此處沒有對象。
關于“JavaScript原型鏈實例分析”這篇文章的內容就介紹到這里,感謝各位的閱讀!相信大家對“JavaScript原型鏈實例分析”知識都有一定的了解,大家如果還想學習更多知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。