您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本文小編為大家詳細介紹“HTML5怎么拖拽API”,內容詳細,步驟清晰,細節處理妥當,希望這篇“HTML5怎么拖拽API”文章能幫助大家解決疑惑,下面跟著小編的思路慢慢深入,一起來學習新知識吧。
一、關于拖拽API
拖拽API是HTML5的新特性,相對于其他新特性來說,重要程度占到6成,實際開發中使用比例占到3成,學習要求個人認為是達到掌握即可的程度。
二、什么是拖拽和釋放?
拖拽:Drag
釋放:Drop
拖拽指的是鼠標點擊源對象后一直移動對象不松手,一但松手即釋放了
三、什么是源對象和目標對象?

源對象:指的是我們鼠標點擊的一個事物,這里可以是一張圖片,一個DIV,一段文本等等。
目標對象:指的是我們拖動源對象后移動到一塊區域,源對象可以進入這個區域,可以在這個區域上方懸停(未松手),可以釋松手釋放將源對象放置此處(已松手),也可以懸停后離開該區域。
四、拖拽API的相關函數
解釋了什么是源對象和目標對象后,回歸前端中的拖拽API,由上面的操作我們可以得出幾個函數
被拖動的源對象可以觸發的事件:
(1)ondragstart:源對象開始被拖動
(2)ondrag:源對象被拖動過程中(鼠標可能在移動也可能未移動)
(3)ondragend:源對象被拖動結束
拖動源對象可以進入到上方的目標對象可以觸發的事件:
(1)ondragenter:目標對象被源對象拖動著進入
(2)ondragover:目標對象被源對象拖動著懸停在上方
(3)ondragleave:源對象拖動著離開了目標對象
(4)ondrop:源對象拖動著在目標對象上方釋放/松手
拖拽API總共就是7個函數!!
五、如何在拖動的源對象事件和目標對象事件間傳遞數據
HTML5為所有的拖動相關事件提供了一個新的屬性:
e.dataTransfer { } //數據傳遞對象
功能:用于在源對象和目標對象的事件間傳遞數據
源對象上的事件處理中保存數據:
e.dataTransfer.setData( k, v ); //k-v必須都是string類型
目標對象上的事件處理中讀取數據:
var v = e.dataTransfer.getData( k );
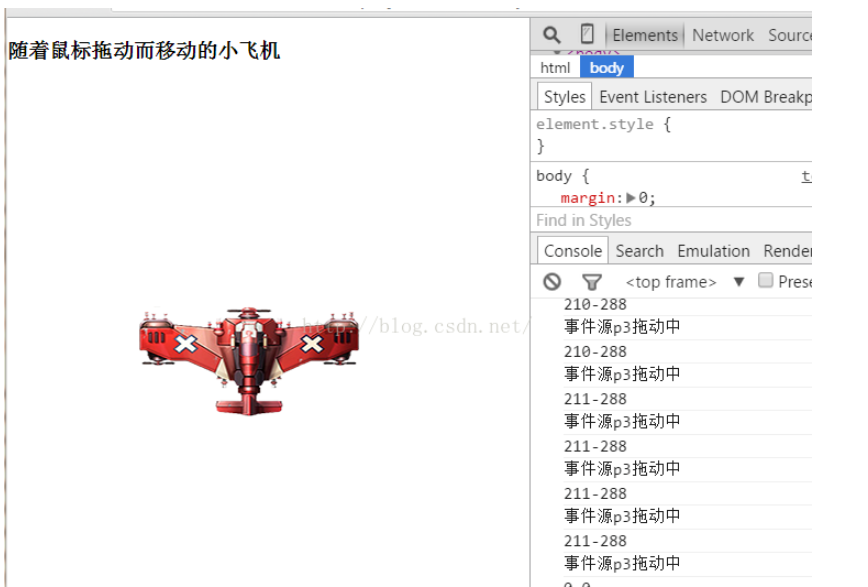
示例一:實現一個可以隨著鼠標拖動而移動的小飛機
提示:飛機需要絕對定位!ondrag事件中獲取鼠標的坐標值!!!
代碼如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
body{
margin:0;
position: relative;
}
img{
position:absolute;
}
</style>
</head>
<body>
<h4>隨著鼠標拖動而移動的小飛機</h4>
<img id="p3" src="img/p3.png" alt=""/>
<script>
p3.ondragstart=function(e){
console.log('事件源p3開始拖動');
//記錄剛一拖動時,鼠標在飛機上的偏移量
offsetX= e.offsetX;
offsetY= e.offsetY;
}
p3.ondrag=function(e){
console.log('事件源p3拖動中');
var x= e.pageX;
var y= e.pageY;
console.log(x+'-'+y);
//drag事件最后一刻,無法讀取鼠標的坐標,pageX和pageY都變為0
if(x==0 && y==0){
return; //不處理拖動最后一刻X和Y都為0的情形
}
x-=offsetX;
y-=offsetY;
p3.style.left=x+'px';
p3.style.top=y+'px';
}
p3.ondragend=function(){
console.log('源對象p3拖動結束');
}
</script>
</body>
</html>效果如下:

示例二:
模擬電腦中 ”垃圾桶“的效果, 總共顯示三個小飛機,拖動著某個小飛機到垃圾桶上方后,小飛機從DOM樹上刪除
提示:刪除需要從DOM子節點中刪除元素,需要阻止ondragover的默認行為!!利用源對象和目標對象的數據傳遞記錄小飛機的ID值!!!
重要信息:
ondragover有一個默認行為!!!那就是當ondragover觸發時,ondrop會失效!!!!這個可能是瀏覽器的版本問題,需要以后瀏覽器不斷更新可能才會解決!!
如何阻止?
ondragover= function(e){ //源對象在懸停在目標對象上時
e.preventDefault(); //阻止默認行為,使得drop可以觸發
.....
}
ondrop= function(e){ //源對象松手釋放在了目標對象中
.....
}代碼如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
body {
text-align: center;
}
#trash {
opacity: .2;
margin: 15px;
}
</style>
</head>
<body>
<h4>拖動飛機到垃圾桶后從DOM樹中刪除子元素</h4>
<img id="trash" src="img/trash_full.png">
<hr/>
<img id="p3" class="src" src="img/p3.png">
<img id="p4" class="src" src="img/p4.png">
<img id="p5" class="src" src="img/p5.png">
<script>
//為源對象添加事件監聽 —— 記錄拖動了哪一個源對象
var srcList = document.querySelectorAll('.src');//找到全部img元素
for(var i=0; i<srcList.length; i++){ //遍歷img元素
var p = srcList[i];
p.ondragstart = function(e){ //開始拖動源對象
e.dataTransfer.setData('PlaneID',this.id);//保存數據--該img元素的id
}
p.ondrag = function(){}
p.ondragend = function(){}
}
//為目標對象添加事件監聽 —— 刪除拖動的源對象
trash.ondragenter = function(){ //源對象進入目標對象
console.log('drag enter');
trash.style.opacity = "1"; //將透明度變成1
}
trash.ondragleave= function(){ //源對象離開目標對象后
console.log('drag leave');
trash.style.opacity = ".2"; //將透明度變為0.2
}
trash.ondragover= function(e){ //源對象在懸停在目標對象上時
e.preventDefault(); //阻止默認行為,使得drop可以觸發
}
trash.ondrop= function(e){ //源對象松手釋放在了目標對象中
console.log('drop');
trash.style.opacity = ".2"; //將透明度變為0.2
//刪除被拖動的源對象
var id = e.dataTransfer.getData('PlaneID');//得到數據--id值
var p = document.getElementById(id); //根據id值找到相關的元素
p.parentNode.removeChild(p); //從父元素中刪除子節點
}
</script>
</body>
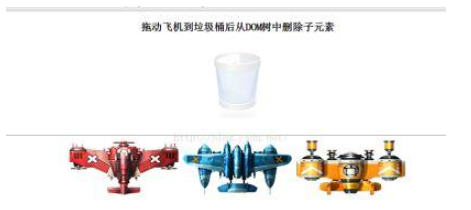
</html>效果如下:

拖拽小飛機到垃圾桶刪除后:

如圖,原本三架小飛機,現在變成了兩架!!!
六、拖拽API的補充知識點!!(重要,面試中也許會問到噢!!)
面試題:
如何在網頁中顯示客戶端(電腦)的一張圖片?
如何拖動客戶端的網頁顯示在服務器端下載的頁面中?
這兩個問題是什么意思呢?
我們平時在電腦中拖拽一張圖片到瀏覽器中實現的下載操作!!!按照H5之前的標準,要實現直接拖拽一張圖片到瀏覽器中顯示是無法完成!!但是自從H5新特性出來之后增加了拖拽API的特性,完美的實現了這一功能!!!
應用場合:
在某網站上,上傳圖片當做是頭像
上傳相片...
HTML5新增的文件操作對象:
File: 代表一個文件對象
FileList: 代表一個文件列表對象,類數組
FileReader:用于從文件中讀取數據
FileWriter:用于向文件中寫出數據
相關函數:
div.ondrop = function(e){
var f = e.dataTransfer.files[0]; //找到拖放的文件
var fr = new FileReader(); //創建文件讀取器
fr.readAsURLData(f); //讀取文件內容
fr.onload = function(){ //讀取完成
img.src = fr.result; //使用讀取到的數據
}
}代碼如下:
<span style="font-size: 18px;"><!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
#container {
border: 1px solid #aaa;
border-radius: 3px;
padding: 10px;
margin: 10px;
min-height: 400px;
}
</style>
</head>
<body>
<h2>拖放API的擴展知識</h2>
<h4>請拖動您的照片到下方方框區域</h4>
<div id="container"></div>
<script>
//監聽document的drop事件——取消其默認行為:在新窗口中打開圖片
document.ondragover = function(e){
e.preventDefault(); //使得drop事件可以觸發
}
document.ondrop = function(e){
e.preventDefault(); //阻止在新窗口中打開圖片,否則仍然會執行下載操作!!!
}
//監聽div#container的drop事件,設法讀取到釋放的圖片數據,顯示出來
container.ondragover = function(e){
e.preventDefault();
}
container.ondrop = function(e){
console.log('客戶端拖動著一張圖片釋放了...')
//當前的目標對象讀取拖放源對象存儲的數據
//console.log(e.dataTransfer); //顯示有問題
//console.log(e.dataTransfer.files.length); //拖進來的圖片的數量
var f0 = e.dataTransfer.files[0];
//console.log(f0); //文件對象 File
//從文件對象中讀取數據
var fr = new FileReader();
//fr.readAsText(f0); //從文件中讀取文本字符串
fr.readAsDataURL(f0); //從文件中讀取URL數據
fr.onload = function(){
console.log('讀取文件完成')
console.log(fr.result);
var img = new Image();
img.src = fr.result; //URL數據
container.appendChild(img);
}
}
</script>
</body>
</html></span>效果如下:

讀到這里,這篇“HTML5怎么拖拽API”文章已經介紹完畢,想要掌握這篇文章的知識點還需要大家自己動手實踐使用過才能領會,如果想了解更多相關內容的文章,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。