您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了html5如何實現拖拽,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
html5實現拖拽的方法:首先新建一個空的HTML5結構;然后在body元素中放置一個div;最后通過allowDrop,drag和drop三個函數實現拖拽功能即可。
本文操作環境:Windows7系統、Sublime Text3&&html5版,DELL G3電腦
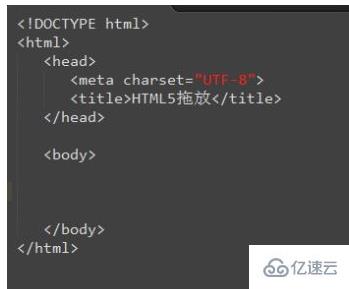
打開Sublime Text軟件,新建一個空的HTML5結構,如下圖所示

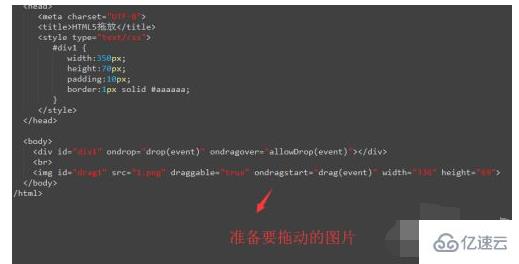
然后在body元素中放置一個div,我們要實現將其他的內容托到這個div里面,如下圖所示

接下來我們給div定義一下樣式,主要是寬高和邊框,讓它的區域更明顯一些,如下圖所示,并且放置好準備拖放的圖片

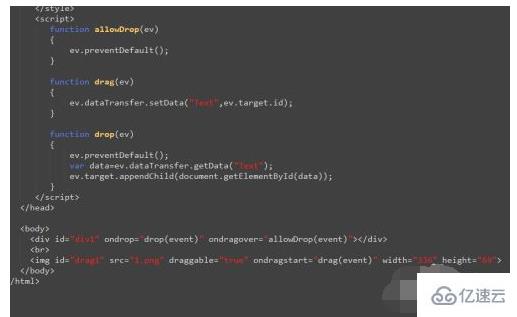
接下來我們就需要實現拖放的事件函數了,如下圖所示,這里需要實現的是allowDrop,drag,drop三個函數,如下圖所示

然后我們運行界面程序,你會在頁面中看到一個空的放框和一張圖片,如下圖所示

當我們拖住圖片放進放框里的時候,你會發現圖片自動的就進入到放框了,如下圖所示

感謝你能夠認真閱讀完這篇文章,希望小編分享的“html5如何實現拖拽”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。