溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css中怎么使用rgba和opacity設置透明度”,在日常操作中,相信很多人在css中怎么使用rgba和opacity設置透明度問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css中怎么使用rgba和opacity設置透明度”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
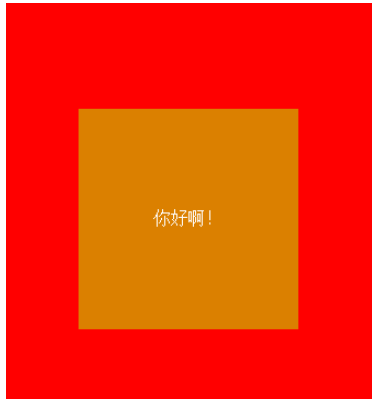
1.使用rgba設置背景色的透明
代碼如下:
<body>
<div id="box">
你好啊!
</div>
</body>
body {
background-color:red;
}
#box{
width:200px;
height:200px;
margin:100px auto;
text-align:center;
line-height:200px;
color:white;
background-color:rgba(182,255,0,.5);
}
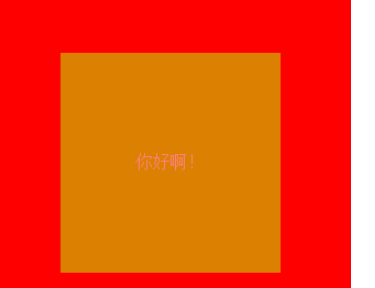
2.使用opacity設置背景色的透明
#box{
width:200px;
height:200px;
margin:100px auto;
text-align:center;
line-height:200px;
color:white;
background-color:rgb(182,255,0);
opacity:0.5;
}
到此,關于“css中怎么使用rgba和opacity設置透明度”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。