您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css中怎樣設置透明度,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
css設置透明度的方法:1、使用rgba()設置顏色透明度,語法“background:rgba(R,G,B,A)”;2、使用opacity屬性設置背景透明度,語法“opacity: 透明值;”,取值范圍“0.0~1.0”。
一、css rgba()設置顏色透明度
語法:
rgba(R,G,B,A);
RGBA 是代表Red(紅色) Green(綠色) Blue(藍色)和 Alpha(不透明度)這幾個單詞的縮寫。RGBA 顏色值是 RGB 顏色值的擴展,帶有一個 alpha 通道 - 它規定了對象的不透明度。
rgba()里的值的介紹:
R:紅色值。正整數 (0~255)
G:綠色值。正整數 (0~255)
B:藍色值。正整數(0~255)
A:透明度。取值0~1之間
rgba()只是單純的可以設置顏色透明度,這樣在頁面的布局中有很多應用。比如說:讓背景出現透明效果,但上面的文字不透明。
代碼實例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>rgba()</title>
<style>
.demo{
width: 350px;
height: 300px;
margin: 50px auto;
}
.demo *{
width: 120px;
height: 120px;
margin: 10px;
float: left;
}
.demo1{
background:rgba(255,0,0,1);
}
.demo2{
background:rgba(255,0,0,0.5);
}
</style>
</head>
<body>
<p class="demo">
<p class="demo1">背景色不透明,文字不透明!</p>
<p class="demo2">背景色半透明,文字不透明!</p>
</p>
</body>
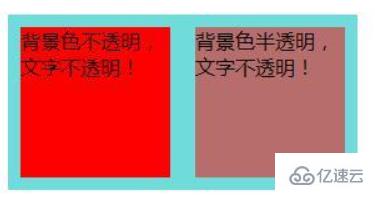
</html>效果圖:

上例中,設置的顏色值是一樣的,只是透明度不同。這樣看不出來有除了顏色之外的不同,我們在父容器demo上也設置一個背景色,這樣的效果圖:

這樣就可以看出:第一個盒子(demo1)沒有設置透明度,紅色完全把下面盒子(demo)的顏色給覆蓋住了;第二個盒子(demo2)設置了透明度,使得顏色半透明,沒有把下面盒子(demo)的顏色給完全覆蓋,而是混合顯示了。
二、css opacity屬性設置背景透明度
語法:
opacity: value ;
value :指定不透明度,從0.0(完全透明)到1.0(完全不透明)。
opacity屬性具有繼承性,會使容器中的所有元素都具有透明度;
代碼實例:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title>opacity屬性</title>
<style>
.demo{
width: 280px;
height: 140px;
margin: 50px auto;
}
.demo1,.demo2{
width: 120px;
height: 120px;
margin: 10px;
float: left;
background:#2DC4CB;
}
.demo1{
opacity:1;
}
.demo2{
opacity:0.5;
}
</style>
</head>
<body>
<p class="demo">
<p class="demo1">
<p>背景色不透明,文字不透明!</p>
</p>
<p class="demo2">
<p>背景色透明,文字也透明!</p>
</p>
</p>
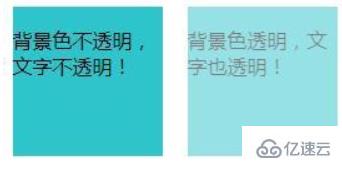
</body></html>效果圖:

opacity:0.5;使得demo2容器的所以元素都呈現半透明。
總結: rgba()方法與opacity方法雖然都可以實現透明度效果,但rgba()只作用于元素的顏色或其背景色(設置了rgb()透明度元素的子元素不會繼承其透明效果);而opacity具有繼承性,既作用于元素本身,也會使元素內的所有子元素具有透明度。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“css中怎樣設置透明度”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。