溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關vue-resource中 emulateJSON的作用是什么,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
import Vue from 'vue'
import App from './App'
import router from './router'
import VueResource from 'vue-resource'
Vue.use(VueResource);
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
created(){
this.$http.post('https://cnodejs.org/api/v1/topics',{
a:100,
b:'100'
}).then((data)=>{
console.log(data)
})
},
render: h => h(App)
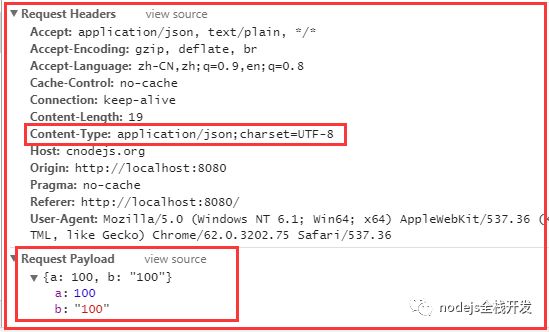
})結果如圖:

而如果將emulateJSON設置true,vue-resource用post方式發送數據會以表單形式發送,也就是這種格式:application/x-www-form-urlencoded。
設置emulateJSON為true時(默認為false)只需將如下代碼添加到主文件中即可:
Vue.http.options.emulateJSON=true
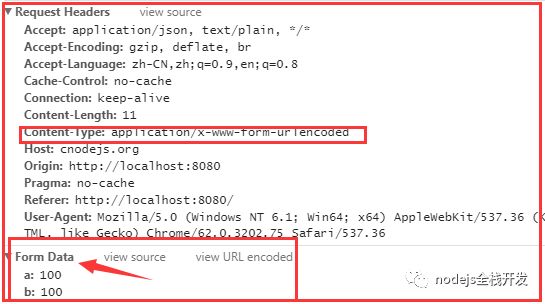
測試結果如下:

可以看到將emulateJSON的屬性設置為true之后,請求頭中的Content-Type變成了application/x-www-form-urlencoded,并且數據的傳輸格式也變為了From Data的格式。
關于vue-resource中 emulateJSON的作用是什么就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。