您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“怎么配置Nginx服務器展示隨機首頁與空白圖片”文章的知識點大部分人都不太理解,所以小編給大家總結了以下內容,內容詳細,步驟清晰,具有一定的借鑒價值,希望大家閱讀完這篇文章能有所收獲,下面我們一起來看看這篇“怎么配置Nginx服務器展示隨機首頁與空白圖片”文章吧。
顯示隨機首頁模塊(random index)
一般情況下,一個站點默認首頁都是定義好的index.html、index.shtml、index.php等等,如果想站點下有很多頁面想隨機展示給用戶瀏覽,那得程序上實現,顯得尤為麻煩,如果你安裝了nginx,那么使用nginx的random index即可達成這個功能,凡是以/結尾的請求,都會隨機展示當前目錄下的文件作為首頁.
random index介紹
ngx_http_random_index_module模塊處理以'/'為后綴的請求,并且在當前目錄下隨機抽取一個頁面作為首頁.這個模塊將在ngx_http_index_module模塊之前執行. 默認情況下,這個模塊沒有安裝,你需要在安裝nginx的時候加上配置參數--with-http_random_index_module.
隨機首頁配置
location / {
random_index on;
}random index指令
語法: random_index on | off;
默認值: random_index off;
配置段: location
啟用或者禁用random index模塊
生成空白圖片(empty_gif模塊)
用過百度統計的兄弟有沒有注意到百度使用1x1的空白圖片傳遞統計參數,自己做異步統計的兄弟是否使用靜態文件來傳遞參數。為什么使用空白圖片呢,而不是自己存放一張小圖呢,nginx里面的空白圖片是保存在內存中的,速度絕對比硬盤上讀取的快. 看下如何使用empty_gif生成響應1x1的空白圖片吧.
nginx默認內置ngx_http_empty_gif_module模塊, 如何安裝nginx我不在多講.直接看下empty_gif的用法
nginx配置
nginx模塊ngx_http_empty_gif_module會響應1x1的gif圖片.
location = /_.gif {
empty_gif;
}如下是我的nginx配置
server {
listen 80;
server_name test.ttlsa.com;
access_log /data/logs/nginx/test.ttlsa.com.access.log main;
index index.html index.php index.html;
root /data/site/test.ttlsa.com;
location ~* /3145/
{
empty_gif;
}
}測試empty_gif
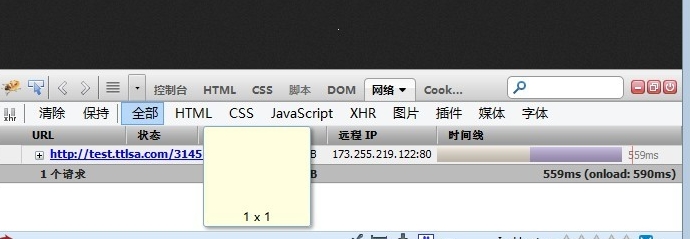
訪問test.ttlsa.com/3145/結果如下:

empty_gif指令
語法: empty_gif;
默認: —
配置段: location
開啟響應1x1空白圖片
以上就是關于“怎么配置Nginx服務器展示隨機首頁與空白圖片”這篇文章的內容,相信大家都有了一定的了解,希望小編分享的內容對大家有幫助,若想了解更多相關的知識內容,請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。