您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“vue中如何自定義組件傳值”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“vue中如何自定義組件傳值”吧!
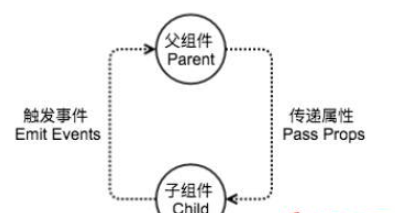
自定義組件傳值

常規prop-event
父組件
<prop-event-value :address="address" @update="val => address = val" key="4"></prop-event-value>
<script>
import propEventValue from './components/prop-event-value.vue'
export default {
name: 'app',
components: {
propEventValue
},
data() {
return {
address: ''
}
}
}
</script>子組件
<template>
<div>
<p>prop-event</p>
<label for="address">地址</label>
<input type="text" id="address" v-model="tempAddress">
</div>
</template>
<script>
export default {
name: 'prop-event',
props: ['address'],
data() {
return {
tempAddress: this.address
}
},
watch: {
tempAddress(newVal) {
this.$emit('update', newVal)
}
}
}
</script>需要注意:不要直接在子組件內操作父組件的內容
組件實例的作用域是孤立的。每次父組件更新時,子組件的所有 prop 都會更新為最新值。這意味著不能 (也不應該) 在子組件的模板內直接引用父組件的數據。如果你這么做了,Vue 會在控制臺給出警告。
export default {
name: 'prop-event',
props: ['address'],
watch: {
address(newVal) {
this.$emit('update', newVal)
}
}
}如將上述代碼替換子組件,內容會報錯!

修飾符.sync
父組件
<my-sync-value :address.sync="address" key="5"></my-sync-value>
<script>
import mySyncValue from './components/my-sync-value.vue'
export default {
name: 'app',
components: {
mySyncValue
},
data() {
return {
address: ''
}
}
}
</script>子組件
<template>
<div>
<p>my-sync</p>
<label for="address">地址</label>
<input type="text" id="address" v-model="tempAddress">
</div>
</template>
<script>
export default {
name: 'my-sync',
props: ['address'],
data() {
return {
tempAddress: this.address
}
},
watch: {
tempAddress(newVal) {
// 必須是這個update:address
this.$emit('update:address', newVal)
}
}
}
</script>prop-update:[prop]語法糖,與prop-event對比的優勢:父組件無需監聽事件@update="val => address = val",自動監聽update:[prop]事件。
雙向數據綁定v-model
所以要讓組件的 v-model 生效,它應該 (從 2.2.0 起是可配置的):
接受一個 value prop
在有新的值時觸發 input 事件并將新值作為參數
父組件
<my-vmodel-value v-model="address" key="6"></my-vmodel-value>
<script>
import myVmodelValue from './components/my-vmodel-value.vue'
export default {
name: 'app',
components: {
myVmodelValue
},
data() {
return {
address: ''
}
}
}
</script>子組件
<template>
<div>
<p>my-vmodel</p>
<label for="address">姓名</label>
<input type="text" id="address" v-model="tempAddress">
</div>
</template>
<script>
export default {
name: 'my-vmodel',
props: ['value'],
data() {
return {
tempAddress: this.value
}
},
watch: {
tempAddress(newVal) {
// 必須是input
this.$emit('input', newVal)
}
}
}
</script>prop-input語法糖,父組件v-model默認監聽input事件
需要注意,這里必須觸發input事件,當然也可以自定v-model屬性值和事件,請參照自定義組件的v-model
vuex
通過store傳值,這里后續單獨講述vuex。
單向數據流
上述已經提及,在子組件內部改變 prop,Vue會在控制臺給出告警。但經常開發周靜,我們很容易忍不住修改prop中的數據,如:
Prop 作為初始值傳入后,子組件想把它當作局部數據來用;
Prop 作為原始數據傳入,由子組件處理成其它數據輸出。
對這兩種情況,正確的應對方式是:
問題1:定義一個局部變量,并用 prop 的值初始化它:
props: ['initialCounter'],
data: function () {
return { counter: this.initialCounter }
}問題2:定義一個計算屬性,處理 prop 的值并返回:
props: ['size'],
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
}感謝各位的閱讀,以上就是“vue中如何自定義組件傳值”的內容了,經過本文的學習后,相信大家對vue中如何自定義組件傳值這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。