您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關大數據中自動化“滑板驗證”實現賬密登錄的解決思路是什么,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
很早以前只要使用賬號和密碼,就可以實現網站自動化登錄。但是后來網站的登錄驗證逐步升級,出現了滑塊驗證。實際上更多更復雜的新驗證方法不斷出現(滑塊驗證已經屬于比較傳統的驗證方法了)。但是對圖像處理的思路還可以借鑒一下。
首先,我們使用賬密登錄。

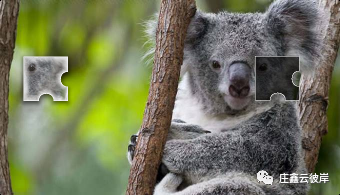
然后頁面會彈出滑板掩碼的圖片如下。
在早期,網站會給出兩幅圖片,一副是有滑塊的圖像,一副是沒有滑塊的圖像。
請注意這里“滑板”和“滑塊”的區別:
“滑板”是整個圖片,
“滑塊”是下圖中左側的小方塊,
驗證方法是拖動滑塊到右側顏色空缺的位置。
但是到了后期,為了增加登錄難度,只給出一副圖像,就是包含了滑塊的滑板圖像。

所以,為了實現圖像識別,首先我們不得不消除滑塊。方法是:設置滑塊元素的隱藏。
我們使用node.js的puppeteer包。這個包能夠對頁面元素進行操作。
隱藏滑塊的代碼是:
await frame_slider.$eval('.tcaptcha-jpp', (el, value)=> el.setAttribute('style', value), 'visibility: hidden');
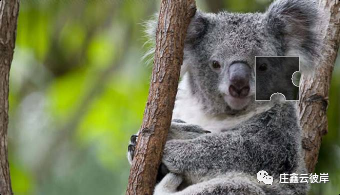
然后圖像就變成下面的樣子了(左側的滑塊消失了)。

為了將滑塊移動到缺口位置,首先我們要計算缺口位置的坐標。
圖像由像素點組成。每個像素點包含三個顏色:紅色(Red)、綠色(Green)、藍色(Blue)。就是通常所說的RGB。后來又增加了一個透明度的標識Alpha。于是每個像素點就有四個值:RGBA。
我們使用getPixels得到圖片的像素集合,再轉化成Buffer。
const pixels = await util.promisify(getPixels)(path).catch((e) => {console.log('----->e is: ', e)})const buf = Buffer.from(pixels.data);
于是我們就等到了整幅圖像的RGBA數據。
本文關鍵的解決思路如下:
1、取每行每列的RGB值;
2、將每列的RGB值,與其前一列的RGB值比較(得到RGB的差);
3、觀察差值的范圍,然后取一個可識別出缺口位置的閾值,我取了50;
4、取閾值為50的含義是:當差值大于50的時候,設置標識為1,否則設置標識為0;
5、然后將所有的列的標識(1或 0)相加,得到每列標識的合計數;
6、排名第一和第二的列的列數,就是缺口的左邊和右邊的位置;
7、列數小的為缺口的左側,列數大的為缺口的右側。
8、獲得了缺口的位置,將滑塊拖動到這個位置,就實現了滑塊驗證。如下圖:

到此,滑板驗證完成了,即實現了自動化登錄。
參考了很多確定圖像缺口的代碼中,比較多的方法都很難實現近乎100%的準確性。但是上述方法幾乎實現。所以這種解決方法值得參考。
完整代碼如下:
const getPixels = require("get-pixels");const util = require('util');(async ()=> {path = 'images/origin.png';const pixels = await util.promisify(getPixels)(path).catch((e) => {console.log('----->e is: ', e)})const buf = Buffer.from(pixels.data);let bl = buf.toJSON().data.length/4let btoj = buf.toJSON().datalet buf1 = []for (var i=0; i<bl; i++) {var j = i*4buf1.push(btoj.slice(j,j+4))}let slider_bkg_width = 340let slider_bkg_height = 195let buf2 = []for (var i=0; i<slider_bkg_height; i++) {var j = i*slider_bkg_widthbuf2.push(buf1.slice(j,j+slider_bkg_width))}let slider_block_height = 68 // 滑塊的高度let slider_bkg_end = 339 // =340-1, 滑板的寬度,從最右側開始進行掃描let slider_bkg_top = 64 // 滑板的頂部let slider_bkg_bottom = 259 // 滑板的底部let sliger_bkg_height = 195 // 259 - 64let slider_bkg_half_width = 169 // =340/2-1, 缺口位置一般都是滑板的右半部分,所以掃描結束位置,定在滑板的中線let col_compu = []for (var rgba=0; rgba<3; rgba++) { // 一個RGBA單元包含4個元素,循環取前 3 個for (var t=0; t<sliger_bkg_height; t++) { // t 代表每一行,從滑塊的 top 位置開始,一共掃描 68 行,也就是滑塊的高度for (var w=slider_bkg_end; w>slider_bkg_half_width; w--) { // w 代表每一列,從340列開始到170列為止,一共170列,代表從右向左數的滑板寬度的一半col_compu.push({'col':w,'count':(buf2.slice(t,t+1)[0][w-1][rgba] - buf2.slice(t,t+1)[0][w][rgba])>50?1:0})}}}var result = {}// 計算每一列的合計數col_compu.map(i => result[i.col] = (result[i.col] || 0) + i.count)// 排序var keys = Object.keys(result).sort();var comp = 0var comp_col = 0for (var ttt=0; ttt<keys.length; ttt++) {[comp_col, comp] = result[keys[ttt]] > comp ? [keys[ttt], result[keys[ttt]]] : [comp_col, comp]}console.log('----->comp is: ', comp)console.log('----->comp_col is: ', comp_col)var result2 = resultresult2[comp_col] = 0var keys2 = Object.keys(result2).sort();var comp2 = 0var comp_col2 = 0for (var tttt=0; tttt<keys2.length; tttt++) {[comp_col2, comp2] = result2[keys2[tttt]] > comp2 ? [keys2[tttt], result2[keys2[tttt]]] : [comp_col2, comp2]}let realcol = comp_col<comp_col2?comp_col:comp_col2console.log('=====----->realcol is: ', realcol)})();
以上就是大數據中自動化“滑板驗證”實現賬密登錄的解決思路是什么,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。