您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“如何用Python實現自動化水軍評論”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
要評論當然要能夠先進行登陸,采用 requests庫進行處理,嘗試能否看到自己的消息列表:
msg_url ="http://msg.csdn.net/"
r = requests.get(msg_url, auth=('drfish', 'password'))結果跳轉到登陸界面,好的那看一下登陸界面是怎么登陸的,找到表單:

發現還有一些隱藏的參數,如lt、excution等,好心的程序猿還寫明了不能為什么不能直接認證的原因:缺少流水號,那就多訪問一次來獲取流水號好了,用 BeautifulSoup 來分析頁面內容抓取流水號,同時因為要跨不同的域來進行操作,所以引入session:
msg_url = "http://msg.csdn.net/"
login_url = "https://passport.csdn.net/"
headers = {
: 'Mozilla/5.0 (Windows; U; Windows NT 6.1; en-US; rv:1.9.1.6) Gecko/20091201 Firefox/3.5.6'}
session = requests.session()
session.headers.update(headers)
r = session.get(login_url)
page = BeautifulSoup(r.text, "lxml")
authentication = {
: "drfish",
: "password",
: page.select("[name=lt]")[0]["value"],
: page.select("[name=execution]")[0]["value"],
: "submit",
}
r = session.post(login_url, authentication)
r2 = session.get(msg_url)
print(r2.text)好了,現在能夠得到我的消息信息了,說明已經成功解決登陸問題,那么自動化水軍評論應該就近在眼前了。
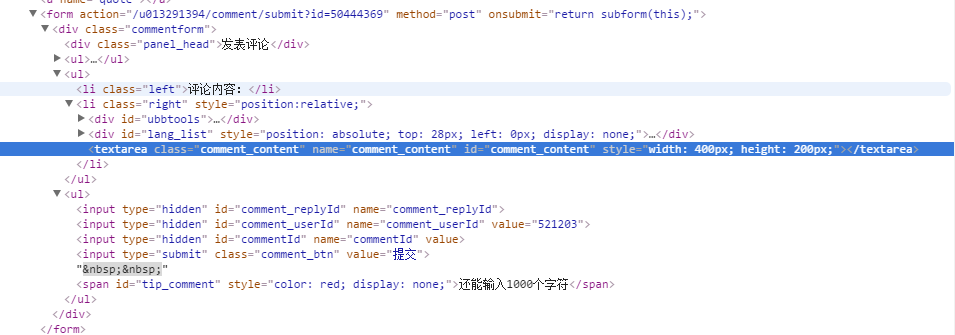
這次學乖了,隨便找了篇文章直接查看評論框form:

在上面登陸代碼的基礎上進行評論的提交:
blog_url = "http://blog.csdn.net/u013291394/comment/submit?id=50444369"
comment = {
: "水軍評論測試",
:"531203"
}
r2 = session.post(blog_url, comment)
print(r2.text)結果返回了 {"result":0,"content":"評論內容沒有填寫!","callback":null,"data":null} 這樣的結果。有點意思,應該是在js中對參數進行了處理。那就把js拉出來看看,網頁里搜了一下js文件,有個 comment.js ,就是它了。在上面的form中可以看到提交時調用了subform方法,查看方法如下:
function subform(e) {
if (c_doing) return false;
var content = $.trim($(editorId).val());
if (content == "") {
commentTip("評論內容沒有填寫!");
return false;
} else if (content.length > 1000) {
commentTip("評論內容太長了,不能超過1000個字符!");
return false;
}
var commentId = $("#commentId").val();
commentTip("正在發表評論...");
var beginTime = new Date();
$(editorId).attr("disabled", true);
$("button[type=submit]", e).attr("disabled", true);
c_doing = true;
$.ajax({
type: "POST",
url: $(e).attr("action"),
data: {
: commentId,
: content,
: $("#comment_replyId").val(),
: $("#boleattohome").val()
},
success: function (data) {
c_doing = false;
commentTip(data.content);
if (data.result) {
var rcommentid=$("#comment_replyId").val()
$(editorId).val('');
$("#comment_replyId,#comment_verifycode").val('');
commentscount++;
loadList(1, true);
$(editorId).attr("disabled", false);
$("button[type=submit]", e).attr("disabled", false);
commentTip("發表成功!評論耗時:" + (new Date() - beginTime) + "毫秒")
if (rcommentid!=undefined && rcommentid != "")
{
$("html,body").animate({ scrollTop: $("#comment_item_" + rcommentid).offset().top }, 1000);
}
}
}
});
return false;
}可以清楚的看到最后POST提交的數據 data 改變了參數的名字,還有幾個其他的參數通過看js文件可以看到不是空的就是定死的,就不用管他了。同時發現上的 "comment_usrId" 也是給死的?那就只要comment一個變量就搞定了。
blog_url = "http://blog.csdn.net/u013291394/comment/submit?id=50444369"
comment = {
: "水軍評論測試",
}
r2 = session.post(blog_url, comment)
print(r2.text)看一下效果:

當然上面最終的參數傳遞也可以自己手動評論并用抓包軟件抓取,不過通過查看 commetn.js 文件也給我的自動化評論提供了方向,其中有一個 load_comment_form() 方法,是用來加載comment-form的,它給出了action的定義:
action="/' + username + '/comment/submit?id=' + fileName + '"
運行腳本試一下效果:

“如何用Python實現自動化水軍評論”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。