您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“node 中 module.exports 與 exports 有什么區別”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“node 中 module.exports 與 exports 有什么區別”吧!
exports 是 module.exports 的引用,類似如下所示
const exports = module.exports
那如下結果會如何導出?
module.exports = 100
exports = 3
很顯然會導出 100,畢竟 exports 進行了重指向。
「那在 node 源碼中如何實現的呢?」 從源碼里可以看出 「exports」 的實質

詳見源碼: https://github.com/nodejs/node/blob/master/lib/internal/modules/cjs/loader.js#L1252,可以看出符合猜想
眾所周知,node 中所有的模塊代碼都被包裹在這個函數中
(function(exports, require, module, __filename, __dirname) {
exports.a = 3
});
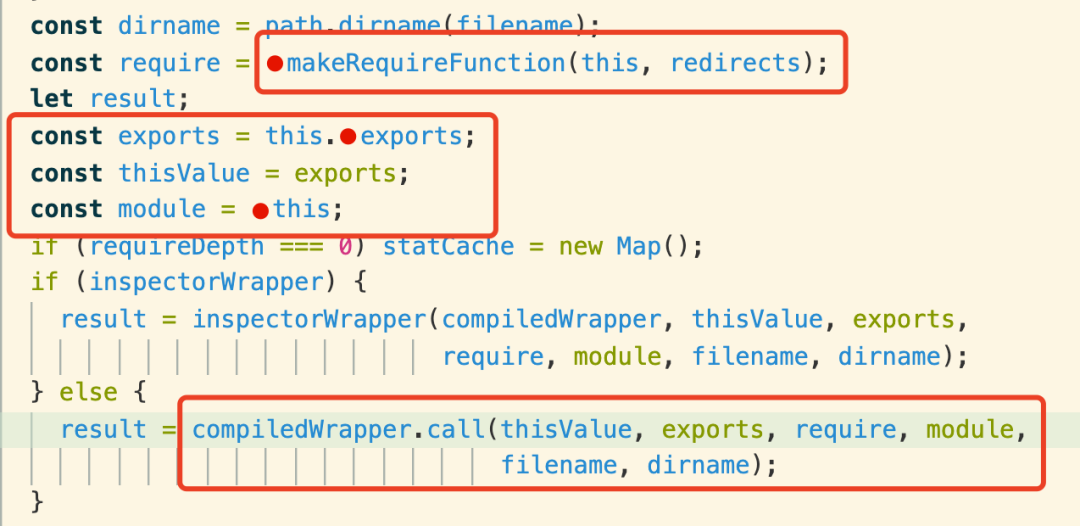
而以下源碼指出,exports 是如何得來
const dirname = path.dirname(filename);
const require = makeRequireFunction(this, redirects);
let result;
// 從這里可以看出來 exports 的實質
const exports = this.exports;
const thisValue = exports;
const module = this;
if (requireDepth === 0) statCache = new Map();
if (inspectorWrapper) {
result = inspectorWrapper(compiledWrapper, thisValue, exports,
require, module, filename, dirname);
} else {
// 這里是模塊包裝函數
result = compiledWrapper.call(thisValue, exports, require, module,
filename, dirname);
}到此,相信大家對“node 中 module.exports 與 exports 有什么區別”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。