您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Flask模版如何使用,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
flask的模版引擎使用的是jinja2,官網地址:
http://jinja.pocoo.org
模板允許我們在多個地方重用代碼段,非常適合動態HTML頁面。

首先接著上一章內容,在Flask_Blog文件夾中新建一個文件夾templates:

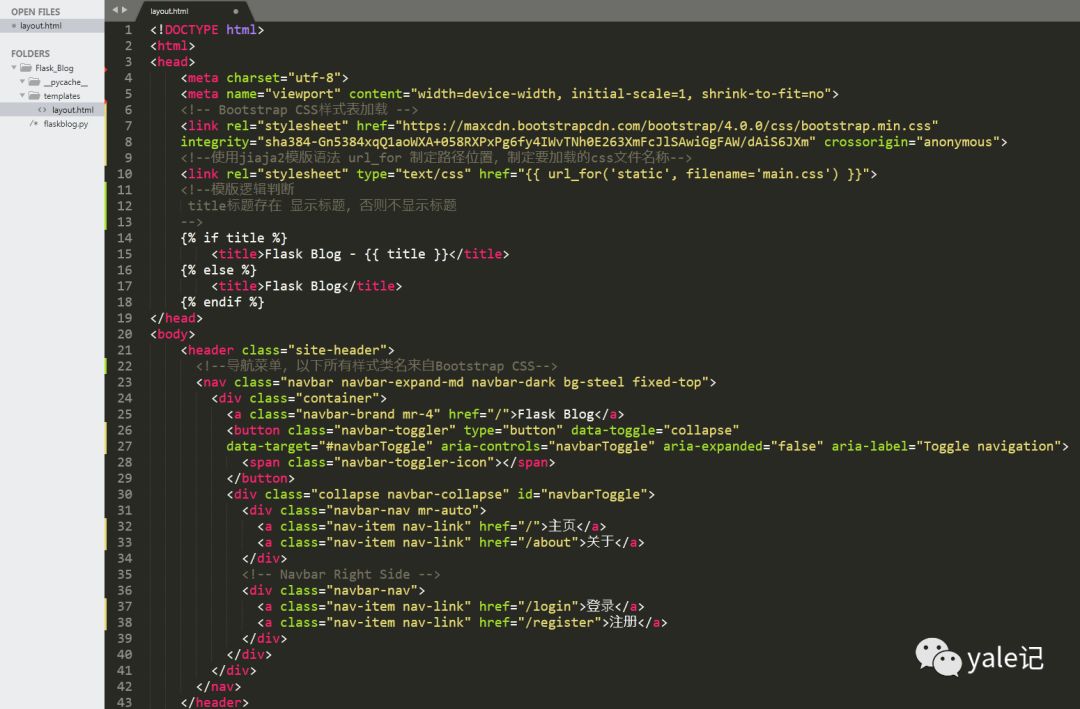
在文件夾templates中新建一個layout.html頁面,內容為:


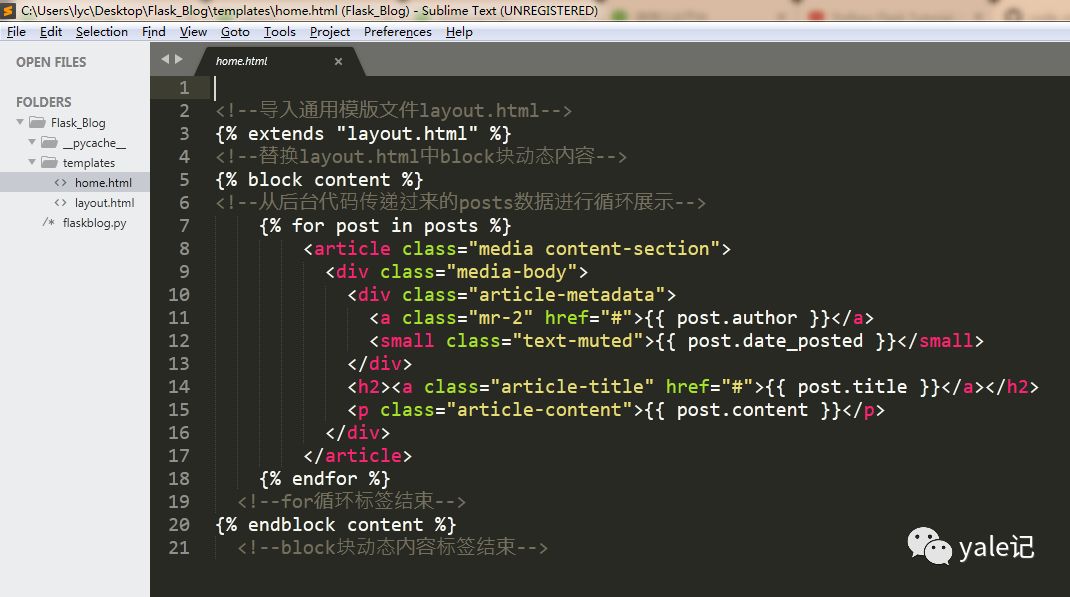
在文件夾templates中新建一個home.html頁面,內容為:

在文件夾templates中新建一個about.html頁面,內容為:

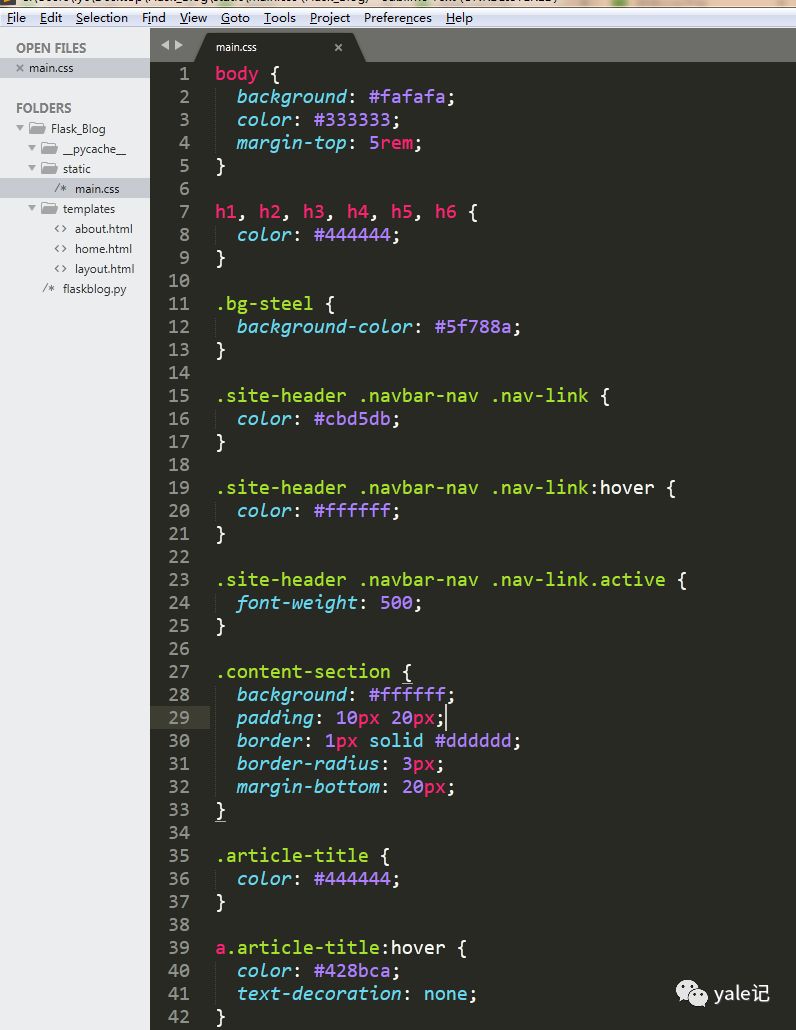
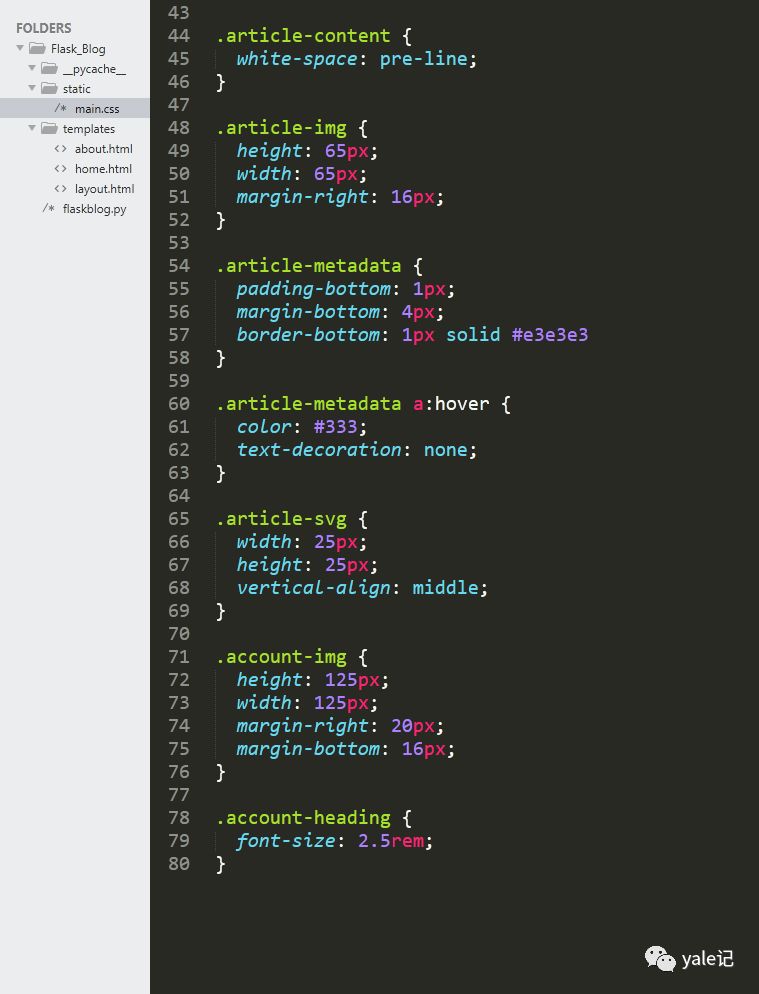
在Flask_Blog文件夾中新建一個文件夾static,在static文件夾中新建一個樣式文件main.css,內容已為:


接下來我們修改flaskblog.py:
from flask import Flask,render_tyemplate,url_forapp = Flask(__name__)#定義一個list用來前臺數據顯示使用posts = [ { 'author': '遼北大帝', 'title': '博客第一篇', 'content': '博客第一條內容', 'date_posted': '2019年06月12日' }, { 'author': '愛奇跡', 'title': '博客第二篇', 'content': '博客第二條內容', 'date_posted': '2019年06月12日' } ]@app.route("/")@app.route("/home")def home(): return render_template('home.html', posts=posts)@app.route("/about")def about(): return render_template('about.html', title='關于')if __name__ == '__main__': app.run(debug=True)
然后我們在文件夾Flask_Blog打開命令行cmd,運行python falskblog.py:

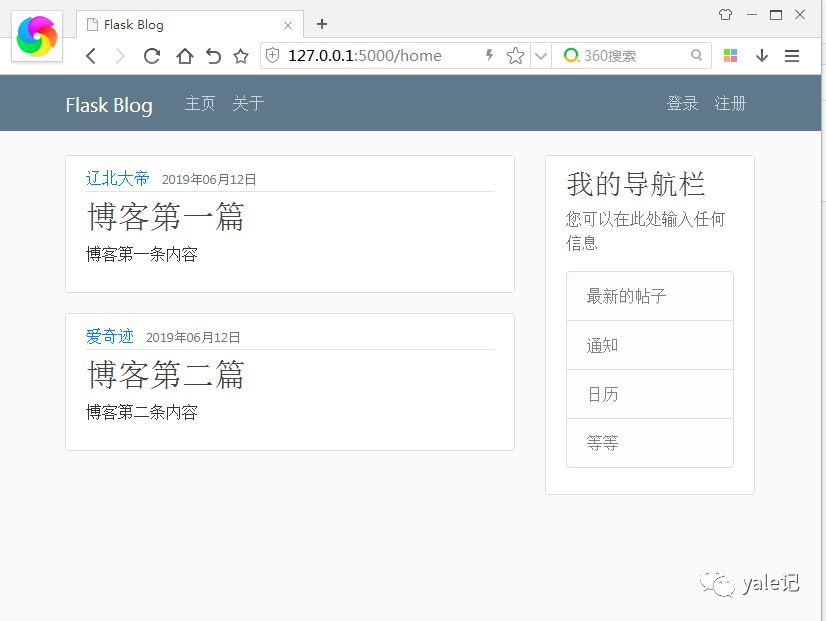
我們訪問地址http://127.0.0.1:5000/:

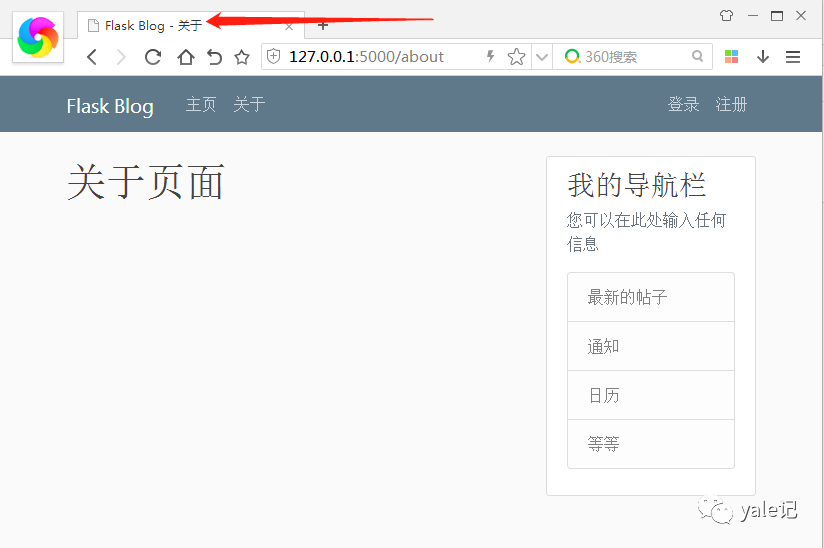
我們繼續訪問地址:http://127.0.0.1:5000/about:

因為代碼中傳遞了title參數值,前臺頁面接收判斷title有值就顯示標題內容。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Flask模版如何使用”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。