您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“如何使用CSS Grid創建一個圖像網格圖”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“如何使用CSS Grid創建一個圖像網格圖”吧!
在這篇文章中,我將教你如何使用 CSS Grid 來創建一個超酷的圖像網格圖,它將根據屏幕的寬度來改變列的數量。最精彩的地方在于:所有的響應特性被添加到了一行 css 代碼中。這意味著我們不必將 HTML 與丑陋的類名(如col-sm-4, col-md-8)混雜在一起,也不必為每個屏幕創建媒體查詢。ok,讓我們發車吧。
HTML 代碼:
<div class="container">
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
<div>6</div>
</div>
CSS 代碼:
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 50px;
}
注意: 示例中有一些基礎的樣式,但我在這里沒有寫出來,因為這對 CSS 網格布局沒有任何影響
如果這段代碼讓你感到困惑,我建議你去好好讀下我的這篇文章Learn CSS Grid in 5 minutes ,其中就詳細的解釋了布局的基礎知識。
讓我們讓列開始具有自適應特性吧。
CSS 柵格布局帶來了一個全新的值:fraction單位,fraction單位通常簡寫為fr,它允許你根據需要將容器拆分為多個塊。
讓我們將每一列更改為一個 fraction 單位寬:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 50px 50px;
}
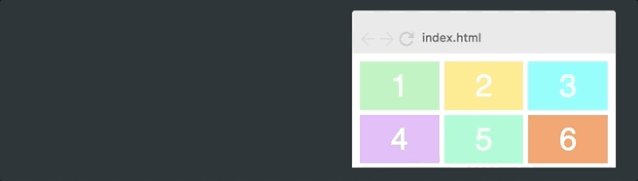
結果是柵格布局將會把整個寬度分成三個 fraction,每列占據一個 fraction 單位,效果如下:
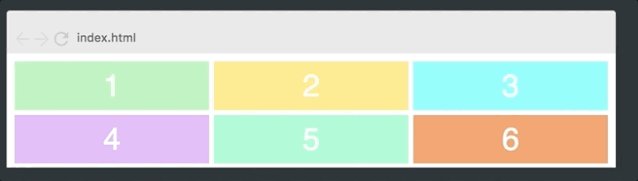
如果我們將grid-template-columns的值更改為1fr 2fr 3fr,第二列的寬度將會是其它兩列的兩倍。總寬現在是四個 fraction 單位,第二列占據兩個 fraction 單位,其它列各占一個 fraction。效果如下:
總的來說,fraction 單位值將使你可以很容易的更改列的寬度。
然而,上面列子并沒有給出我們想要的響應性,因為網格總是三列寬。我們希望網格能根據容器的寬度改變列的數量。要做到這一點,你必須學習如下三個概念:
首先我們學習repeat()函數。這是一個強大的指定列和行的方法。讓我們使用repeat()函數來更改網格:
.container {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(2, 50px);
}
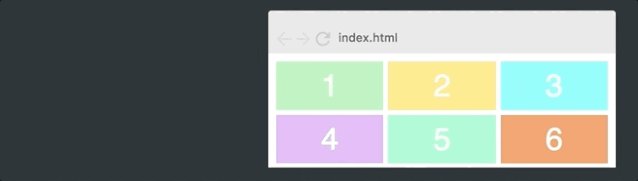
在上面代碼中,repeat(3, 100px)等于100px 100px 100px。第一個參數指定行與列的數量,第二個參數指定它們的寬度,因此它將為我們提供與開始時完全相同的布局:
然后是auto-fit。讓我們跳過固定數量的列,將3替換為自適應數量:
.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, 100px);
grid-template-rows: repeat(2, 100px);
}
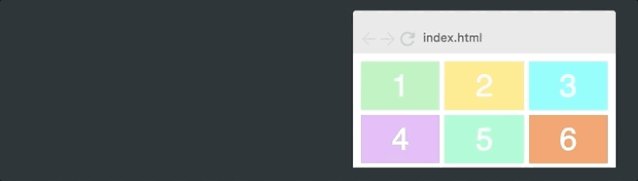
效果如下:現在,柵格將會根據容器的寬度調整其數量。它會嘗試在容器中容納盡可能多的 100px 寬的列。但如果我們將所有列硬寫為 100px,我們將永遠沒法獲得所需的彈性,因為它們很難填充整個寬度。正如你在上圖看到的,網格通常在右側留有空白。
為了解決上述問題,我們需要minmax()。我們將 100px 替換為 minmax(100px, 1fr),代碼如下:
.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
grid-template-rows: repeat(2, 100px);
}
復制代碼
請注意,所有響應都發生在一行 css 代碼中
效果如下:

正如你所見,效果完美。minmax()函數定義的范圍大于或等于 min, 小于或等于 max。
因此,現在每列將至少為 100px。但如果有更多的可用空間,柵格布局將簡單地將其均分給每列,因為這些列變成了 fraction 單位,而不是 100px。
最后一步是添加圖片。這與 CSS Grid 布局無關,但讓我們看下代碼。
我們在每個網格中添加一個圖片標簽:
<div><img src="img/forest.jpg"/></div>
為了使圖片適應于每個條目,我們將其寬、高設置為與條目本身一樣,我們使用object-fit:cover。這將使圖片覆蓋它的整個容器,根據需要,瀏覽器將會對其進行裁剪。
.container > div > img {
width: 100%;
height: 100%;
object-fit: cover;
}
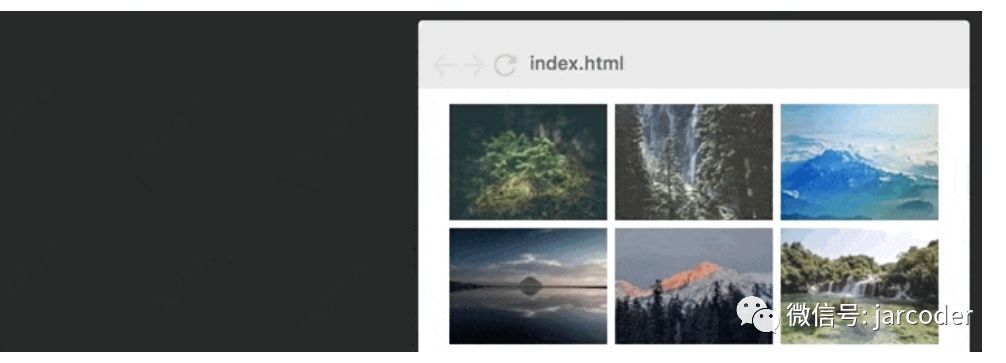
效果如下:

到此,相信大家對“如何使用CSS Grid創建一個圖像網格圖”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。