您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了CSS3中Grid網格布局的使用示例,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
通過這篇文章以后等我們自己做UI庫的時候就會多了一種做法。
我們來使用CSS Grid創建一個超酷的圖像網格圖,它可以根據屏幕的寬度來改變列的數量。最精彩的地方在于:所有的響應特性被添加到了一行css代碼中。這意味著我們不必將HTML與丑陋的類名(如col-sm-2, col-md-4)混雜在一起,也不必為每個屏幕創建媒體查詢。

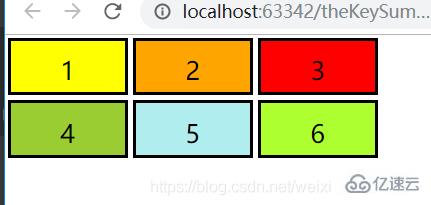
我們首先根據這個最基本的樣式來分析grid,然后進行拓展。接下來我將代碼分享給大家:
html代碼:
<div class="container"> <div>1</div> <div>2</div> <div>3</div> <div>4</div> <div>5</div> <div>6</div> </div>
css代碼
* {
margin: 0;
padding: 0;
}
// grid布局的關鍵代碼!!!
// grid布局的關鍵代碼!!!
// grid布局的關鍵代碼!!!
.container {
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 50px 50px;
}
.container div {
text-align: center;
line-height: 50px;
border: 2px solid;
margin: 2px;
}
.container div:nth-child(1) {background: yellow;}
.container div:nth-child(2) {background: orange;}
.container div:nth-child(3) {background: red;}
.container div:nth-child(4) {background: yellowgreen;}
.container div:nth-child(5) {background: paleturquoise;}
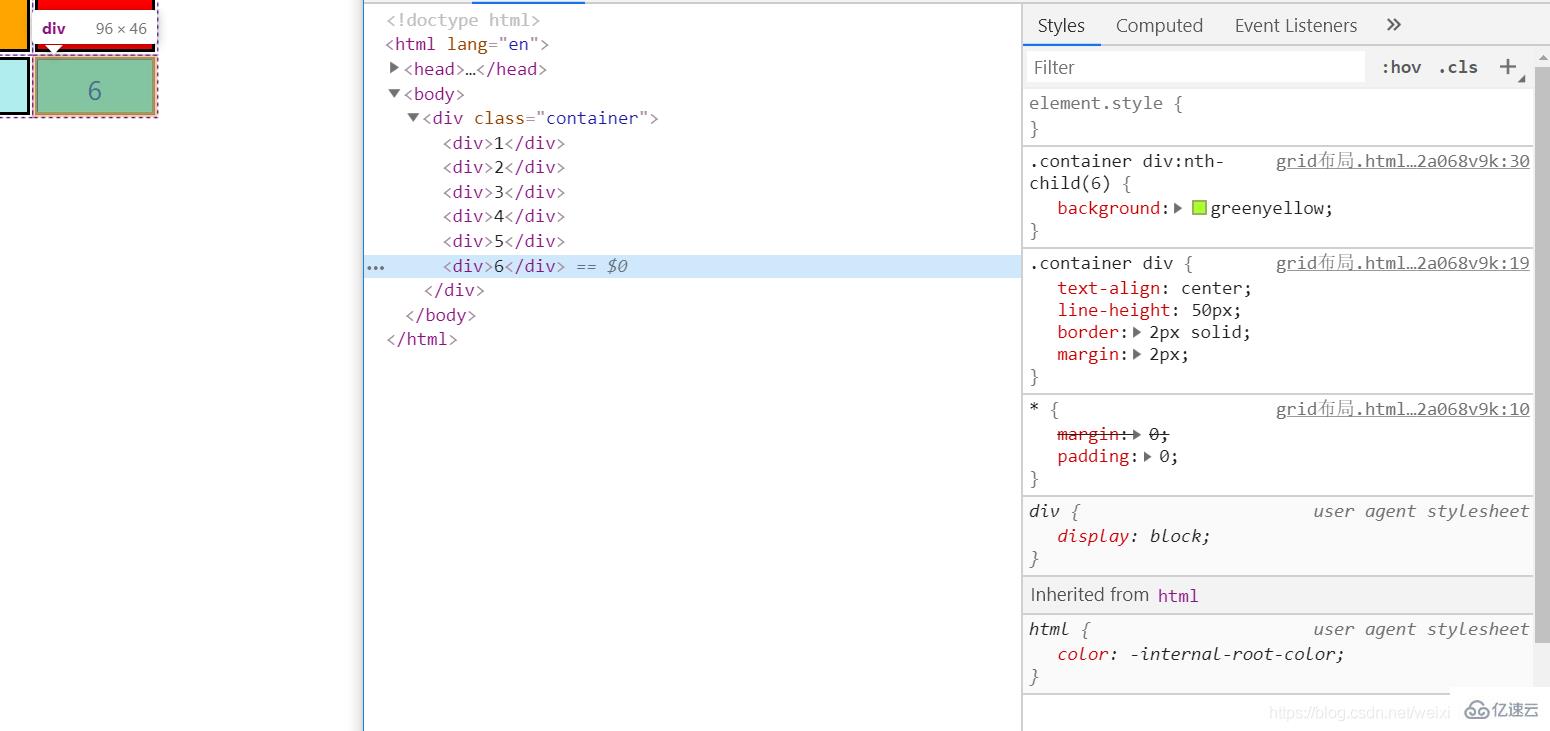
.container div:nth-child(6) {background: greenyellow;}這時我們打開控制臺來分析它:

發現每一個子元素的寬高都變成了96px * 46px。可是我們并沒有給子元素設置寬高,那么這個是哪里來的呢?我們在回頭看父元素的樣式:
.container {
display: grid;
/* 下面句的意思就是這個容器里面的子元素分成三列,每列都是100px寬 */
grid-template-columns: 100px 100px 100px;
/* 下面這句的意思就是這個容器里面的子元素分成倆行,每行都是50px的高 */
grid-template-rows: 50px 50px;
}由于我們給子元素加了2px的邊框,最后展現的96 * 64也就清楚了,grid布局還將容器下的所有子元素變成了box-sizing: border-box;怪異盒模型。如果您對于怪異盒模型不是很了解請自行百度,如果想了解更多的CSS,HTML知識請觀看:https://blog.csdn.net/weixin_43606158/article/details/89811189
我們來論證一下我們剛剛所猜測的。
我們現在將容器的css樣式改為這樣:
.container {
display: grid;
grid-template-columns: 100px 100px 200px 100px;
grid-template-rows: 80px 50px 20px;
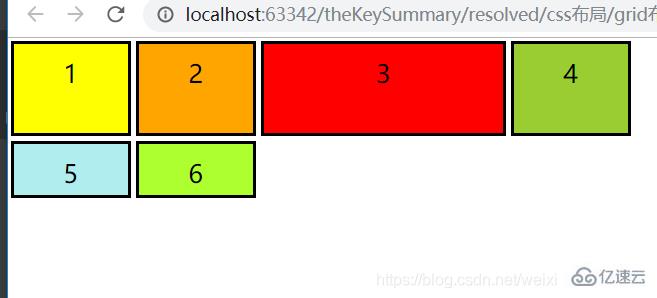
}效果圖:
如我們猜測的一樣,現在變成了四列,每列的第三個變成了200px寬度,
但是行并沒有變成三行,因為優先排列列,如果排完沒有多余的就不會在排列更多的行了。其他各種復雜的情況朋友們請自行測試,筆者在這里不再多廢話了,因為要開始grid布局牛逼的地方了。
現在上面的這種方法只是給子元素寫固定的寬度高度,這并不是我們想要的,它并不會隨著瀏覽器寬度高度的變化而進行變化,我們要的是能夠自適應的。
CSS 柵格布局帶來了一個全新的值:fraction單位,fraction單位通常簡寫為fr,它允許你根據需要將容器拆分為多個塊。
讓我們將每一列更改為一個 fraction 單位寬:
容器的CSS樣式更改為:
.container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 50px 50px;
}結果是柵格布局將會把整個寬度分成三個 fraction,每列占據一個 fraction 單位。
如果我們將grid-template-columns的值更改為1fr 2fr 1fr,第二列的寬度將會是其它兩列的兩倍。總寬現在是四個 fraction 單位,第二列占據兩個 fraction 單位,其它列各占一個 fraction。
朋友們請自行觀看效果,此時你的這些子元素都會隨著你的屏幕寬度的變化而跟著變化了。
總的來說,fraction 單位值將使你可以很容易的更改列的寬度。
然而,上面列子并沒有給出我們想要的響應性,因為網格總是三列寬。我們希望網格能根據容器的寬度改變列的數量。要做到這一點,你必須學習如下三個概念:
首先我們學習repeat()函數。這是一個強大的指定列和行的方法。讓我們使用repeat()函數來更改網格:
容器CSS更改為:
.container {
display: grid;
grid-template-columns: repeat(3, 100px);
grid-template-rows: repeat(2, 50px);
}在上面代碼中,repeat(3, 100px)等于100px 100px 100px。第一個參數指定行與列的數量,第二個參數指定它們的寬度,因此它將為我們提供與開始時完全相同的布局。
然后是auto-fit。讓我們跳過固定數量的列,將3替換為自適應數量:
.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, 100px);
grid-template-rows: repeat(2, 100px);
}現在,柵格將會根據容器的寬度調整其數量。它會嘗試在容器中容納盡可能多的 100px 寬的列。但如果我們將所有列硬寫為 100px,我們將永遠沒法獲得所需的彈性,因為它們很難填充整個寬度。
為了解決上述問題,我們需要minmax()。我們將 100px 替換為 minmax(100px, 1fr),代碼如下:
.container {
display: grid;
grid-gap: 5px;
grid-template-columns: repeat(auto-fit, minmax(100px, 1fr));
grid-template-rows: repeat(2, 100px);
}請注意,所有響應都發生在一行 css 代碼中
現在的效果堪稱完美。minmax()函數定義的范圍大于或等于 min, 小于或等于 max。
因此,現在每列將至少為 100px。但如果有更多的可用空間,柵格布局將簡單地將其均分給每列,因為這些列變成了 fraction 單位,而不是 100px。
如果朋友們要在子元素里面添加圖片的話請繼續向下看,CSS屬性的object-fit: cover;
我們現在可以將你所有子元素當中的數字改成圖片了,比如:
<div><img src="你的圖片路徑"/></div>
為了使圖片適應于每個條目,我們將其寬、高設置為與條目本身一樣,我們使用object-fit:cover。這將使圖片覆蓋它的整個容器,根據需要,瀏覽器將會對其進行裁剪。
增加CSS樣式
.container > div > img {
width: 100%;
height: 100%;
object-fit: cover;
}ok!現在你已經了解了 CSS Grid 布局中最復雜的概念之一了,請給自己一個贊吧。
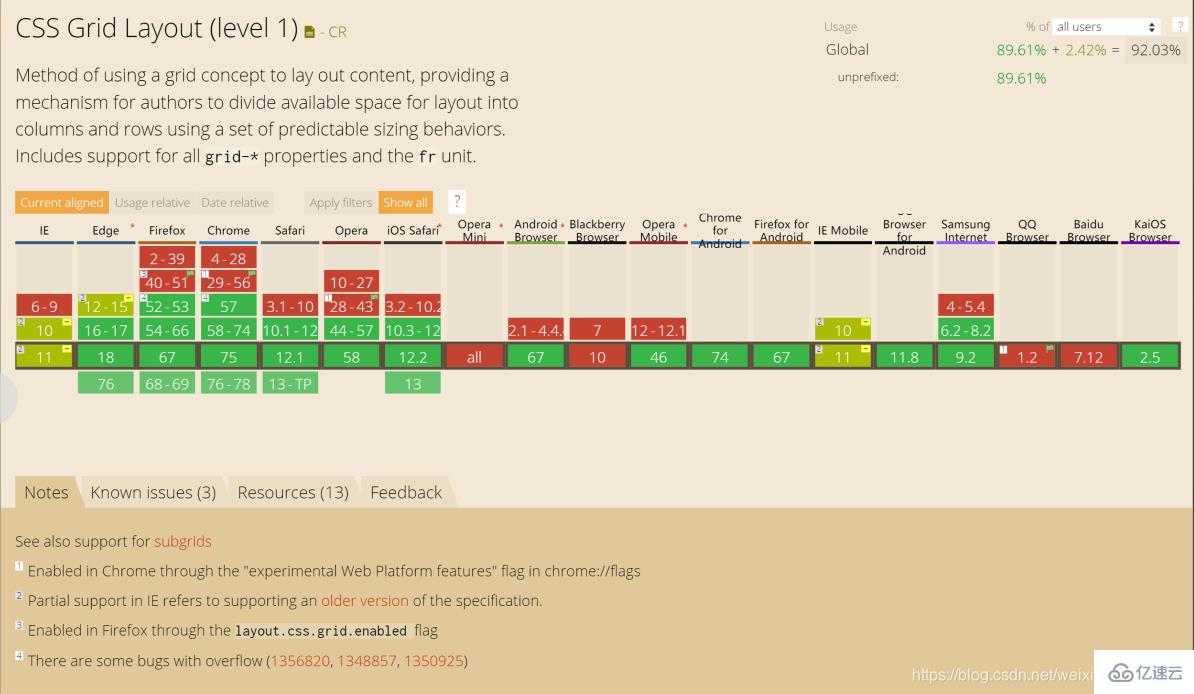
如果您不知道怎么查看瀏覽器的兼容性,筆者給您推薦:查看前端代碼在各瀏覽器的支持情況的方法
感謝你能夠認真閱讀完這篇文章,希望小編分享的“CSS3中Grid網格布局的使用示例”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。