您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“Tkinter怎么構建grid布局管理器”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“Tkinter怎么構建grid布局管理器”吧!
pack布局管理器是早期Tkinter中常用的一種布局方式。這種方式應對簡單的情況很容易,但是隨著要求越來越復雜,布局的難度會迅速提高。本文介紹另外一種方式:grid布局管理器。
grid這個英文單詞是格子,網格的意思。顧名思義,grid布局管理器的工作方式就是設想將父窗口空間劃分為網格,并在網格中布置控件。
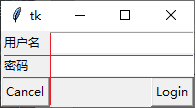
例如如下的小窗口就可以看做一個三行兩列的網格。

這個畫面可以用如下代碼構建:
from tkinter import *root = Tk()Label(root, text="用戶名").grid(row=0, sticky=W)Label(root, text="密碼").grid(row=1, sticky=W)Entry(root).grid(row=0, column=1, sticky=E)Entry(root).grid(row=1, column=1, sticky=E)Button(root, text="Cancel").grid(row=2, column=0, sticky=E)Button(root, text="Login").grid(row=2, column=1, sticky=E)root.mainloop()
從代碼中可以看出grid方法以供使用了3個參數:
row:指定控件所在行,缺省值為下一行
column:指定控件所在列,缺省值為0
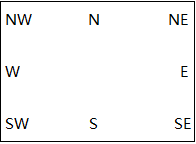
sticky:可選值包括NW,N,NE,W,E,SW,S,SE。這些值可以理解為地圖上的方位,例如NE就是東北。下圖是一個示意圖表明每個取值在布局網格中的位置。

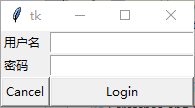
這些取值也可以組合使用,例如E+W的效果就是水平拉伸空間。當我們如下方式修改生成Login按鈕的代碼時,
Button(root, text="Login").grid(row=2, column=1, sticky=E+W)
可以得到如下的布局,Login按鈕已經鋪滿了網格(2,1):

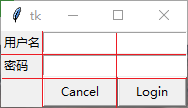
如果覺的這個布局還是不夠美觀,也可以考慮按照如下方式布局:

我們希望水平方向上每個編輯框占用兩個網格。這是需要使用如下參數:
columnspan:指定水平方向上控件占有的網格數。
rowspan:指定垂直方向上控件占有的網格數。
代碼如下:
from tkinter import *root = Tk()Label(root, text="用戶名").grid(row=0, sticky=W)Label(root, text="密碼").grid(row=1, sticky=W)Entry(root).grid(row=0, column=1, sticky=E, columnspan=2)Entry(root).grid(row=1, column=1, sticky=E, columnspan=2)Button(root, text="Cancel").grid(row=2, column=1, sticky=E+W)Button(root, text="Login").grid(row=2, column=2, sticky=E+W)root.mainloop()
代碼除了為編輯框指定columnspan的值為2之外,還將兩個按鈕的sticky值指定為E+W以占滿所處的網格。
總的來說grid布局管理器,簡明易懂,使用靈活,是目前Tkinter推薦的布局方式。
感謝各位的閱讀,以上就是“Tkinter怎么構建grid布局管理器”的內容了,經過本文的學習后,相信大家對Tkinter怎么構建grid布局管理器這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。