您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“微信小程序怎么實現自動保存下載文件名”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
問題的提出
小程序使用wx.playVoice播放音頻時,需要從網上下載播放的對象文件,但是每次播放都要下載的話,就太傻了。好在小程序提供了保存文件的功能。
思路
準備一個url到緩存文件的映射,當小程序成功的下載播放鈴聲以后,自動保存下載的文件名。下次播放同一個文件時確認是否存在已經下載的文件,如果有則直接播放已經下載的文件。由于某些不知道的原因,我們假設已經下載的文件也可能播放失敗,對策是重新下載該文件。
實現
下面的代碼在app.js中,是這個處理的主線。
//播放鈴聲文件,優先使用緩存文件,根據需要下載。
playRingtone: function(index) {
var that = this
var url = that.getRingtoneUrl(index)
var savedFile = that.globalData.urlMap[url]
if (savedFile != undefined){
//已經存在緩存文件,直接播放緩存文件
that.addLog('播放緩存鈴聲')
wx.playVoice({
filePath: savedFile,
fail:function(){
//播放緩存文件失敗,清除緩存文件信息
that.globalData.urlMap[url] = undefined;
wx.setStorageSync('urlMap', that.globalData.urlMap);
//下載并播放緩存文件
that.downloadAndPlayRingtone(url)
},
})
}else{
//沒有緩存文件,下載并播放
that.downloadAndPlayRingtone(url)
}
},
程序中用到了downloadAndPlayRingtone函數,其代碼如下。
//下載,保存,播放鈴聲文件。
downloadAndPlayRingtone:function(url){
var that = this
that.downloadFile({
url: url,
success: function (savedFilePath) {
//that.addLog('saveFileSuccess')
//下載成功,播放文件
that.addLog('播放下載鈴聲')
wx.playVoice({
filePath: savedFilePath,
})
//更新緩存文件信息。
that.globalData.urlMap[url] = savedFilePath;
wx.setStorageSync('urlMap', that.globalData.urlMap);
}
})
},
下載鈴聲和播放鈴聲是應用領域的功能,為了促進代碼重用,我們又抽出一個共同函數downloadFile。
提煉共通功能的關鍵并不在于它會被多少次使用,而在于它可以成為一個共通的功能。
//下載并保存文件
downloadFile: function(parameter){
var that = this
wx.downloadFile({
url: parameter.url,
success: function (res) {
//保存臨時文件,以供將來使用
wx.saveFile({
tempFilePath: res.tempFilePath,
success: function (save_res) {
parameter.success(save_res.savedFilePath)
}
})
},
})
},
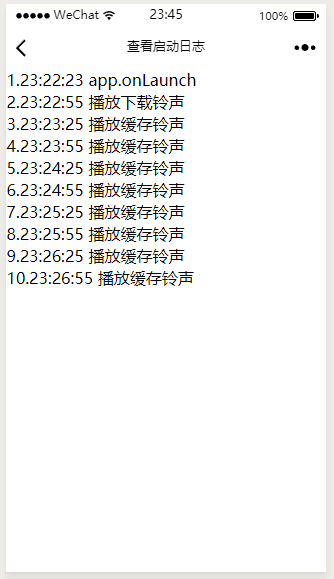
執行結果
可以看到,第一次是播放下載鈴聲,以后都是播放緩存鈴聲。log的出處可從代碼中找到。

“微信小程序怎么實現自動保存下載文件名”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。