溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹了微信小程序怎樣實現下載進度條,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
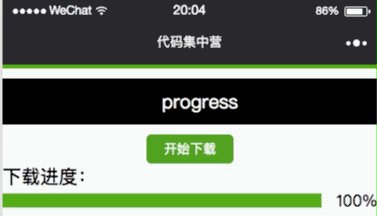
效果:

progress進度條是微信小程序的組件,和HTML5的進度條progress類似。
progress屬性介紹
| 屬性名 | 作用 | 參數值 |
|---|---|---|
| percent | 進度百分比0~100 | |
| show-info | 在進度條右側顯示百分比 | true/false 默認false |
| active | 進度條從左往右的動畫 | true/false 默認false |
| stroke-width | 進度條線的寬度,單位px | 默認6px |
| color | 進度條顏色 | #09BB07 |
| activeColor | 已選擇的進度條的顏色 | |
| backgroundColor | 未選擇的進度條的顏色 |
下載進度條制作
一、wxml視圖制作
<progress percent="100" active='true' stroke-width="4" />
<view class='title-line'>
progress</view>
<view class='column'>
<button class='button' type='primary' size='mini' bindtap='startDown'>開始下載</button>
<text class="title">下載進度:</text>
<progress percent="{{percent}}" show-info active='{{isDown}}' stroke-width="14" />
</view>這里不光教大家學會制作下載進度條,順帶教大家做網頁加載過程中的進度條,就是最上面那行加載線,反正原理是一樣的,核心還是小程序自帶控件progress
active用于控制顯示進度條動畫
percent 設置已選擇的進度條進度
當點擊開始下載的時候,觸發startDown事件
二、xxx.js
Page({
data: {
isDown: false,
percent: 0,
},
startDown: function (e) {
this.setData({
isDown: true,
percent: 100,
})
},js里的代碼比較簡單,data里面isDown控制是否開始下載,percent設置下載進度條
startDown 處理開始下載的邏輯,更新下載進度條,以及開始執行下載動畫效果
感謝你能夠認真閱讀完這篇文章,希望小編分享的“微信小程序怎樣實現下載進度條”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。