您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“微信小程序如何實現會動的指南針”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“微信小程序如何實現會動的指南針”吧!
創建/添加圖像資源
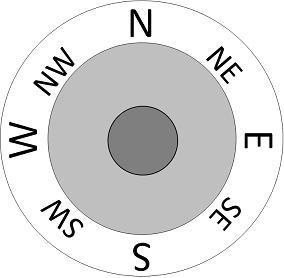
首先用Word畫,然后轉換成png。

接下來在小程序工程中添加images目錄,將png文件拷貝到該目錄中。
index.wxml
<!--index.wxml-->
<view class="container">
<!-- canvas.wxml -->
<canvas style="width: 300px; height: 300px;" canvas-id="compassCanvas"></canvas>
<view class="usermotto">
<text class="angle_text">{{angle}}</text>
</view>
</view>
添加一個名為compassCanvas,寬和高都是300px的canvas.
index.js
//logs.js
Page({
data: {
angle: '--',
},
//指南針描畫
drawCompass: function (direction) {
var center_x = 150
var center_y = 150
// 使用 wx.createContext 獲取繪圖上下文 context
var context = wx.createCanvasContext('compassCanvas')
//根據角度旋轉坐標系
context.translate(center_x, center_y);
context.rotate(-direction / 180 * Math.PI);
context.translate(-center_x, -center_y);
//描畫方向轉盤
context.drawImage('../../images/compass-1.png', 0, 0,
center_x * 2, center_y * 2)
//恢復坐標系
context.translate(center_x, center_y);
context.rotate(direction / 180 * Math.PI);
context.translate(-center_x, -center_y);
//描畫指針。
context.beginPath()
context.setLineWidth(5)
context.setStrokeStyle('red')
context.moveTo(140, 112)
context.lineTo(150, 60)
context.lineTo(160, 112)
context.closePath()
context.stroke()
context.draw()
},
//事件處理函數
onLoad: function () {
var that = this;
wx.onCompassChange(function (res) {
//保留1位小數
var direction = res.direction.toFixed(1) + '°';
that.setData({ angle: direction})
that.drawCompass(res.direction);
});
},
})
drawCompass函數
首先通過以canvas中心為軸旋轉坐標系,旋轉角度角度是負的羅盤角度。這里包含了一個角度到弧度的轉換。接下來描畫指南針表盤就簡單了。
在這個小程序中,表盤轉而指針不動,所以首先將坐標系再轉回來,最后描畫指針。
onLoad函數
在onCompassChange的處理函數中,除了設定angle數據之外,同時調用的上面的drawCompass函數。
到此,相信大家對“微信小程序如何實現會動的指南針”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。