溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要介紹“jQuery怎么實現列表檢索功能”,在日常操作中,相信很多人在jQuery怎么實現列表檢索功能問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”jQuery怎么實現列表檢索功能”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
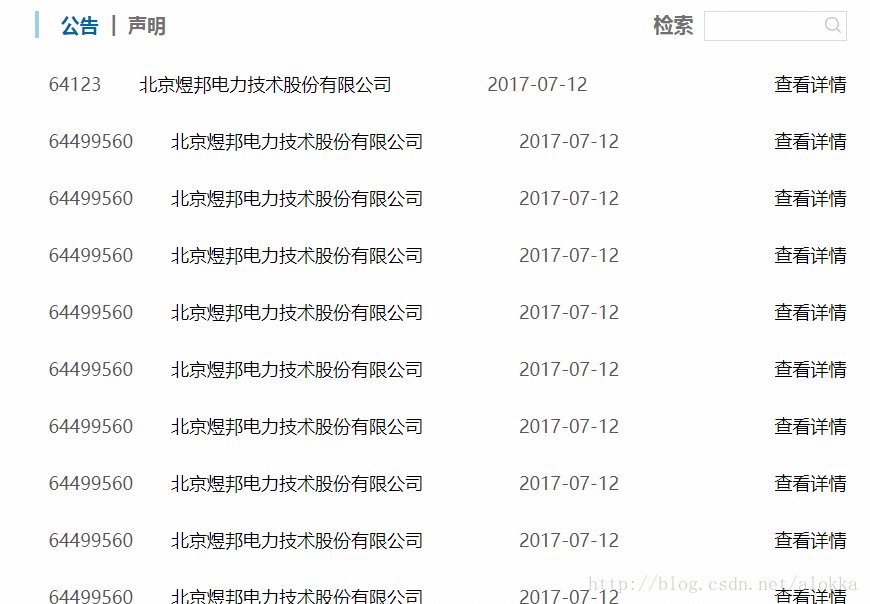
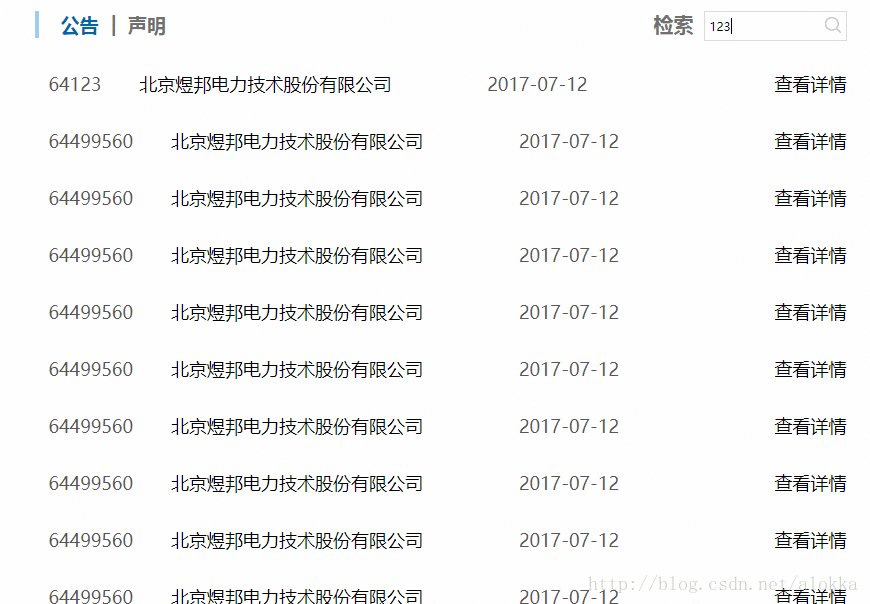
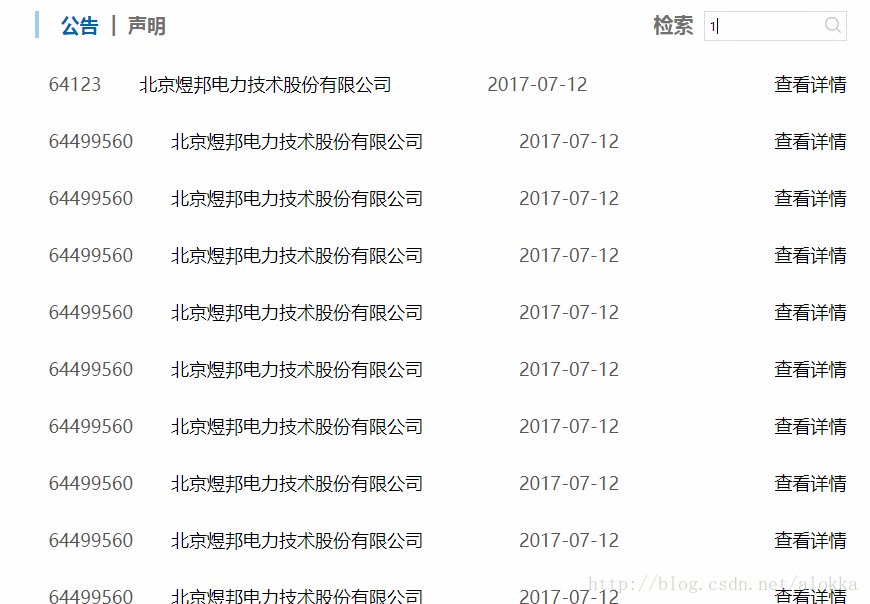
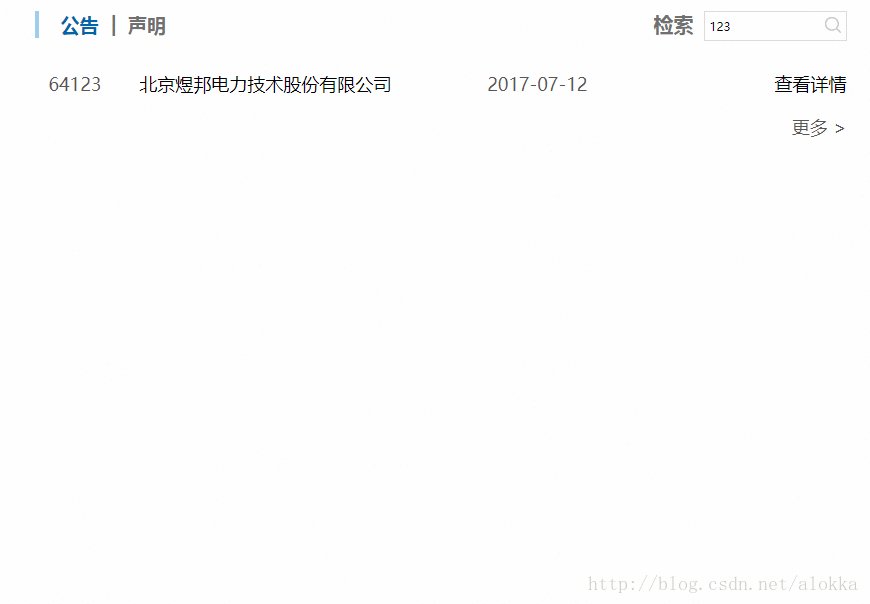
先給大家展示下效果圖:

這是一個簡單的列表 右上角有一個檢索功能 我們要實現的是列表檢索功能 是用的jquery實現的 具體代碼如下
$(function(){
$("input[type=button]").click(function(){
var txt=$("input[type=text]").val();
if($.trim(txt)!=""){
$(".ggsm_list li span").parent().hide().filter(":contains('"+txt+"')").show();
}else{
$(".ggsm_list li").show();
}
});
});給按鈕一個點擊事件,首先獲取到input中的值,然后讓span的其它父元素都隱藏(其實就是隱藏掉其它的li標簽)然后查找含有txt(就是input中值)的那一個li,然后顯示出來
$("#textInput").on("keypress", function (e) {
if (e.charCode === 13) {
var txt=$("input[type=text]").val();
if($.trim(txt)!=""){
$(".ggsm_list li span").parent().hide().filter(":contains('"+txt+"')").show();
}else{
$(".ggsm_list li").show();
}
}這個代碼是對鍵盤回車鍵做的一個優化(代碼不多很簡單)
到此,關于“jQuery怎么實現列表檢索功能”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。