您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
??FIDO U2F定義了JavaScript API供開發者開發支持U2F設備的在線服務網站。U2F JS API分為兩類:底層基于消息端口的API和上層應用API。在FIDO的規格文檔中介紹底層API用于與U2F設備進行消息通訊(使用MessagePort Object),發送和接收消息。本文重點關注屏蔽了通訊細節的上層API接口。
??使用WebIDL定義的u2f接口定義如下:
interface u2f {
void register (DOMString appId, sequence<RegisterRequest> registerRequests, sequence<RegisteredKey> registeredKeys, function(RegisterResponse or Error) callback, optional unsigned long? opt_timeoutSeconds);
void sign (DOMString appId, DOMString challenge, sequence<RegisteredKey> registeredKeys, function(SignResponse or Error) callback, optional unsigned long? opt_timeoutSeconds);
};??register方法中各參數描述如下:
| 參數名稱 | 類型 | 可否為空 | 是否可選 | 描述 |
|---|---|---|---|---|
| appId | DOMString | ? | ? | 請求中的應用ID |
| registerRequests | sequence<RegisterRequest> | ? | ? | 注冊請求序列 |
| registeredKeys | sequence<RegisteredKey> | ? | ? | 已經注冊到U2F設備的信息 |
| callback | function(RegisterResponse or Error) | ? | ? | 注冊請求回調函數 |
| opt_timeoutSeconds | unsigned long | ? | ? | 客戶端等待請求處理的超時時間 |
??register方法成功返回的數據(callback的參數)使用RegisterResponse結構。
dictionary RegisterResponse {
DOMString version;
DOMString registrationData;
DOMString clientData;
};??其中各屬性含義如下:
??sign方法中各參數描述如下:
| 參數名稱 | 類型 | 可否為空 | 是否可選 | 描述 |
|---|---|---|---|---|
| appId | DOMString | ? | ? | 請求中的應用ID |
| challenge | DOMString | ? | ? | 使用WEBSAFE-BASE64編碼的挑戰值 |
| registeredKeys | sequence<RegisteredKey> | ? | ? | 待簽名用戶的注冊信息 |
| callback | function(SignResponse or Error) | ? | ? | 簽名請求回調函數 |
| opt_timeoutSeconds | unsigned long | ? | ? | 客戶端等待請求處理的超時時間 |
??sign方法成功返回的數據(callback的參數)使用SignResponse結構。
dictionary SignResponse {
DOMString keyHandle;
DOMString signatureData;
DOMString clientData;
};??其中各屬性含義如下:
??register和sign方法失敗時返回的錯誤碼定義如下:
interface ErrorCode {
const short OK = 0;
const short OTHER_ERROR = 1;
const short BAD_REQUEST = 2;
const short CONFIGURATION_UNSUPPORTED = 3;
const short DEVICE_INELIGIBLE = 4;
const short TIMEOUT = 5;
};??使用WebIDL定義的RegisterRequest結構如下:
dictionary RegisterRequest {
DOMString version;
DOMString challenge;
};屬性含義如下:
??使用WebIDL定義的RegisteredKey結構如下:
dictionary RegisteredKey {
DOMString version;
DOMString keyHandle;
Transports? transports;
DOMString? appId;
};各屬性含義如下:
??讓我們來到yubico的U2F設備測試網站(https://demo.yubico.com/u2f), 使用yubico的安全key,看看register方法和sign方法如何使用。
??從淘寶上購買的兩個U2F Key,如圖1所示,其中一個飛天品牌的帶藍牙功能。
??首先測試注冊過程,如圖2所示。
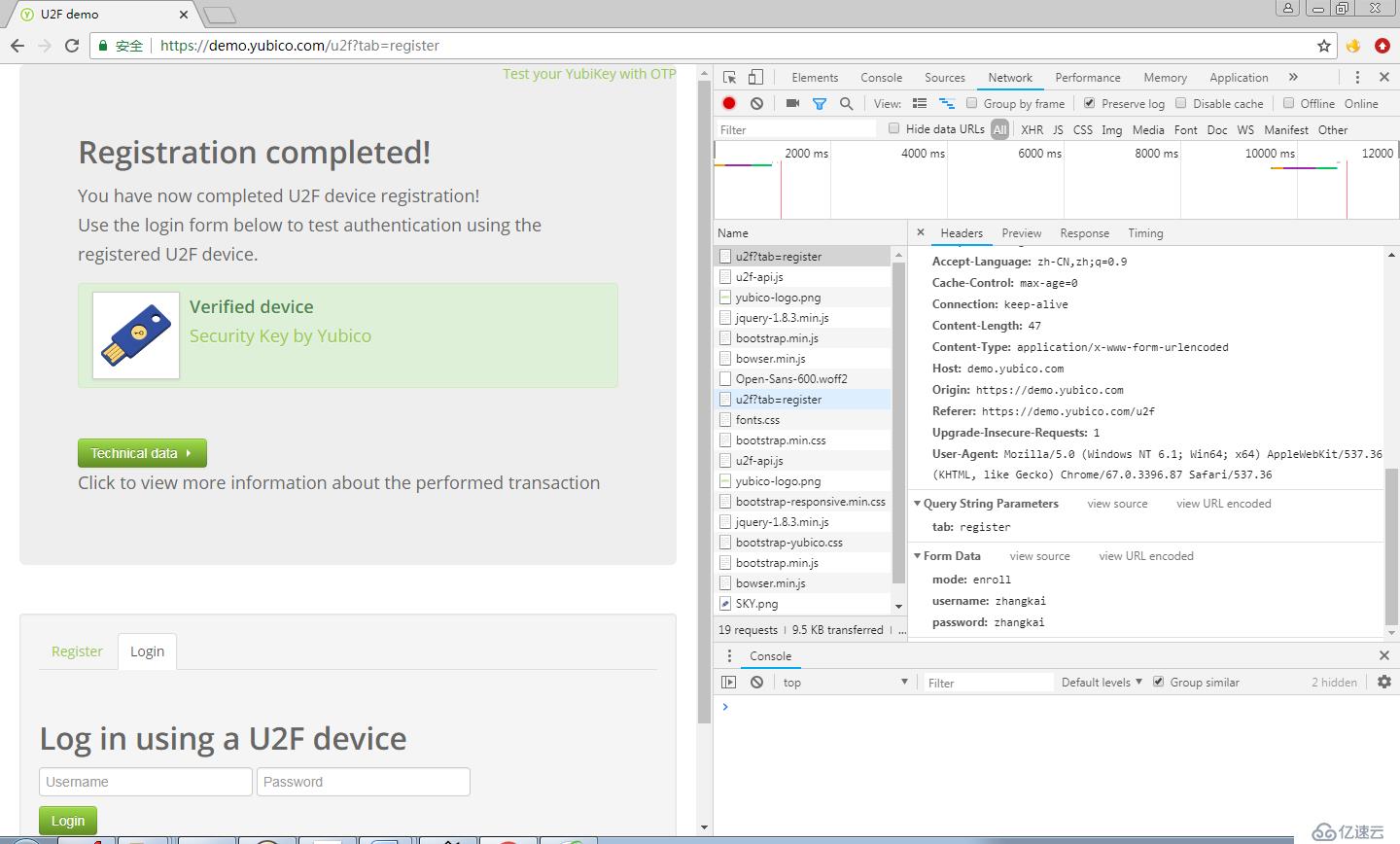
??通過跟蹤網站客戶端與服務端的交互消息,我們發現開始注冊過程后,客戶端向服務端的提交了兩次請求,對應《FIDO U2F設備應用與開發(一)-原理與協議》第3節描述的3個階段中的第1和第3階段。
??客戶端第一次向服務端提交請求后,參數包含用戶名和口令,如圖3所示。
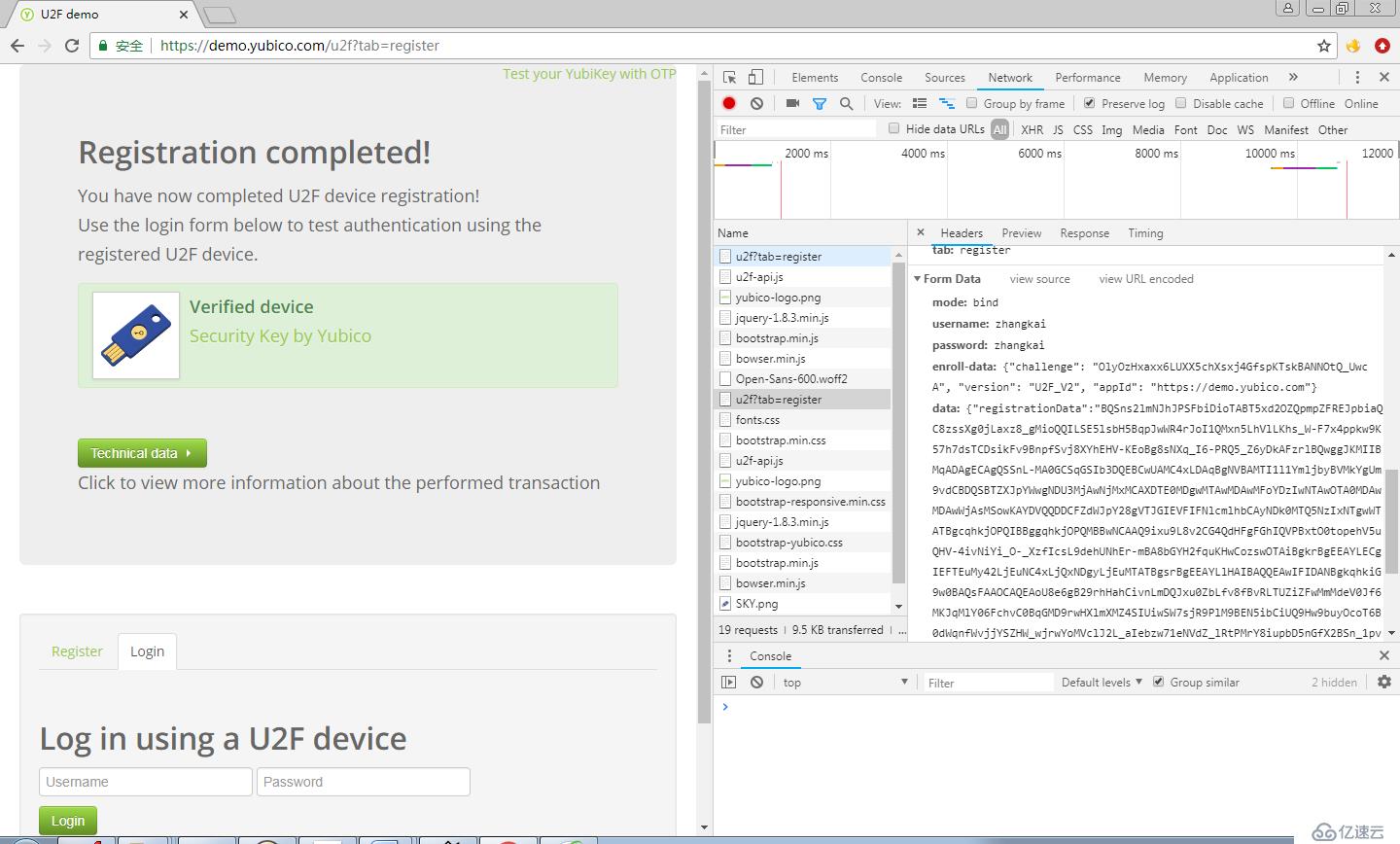
??在客戶端JS腳本對服務端返回的注冊請求進行register函數調用后,將register的注冊數據提交給服務端,提交的表單數據如圖4所示。
??由圖4提交的數據可以看到register返回成功,提交的表單數據為:
| 名稱 | 值 |
|---|---|
| mode | bind |
| username | zhangkai |
| password | zhangkai |
| enroll-data | {"challenge": "OlyOzHxaxx6LUXX5chXsxj4GfspKTskBANNOtQ_UwcA", "version": "U2F_V2", "appId": "https://demo.yubico.com"} |
| data(u2f設備接口調用返回數據) | {"registrationData":"BQSns2lmNJhJPSFbiDioTABT5xd2OZQpmpZFREJpbiaQC8zssXg0jLaxz8_gMioQQILSE5lsbH5BqpJwWR4rJoI1QMxn5LhVlLKhs_W-F7x4ppkw9K57h7dsTCDsikFv9BnpfSvj8XYhEHV-KEoBg8sNXq_I6-PRQ5_Z6yDkAFzrlBQwggJKMIIBMqADAgECAgQSSnL-MA0GCSqGSIb3DQEBCwUAMC4xLDAqBgNVBAMTI1l1YmljbyBVMkYgUm9vdCBDQSBTZXJpYWwgNDU3MjAwNjMxMCAXDTE0MDgwMTAwMDAwMFoYDzIwNTAwOTA0MDAwMDAwWjAsMSowKAYDVQQDDCFZdWJpY28gVTJGIEVFIFNlcmlhbCAyNDk0MTQ5NzIxNTgwWTATBgcqhkjOPQIBBggqhkjOPQMBBwNCAAQ9ixu9L8v2CG4QdHFgFGhIQVPBxtO0topehV5uQHV-4ivNiYi_O-_XzfIcsL9dehUNhEr-mBA8bGYH2fquKHwCozswOTAiBgkrBgEEAYLECgIEFTEuMy42LjEuNC4xLjQxNDgyLjEuMTATBgsrBgEEAYLlHAIBAQQEAwIFIDANBgkqhkiG9w0BAQsFAAOCAQEAoU8e6gB29rhHahCivnLmDQJxu0ZbLfv8fBvRLTUZiZFwMmMdeV0Jf6MKJqMlY06FchvC0BqGMD9rwHXlmXMZ4SIUiwSW7sjR9PlM9BEN5ibCiUQ9Hw9buyOcoT6B0dWqnfWvjjYSZHW_wjrwYoMVclJ2L_aIebzw71eNVdZ_lRtPMrY8iupbD5nGfX2BSn_1pvUt-D6JSjpdnIuC5_i8ja9MgBdf-Jcv2nkzPsRl2AbqzJSPG6siBFqVVYpIwgIm2sAD1B-8ngXqKKa7XhCkneBgoKT2omdqNNaMSr6MYYdDVbkCfoKMqeBksALWLo2M8HRJIXU9NePIfF1XeUU-dzBFAiAtXTkSxA8NFX8RU-qNtKdzBkuVSk-rIFjhkCJRALTIBwIhAKjY3XT8vJgjgyOyGhEyxGF8zQonpWvdOwFoTe77cOv-","version":"U2F_V2","challenge":"OlyOzHxaxx6LUXX5chXsxj4GfspKTskBANNOtQ_UwcA","attestation":"direct","clientData":"eyJ0eXAiOiJuYXZpZ2F0b3IuaWQuZmluaXNoRW5yb2xsbWVudCIsImNoYWxsZW5nZSI6Ik9seU96SHhheHg2TFVYWDVjaFhzeGo0R2ZzcEtUc2tCQU5OT3RRX1V3Y0EiLCJvcmlnaW4iOiJodHRwczovL2RlbW8ueXViaWNvLmNvbSIsImNpZF9wdWJrZXkiOiJ1bnVzZWQifQ"} |
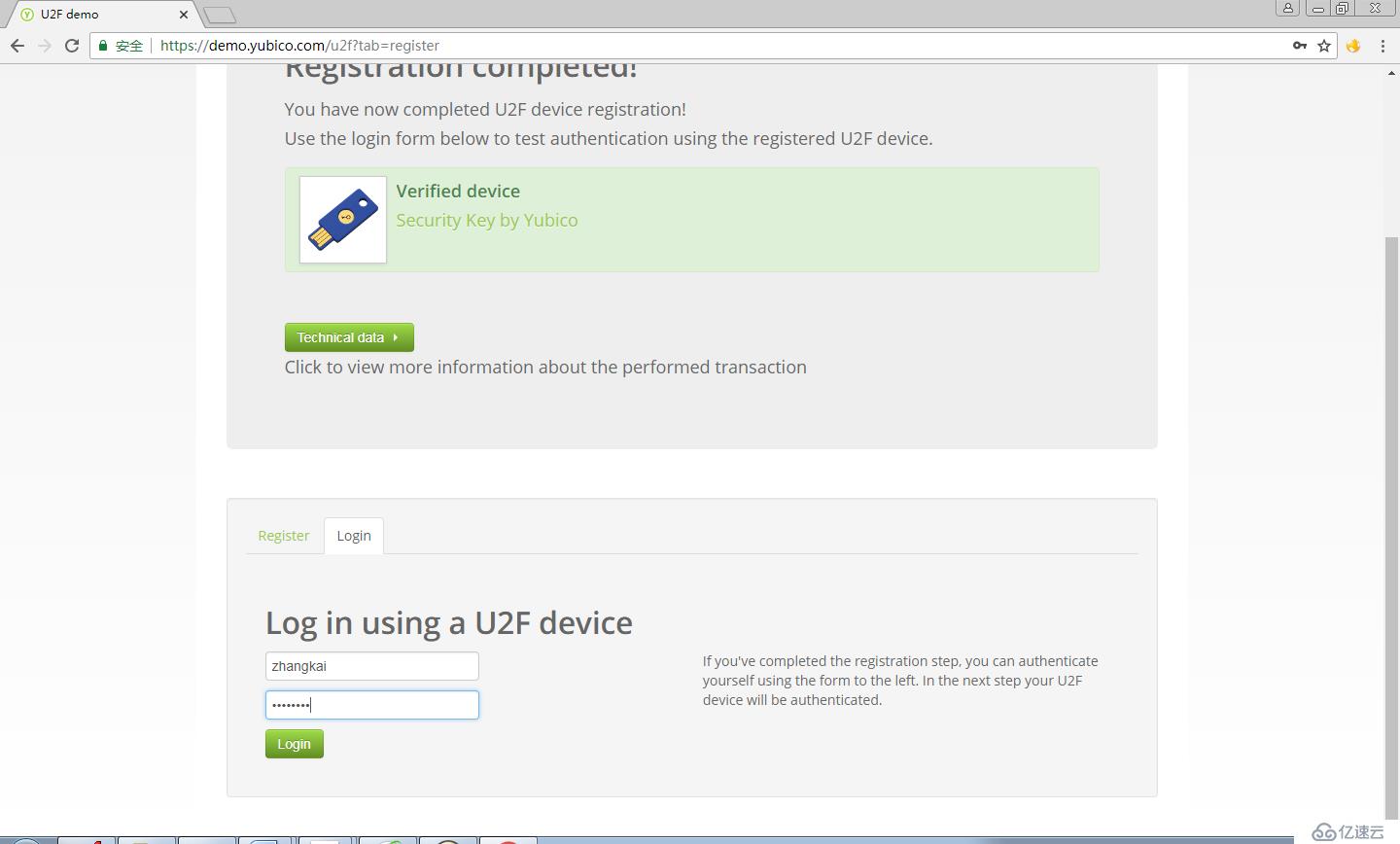
??注冊成功后,可執行鑒權(login)過程,如圖5所示。
??通過跟蹤網站客戶端與服務端的交互消息,第一次客戶端請求時攜帶了用戶名和密碼,如圖6所示。
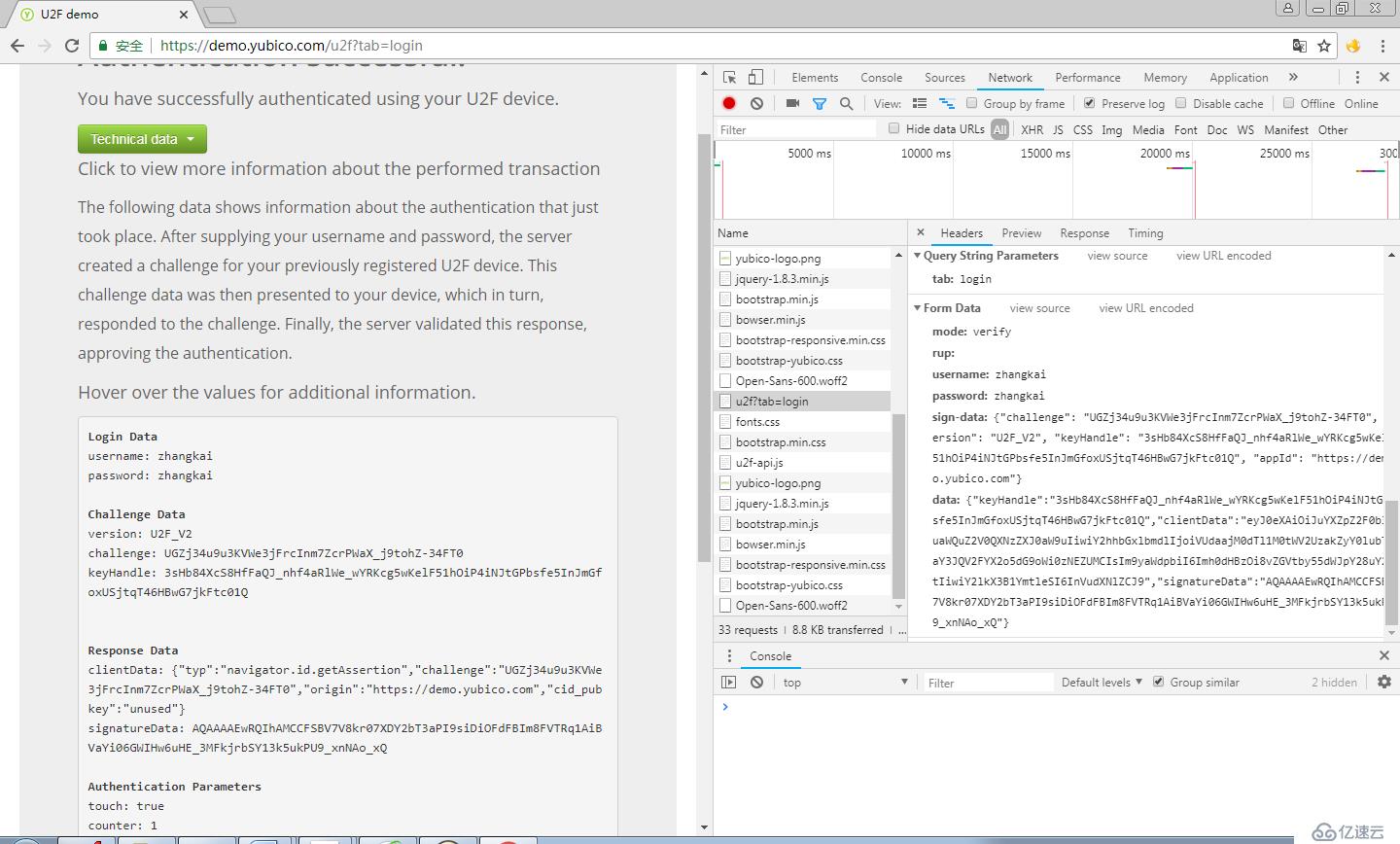
??在客戶端JS腳本對服務端返回的簽名請求進行sign函數調用后, U2F設備產生簽名后,客戶端將簽名數據提交到服務端,如圖7所示。
??提交的表單數據為:
| 名稱 | 值 |
|---|---|
| mode | verify |
| rup | |
| username | zhangkai |
| password | zhangkai |
| sign-data | {"challenge": "UGZj34u9u3KVWe3jFrcInm7ZcrPWaX_j9tohZ-34FT0", "version": "U2F_V2", "keyHandle": "3sHb84XcS8HfFaQJ_nhf4aRlWe_wYRKcg5wKelF51hOiP4iNJtGPbsfe5InJmGfoxUSjtqT46HBwG7jkFtc01Q", "appId": "https://demo.yubico.com"} |
| data(u2f設備接口返回數據) | {"keyHandle":"3sHb84XcS8HfFaQJ_nhf4aRlWe_wYRKcg5wKelF51hOiP4iNJtGPbsfe5InJmGfoxUSjtqT46HBwG7jkFtc01Q","clientData":"eyJ0eXAiOiJuYXZpZ2F0b3IuaWQuZ2V0QXNzZXJ0aW9uIiwiY2hhbGxlbmdlIjoiVUdaajM0dTl1M0tWV2UzakZyY0lubTdaY3JQV2FYX2o5dG9oWi0zNEZUMCIsIm9yaWdpbiI6Imh0dHBzOi8vZGVtby55dWJpY28uY29tIiwiY2lkX3B1YmtleSI6InVudXNlZCJ9","signatureData":"AQAAAAEwRQIhAMCCFSBV7V8kr07XDY2bT3aPI9siDiOFdFBIm8FVTRq1AiBVaYi06GWIHw6uHE_3MFkjrbSY13k5ukPU9_xnNAo_xQ"} |
??服務端 驗證簽名后,返回驗證成功信息。
??實驗過程中,如果在交互時不按U2F設備的按鈕和不插入設備,register和sign函數都會返回錯誤碼。錯誤碼的定義可參看2.4節。
??u2f-api.js是yubico提供的U2F js api,封裝了第2節接口規范中描述的接口。可從地址: https://demo.yubico.com/js/u2f-api.js 處獲取。u2f-api.js中的主要定義如下:
var u2f = u2f || {};
u2f.register = function(appId, registerRequests, registeredKeys, callback, opt_timeoutSeconds)
u2f.sign = function(appId, challenge, registeredKeys, callback, opt_timeoutSeconds)??請注意在這個腳本中將register和sign操作的超時時間定義為30秒:
u2f.EXTENSION_TIMEOUT_SEC = 30;??在執行3.1節的注冊過程時,通過跟蹤瀏覽器消息,可以看到第一次向服務器請求后返回的頁面中包含如下JS代碼:
setTimeout(function() {
var request = {"challenge": "OlyOzHxaxx6LUXX5chXsxj4GfspKTskBANNOtQ_UwcA", "version": "U2F_V2", "appId": "https://demo.yubico.com"};
console.log("Register: ", request);
var appId = request.appId;
var registerRequests = [{version: request.version, challenge: request.challenge, attestation: 'direct'}];
$('#promptModal').modal('show');
console.log(appId, registerRequests);
u2f.register(appId, registerRequests, [], function(data) {
console.log("Register callback", data);
$('#promptModal').modal('hide');
$('#bind-data').val(JSON.stringify(data));
$('#bind-form').submit();
});
}, 1000);??這段代碼中,使用U2F的上層函數register進行了注冊,讀者可以與2.2節的函數參數做一下比對,在這段代碼中registeredKeys參數使用是空數組“[]”。
??仔細閱讀u2f-api.js,會發現腳本使用了EXTENSION_ID為“kmendfapggjehodndflmmgagdbamhnfd”的chrome內置擴展完成與U2F設備的通訊。
??在執行3.2節的鑒權過程時,通過跟蹤瀏覽器消息,可以看到第一次向服務器請求后返回的頁面中包含如下JS代碼:
setTimeout(function() {
var request = {"challenge": "UGZj34u9u3KVWe3jFrcInm7ZcrPWaX_j9tohZ-34FT0", "version": "U2F_V2", "keyHandle": "3sHb84XcS8HfFaQJ_nhf4aRlWe_wYRKcg5wKelF51hOiP4iNJtGPbsfe5InJmGfoxUSjtqT46HBwG7jkFtc01Q", "appId": "https://demo.yubico.com"};
console.log("sign: ", request);
var appId = request.appId;
var challenge = request.challenge;
var registeredKeys = [{version: request.version, keyHandle: request.keyHandle}];
$('#promptModal').modal('show');
u2f.sign(appId, challenge, registeredKeys, function(data) {
$('#promptModal').modal('hide');
$('#verify-data').val(JSON.stringify(data));
$('#verify-form').submit();
});
}, 1000);??這段代碼中,使用U2F的上層函數sign進行了注冊。
??使用購買的U2F設備在PC上對chrome、firefox、IE瀏覽器進行了測試。其中chrome版本為69,firefox版本為firefox quantum 62, 這兩種瀏覽器目前都支持U2F設備。
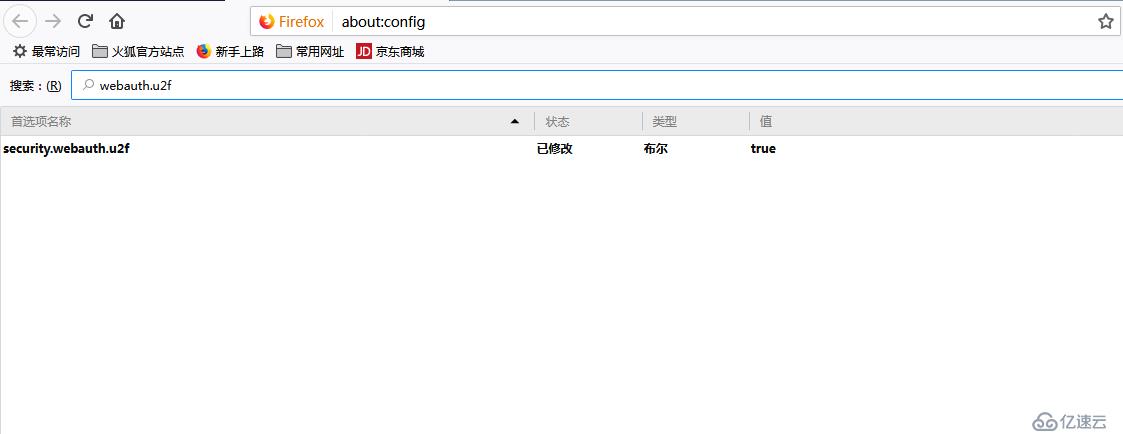
??在firefox中使用U2F需要打開一個開關(默認沒有打開),如圖8所示。
??這里有個有趣的問題,測試時使用的網站仍然是https://demo.yubico.com/u2f ,JS腳本仍然使用的是u2f-api.js,前面提到這個腳本是針對chrome內置擴展應用與USB口通信的,在firefox中怎么也能正常使用呢?
??原因就是firefox實現了自己的u2f對象,而且這個u2f對象的所有屬性都是只讀的,u2f-api.js沒有改寫這個對象,從控制臺如下輸出可以看到:
TypeError: setting getter-only property "u2f"??IE瀏覽器使用的版本為11,不支持U2F設備。
??在安卓手機上安裝了chrome app,使用U2F設備的BLE模式(藍牙功能)測試了U2F的支持,沒有成功,在chrome調用register函數時,U2F設備沒有閃爍。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。