您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Qt農歷控件如何實現”,在日常操作中,相信很多人在Qt農歷控件如何實現問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Qt農歷控件如何實現”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
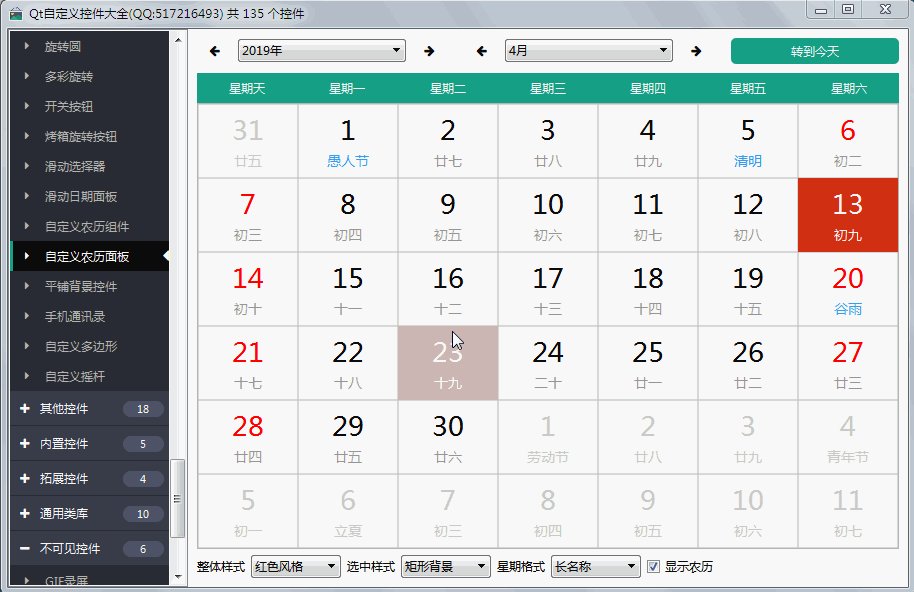
農歷控件在國產linux中必備的控件之一,畢竟要適應國人的習慣,你看win10系統的日歷,現在點開來直接就有農歷在上面,非常方便人性化,所以在很多用Qt做的項目中,也有農歷控件的應用場景,而Qt自帶的日歷控件比較簡單,仔細看過源碼的人也只知道,其實就是一堆微調框,下拉框,表格組成的,于是打算借用此方法造一個農歷控件,本控件的算法是倪大俠提供的,個人測試下來還是沒有問題的,造這個農歷控件最大的難點是如何根據日期計算農歷時間,再加上一些農歷的節氣之類的,這個網上估計也有很多的算法參考。
主要功能:
可設置邊框顏色/周末顏色/角標顏色/農歷節日顏色
可設置當前月文字顏色/其他月文字顏色/選中日期文字顏色/懸停日期文字顏色
可設置當前月農歷文字顏色/其他月農歷文字顏色/選中日期農歷文字顏色/懸停日期農歷文字顏色
可設置當前月背景顏色/其他月背景顏色/選中日期背景顏色/懸停日期背景顏色
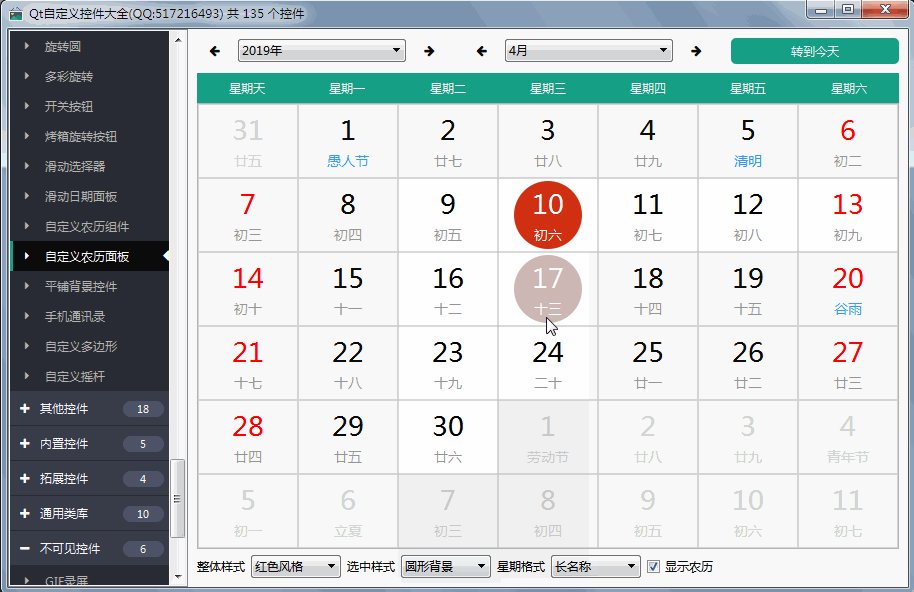
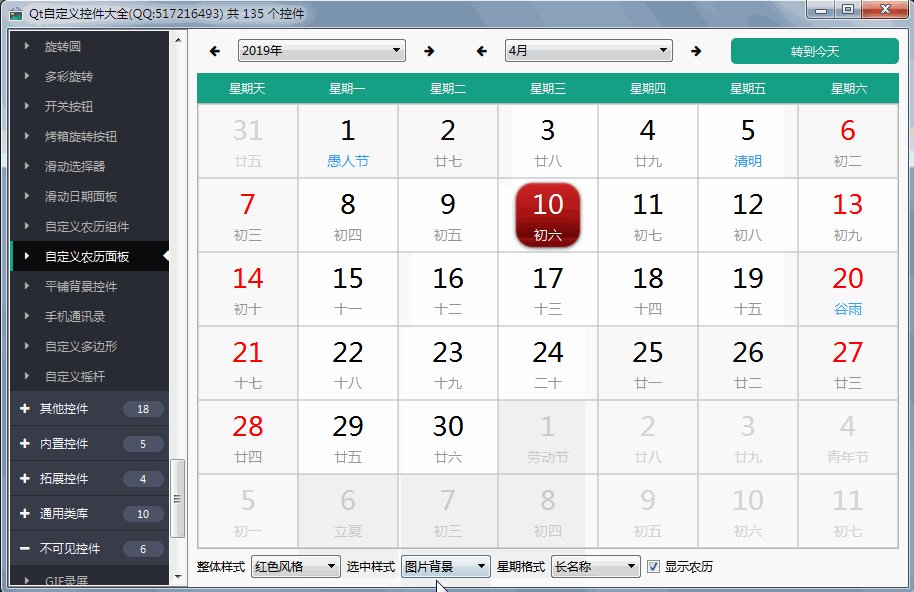
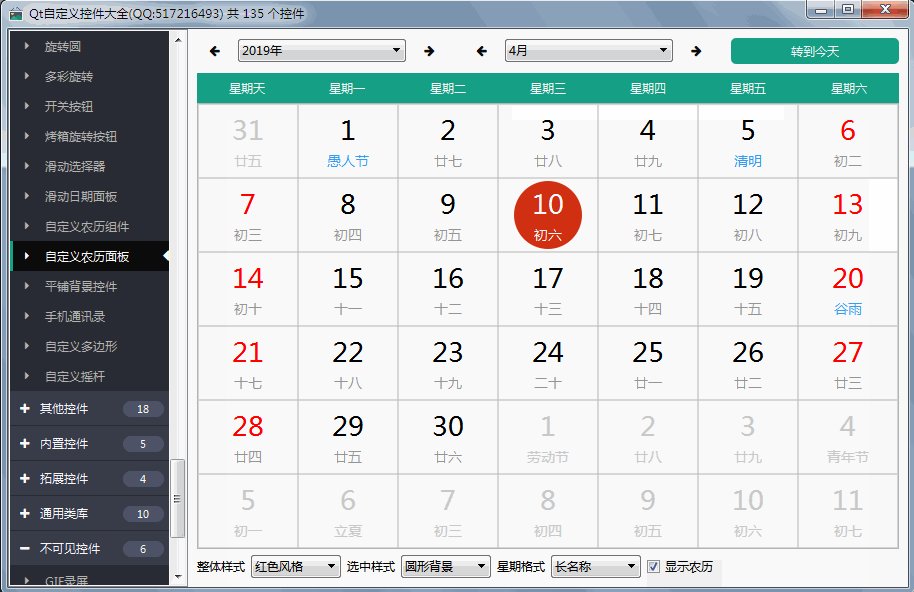
可設置三種選中背景模式,矩形背景+圓形背景+圖片背景
可直接切換到上一年/下一年/上一月/下一月/轉到今天
可設置是否顯示農歷信息,不顯示則當做正常的日歷使用
支持1900年-2099年范圍
很方便改成多選日期
void LunarCalendarItem::paintEvent(QPaintEvent *)
{
//繪制準備工作,啟用反鋸齒
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
//繪制背景和邊框
drawBg(&painter);
//優先繪制選中狀態,其次繪制懸停狀態
if (select) {
drawBgCurrent(&painter, selectBgColor);
} else if (hover) {
drawBgCurrent(&painter, hoverBgColor);
}
//繪制日期
drawDay(&painter);
//繪制農歷信息
drawLunar(&painter);
}
void LunarCalendarItem::drawBg(QPainter *painter)
{
painter->save();
//根據當前類型選擇對應的顏色
QColor bgColor = currentBgColor;
if (dayType == DayType_MonthPre || dayType == DayType_MonthNext) {
bgColor = otherBgColor;
}
painter->setPen(borderColor);
painter->setBrush(bgColor);
painter->drawRect(rect());
painter->restore();
}
void LunarCalendarItem::drawBgCurrent(QPainter *painter, const QColor &color)
{
int width = this->width();
int height = this->height();
int side = qMin(width, height);
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(color);
//根據設定繪制背景樣式
if (selectType == SelectType_Rect) {
painter->drawRect(rect());
} else if (selectType == SelectType_Circle) {
int radius = side / 2 - 3;
painter->drawEllipse(QPointF(width / 2, height / 2), radius, radius);
} else if (selectType == SelectType_Triangle) {
int radius = side / 3;
QPolygon pts;
pts.setPoints(3, 1, 1, radius, 1, 1, radius);
painter->drawRect(rect());
painter->setBrush(superColor);
painter->drawConvexPolygon(pts);
} else if (selectType == SelectType_Image) {
//等比例縮放居中繪制
QImage img(bgImage);
if (!img.isNull()) {
img = img.scaled(this->size(), Qt::KeepAspectRatio, Qt::SmoothTransformation);
int x = (width - img.width()) / 2;
int y = (height - img.height()) / 2;
painter->drawImage(x, y, img);
}
}
painter->restore();
}
void LunarCalendarItem::drawDay(QPainter *painter)
{
int width = this->width();
int height = this->height();
int side = qMin(width, height);
painter->save();
//根據當前類型選擇對應的顏色
QColor color = currentTextColor;
if (dayType == DayType_MonthPre || dayType == DayType_MonthNext) {
color = otherTextColor;
} else if (dayType == DayType_WeekEnd) {
color = weekColor;
}
if (select) {
color = selectTextColor;
} else if (hover) {
color = hoverTextColor;
}
painter->setPen(color);
if (showLunar) {
QFont font;
font.setPixelSize(side / 2.7);
painter->setFont(font);
QRect dayRect = QRect(0, 0, width, height / 1.7);
painter->drawText(dayRect, Qt::AlignHCenter | Qt::AlignBottom, QString::number(date.day()));
} else {
QFont font;
font.setPixelSize(side / 2);
painter->setFont(font);
QRect dayRect = QRect(0, 0, width, height);
painter->drawText(dayRect, Qt::AlignCenter, QString::number(date.day()));
}
painter->restore();
}
void LunarCalendarItem::drawLunar(QPainter *painter)
{
if (!showLunar) {
return;
}
int width = this->width();
int height = this->height();
int side = qMin(width, height);
painter->save();
//判斷當前農歷文字是否節日,是節日且是當月則用農歷節日顏色顯示
bool exist = (!listDayName.contains(lunar) && dayType != DayType_MonthPre && dayType != DayType_MonthNext);
//根據當前類型選擇對應的顏色
QColor color = currentLunarColor;
if (dayType == DayType_MonthPre || dayType == DayType_MonthNext) {
color = otherLunarColor;
}
if (select) {
color = selectTextColor;
} else if (hover) {
color = hoverTextColor;
} else if (exist) {
color = lunarColor;
}
painter->setPen(color);
QFont font;
font.setPixelSize(side / 5);
painter->setFont(font);
QRect lunarRect(0, height / 2, width, height / 2);
painter->drawText(lunarRect, Qt::AlignCenter, lunar);
painter->restore();
}
到此,關于“Qt農歷控件如何實現”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。